Alan Ibarra-2310
TTCTheo's Typesafe Cult
•Created by Børge on 8/28/2023 in #questions
I think somethings really wrong with my tailwind or styles
Are you running the app in local development or production. Try to run a production build if you haven't already and see if the issue persist.
3 replies
TTCTheo's Typesafe Cult
•Created by Gabriel on 8/28/2023 in #questions
Help in Nextauth EmailProvider
13 replies
TTCTheo's Typesafe Cult
•Created by Gabriel on 8/28/2023 in #questions
Help in Nextauth EmailProvider
Here is how I implemented it. My email provider looks practically identical.
13 replies
TTCTheo's Typesafe Cult
•Created by Ryan on 8/27/2023 in #questions
Unhandled Runtime ErrorRangeError: Maximum call stack size exceeded
Do you have middleware, it could be infinitely redirecting.
4 replies
TTCTheo's Typesafe Cult
•Created by DivMode on 8/24/2023 in #questions
Zod not returning undefined
It looks like you are missing the parse method.
created: z.string().nullish().transform((val) => {
return val ? new Date(val) : undefined;
}).parse(valFromThirdParty);
16 replies
TTCTheo's Typesafe Cult
•Created by CP3 on 8/12/2023 in #questions
Prisma postgres DB not updating
It might be process.env. It is only available on the server, so you could could console.log and see what it outputs. If you want to use environment variables on the client you have to prefix with NEXT_PUBLIC.
https://nextjs.org/docs/pages/building-your-application/configuring/environment-variables#bundling-environment-variables-for-the-browser
4 replies
TTCTheo's Typesafe Cult
•Created by Steven-sensei on 8/6/2023 in #questions
Why keyof Record wont actually give the keys of the record ?
17 replies
TTCTheo's Typesafe Cult
•Created by Steven-sensei on 8/6/2023 in #questions
Why keyof Record wont actually give the keys of the record ?
I wasn't able to get your implementation fully working, I just don't know how to generate the schema based on the credentials. I tried to do it a different way of passing the schema and the credentials together. I'm not sure if this is what your are looking for but here it is
17 replies
TTCTheo's Typesafe Cult
•Created by KingKorai on 8/6/2023 in #questions
How to wait for state to update without useEffect?
The reason why it returns stale data is because it closes over the data value for that render. So, whatever value data was when you called execute that is the value that will be logged. You would have to wait for useFoo to re-render in order to see the updated value. You could just return result from execute if you want to see the fresh value after execute or use a ref and update the ref when you update the state in execute.
2 replies
TTCTheo's Typesafe Cult
•Created by gave_one on 8/4/2023 in #questions
Custom signing page is not showing
Ok, I misunderstood your question. I think its a problem with how your are returning your handler. There are a couple open discussions for this issue and they all are revolved around removing the return from the handler.
https://github.com/nextauthjs/next-auth/issues/7963
https://github.com/vercel/next.js/discussions/48951
https://stackoverflow.com/questions/76547978/next-auth-gives-error-on-sign-in-api-handler-should-not-return-a-value-receiv
10 replies
TTCTheo's Typesafe Cult
•Created by mateoc15_61412 on 7/29/2023 in #questions
Confused about return types of findFirst and similar
findFirst should return either an Article | null depending on if it can find it or not. I'm not too familiar with TRPC, but when you call api.article.getById.useQuery("clkem2k2m0000uf2klvuu7bfl") that looks like an async function, so you might have to await it. If you can post the type error I may able to see what the issue is.
2 replies
TTCTheo's Typesafe Cult
•Created by max14 on 7/22/2023 in #questions
Api route returns Fetch Failed
There might be an issue with the environment variable, prefixing it with NEXT_PUBLIC, I think it makes it only accessible on the client and not on the server. So, when you invoke getNews from an RSC its running in the context of the server. You could verify this is you run the function from within a useEffect or event handler.
https://nextjs.org/docs/pages/building-your-application/configuring/environment-variables#bundling-environment-variables-for-the-browser
4 replies
TTCTheo's Typesafe Cult
•Created by Liam on 6/15/2023 in #questions
Setting Custom Error Messages on Zod Unions
I'm not really sure how to do it. I usually just safeParse the union and if it was unsuccessful, I just write my own error message. But, if this was meant to be used in multiple places then coupling the error message with the union would be a better solution.
3 replies
TTCTheo's Typesafe Cult
•Created by admiralackbar411 on 6/7/2023 in #questions
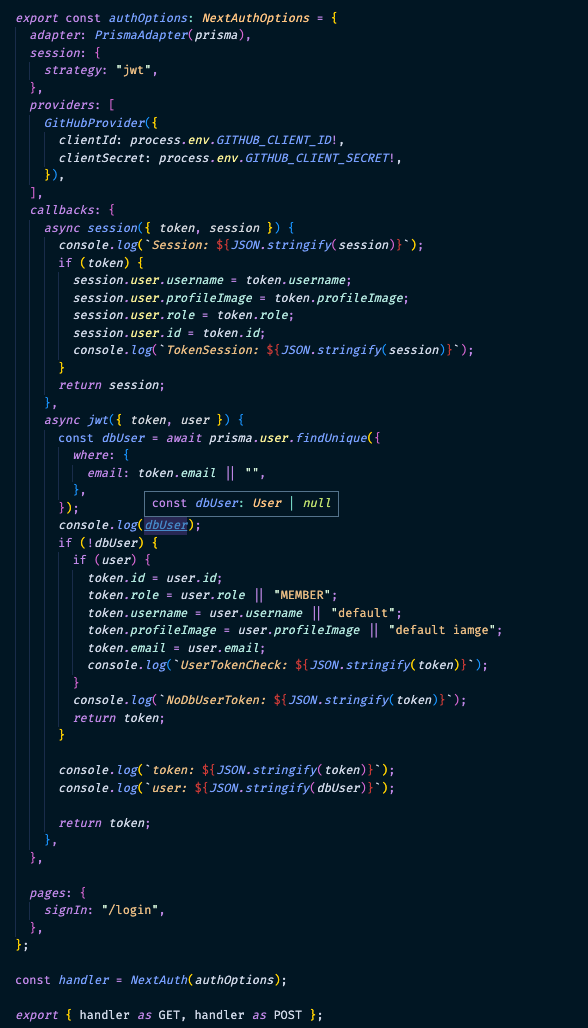
How to get Next-Auth session to include custom properties

11 replies
TTCTheo's Typesafe Cult
•Created by admiralackbar411 on 6/7/2023 in #questions
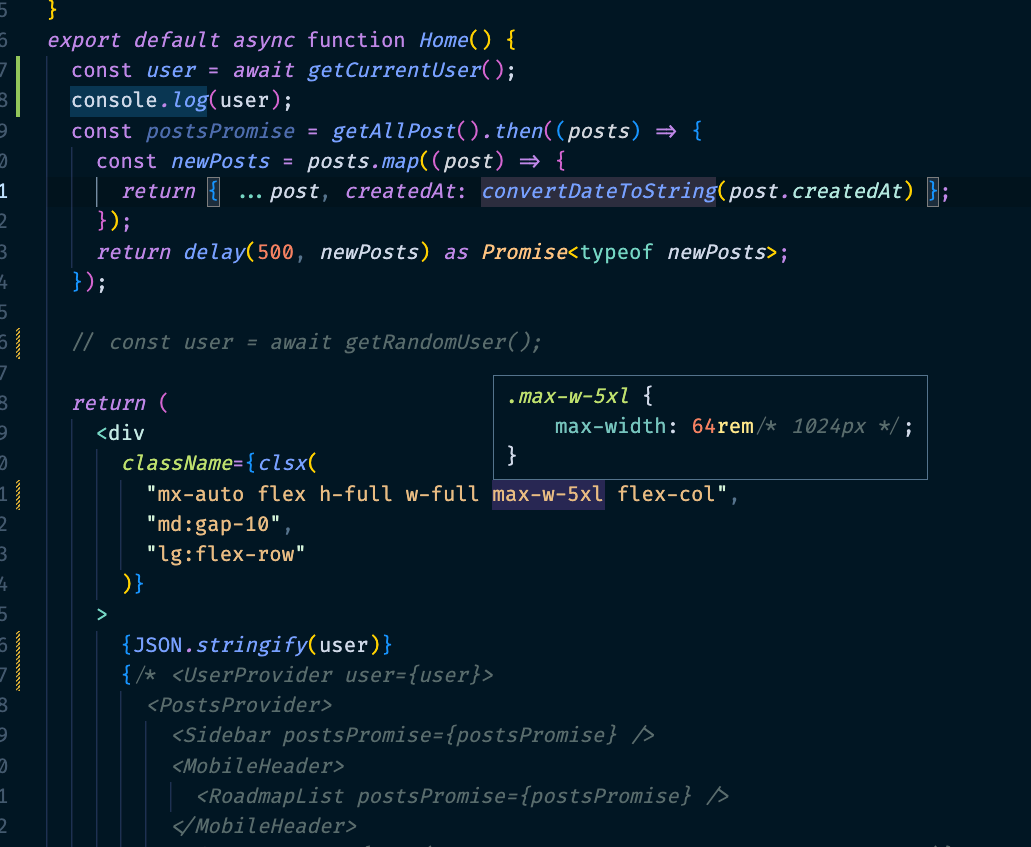
How to get Next-Auth session to include custom properties

11 replies
TTCTheo's Typesafe Cult
•Created by admiralackbar411 on 6/7/2023 in #questions
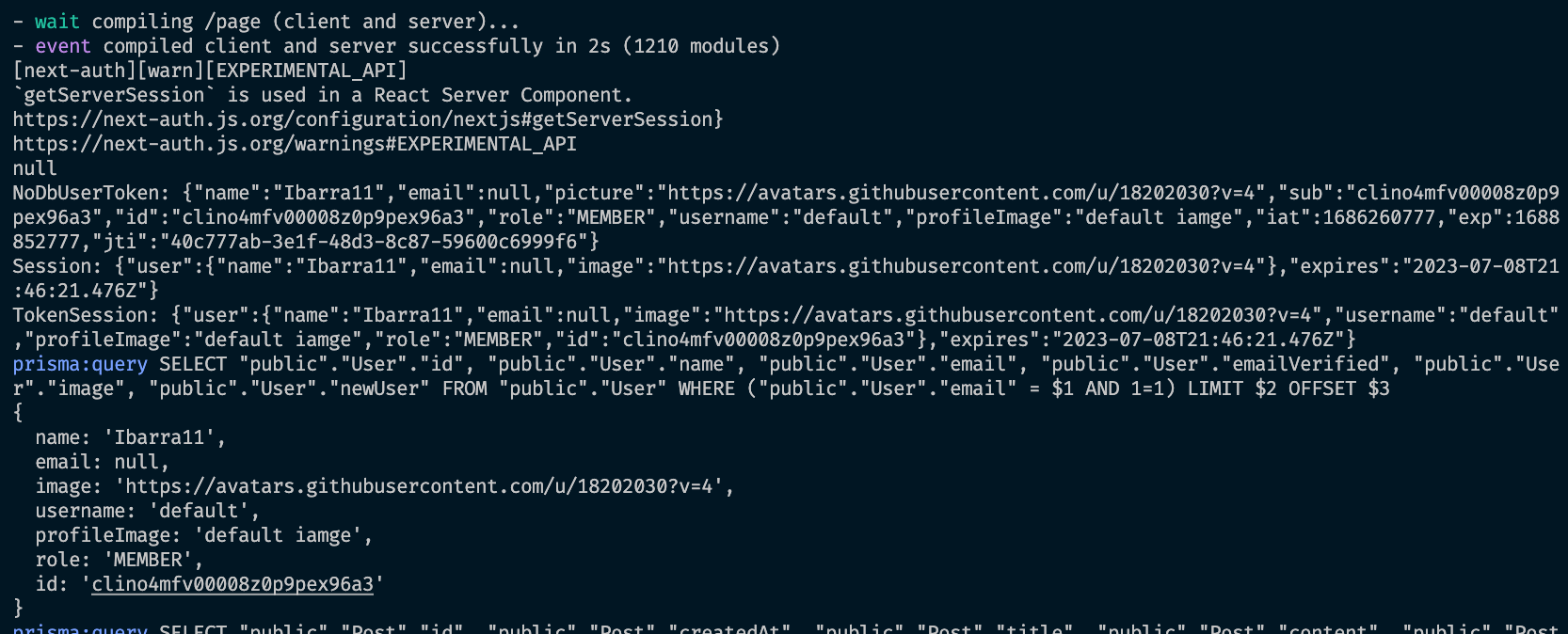
How to get Next-Auth session to include custom properties

11 replies
TTCTheo's Typesafe Cult
•Created by admiralackbar411 on 6/7/2023 in #questions
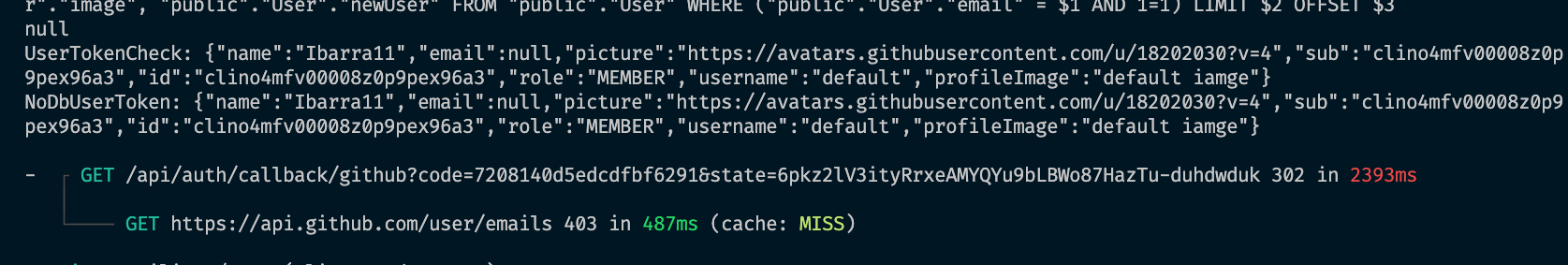
How to get Next-Auth session to include custom properties

11 replies
TTCTheo's Typesafe Cult
•Created by Mendy on 6/6/2023 in #questions
NextJS build Fails Only In CI - Can't find module
I'm assuming you are trying to import images with the Image component from Next. Have have you tried to use the relative url convention for images. It would be something like this
<Image src="/google-icons.svg" />
3 replies