Sandip
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
@peculiarnewbie any suggestion will be helpful. and thank you
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???

12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???

12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
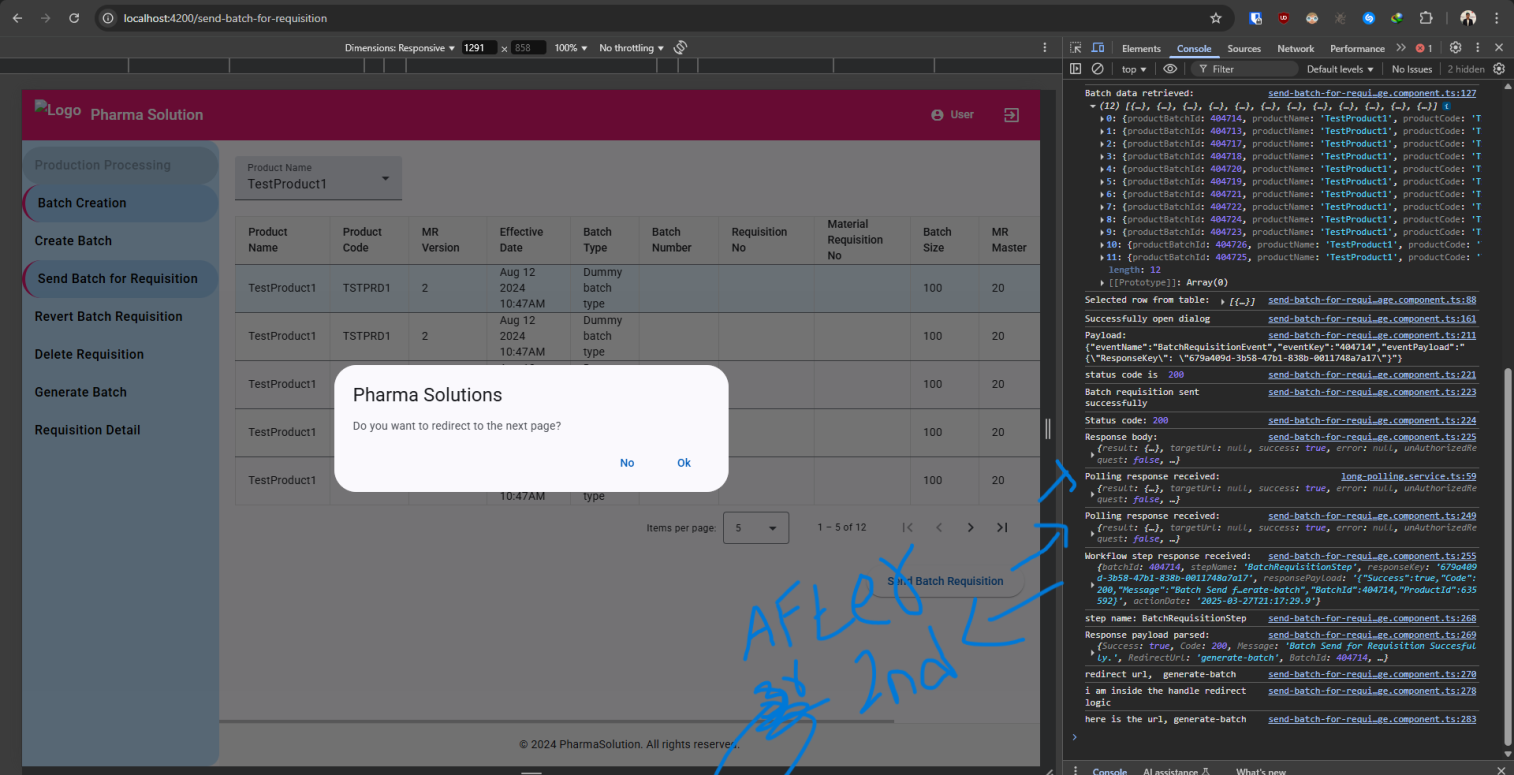
and here is the code that i am using for polling
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
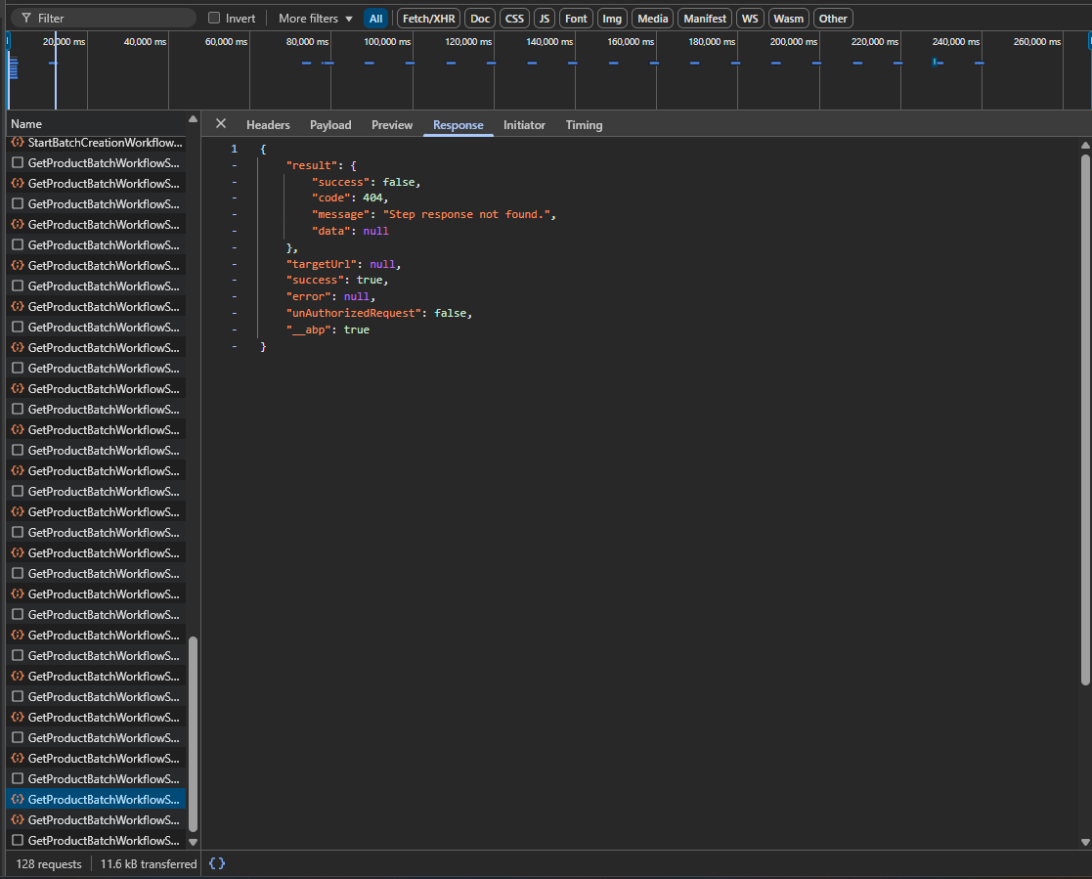
so i don't if this is the problem of the frontend or api
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 3/28/2025 in #questions
How to optimize polling in frontend???
i am using long polling and the request are hitting the server but the server is sending 404 not found but after 5-6 request server send a 200 request with all the data
12 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/10/2025 in #questions
How to send messages to large number of people and is there ways for doing it
Ok I will read about it 🤕🤕
16 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/10/2025 in #questions
How to send messages to large number of people and is there ways for doing it
Company won't move to 2nd option
16 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/10/2025 in #questions
How to send messages to large number of people and is there ways for doing it
Mssql
16 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/10/2025 in #questions
How to send messages to large number of people and is there ways for doing it
It's from Microsoft
16 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/10/2025 in #questions
How to send messages to large number of people and is there ways for doing it
I am using SQL server
16 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/3/2025 in #questions
Is it necessary to have backend to upload pdfs, in uploadthing ???
Yeah I am just trying to save the link in the backend
10 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/3/2025 in #questions
Is it necessary to have backend to upload pdfs, in uploadthing ???
thanks
10 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 1/3/2025 in #questions
Is it necessary to have backend to upload pdfs, in uploadthing ???
thanks
10 replies
TTCTheo's Typesafe Cult
•Created by Sandip on 7/2/2024 in #questions
Can i use uploadthing with dotnet core api ???
@Antonio (Eingin) thanks man. I will give it a try
4 replies