import { Navigate, Outlet, Route, RouteDataFuncArgs, Router, Routes, useRouteData } from "@solidjs/router";
import { ParentComponent, createComputed, createContext, createResource, createSignal, useContext } from "solid-js";
const AuthContext = createContext();
export const AuthService: ParentComponent = (props) => {
const [isLogged, setLogged] = createSignal(false);
return (
<AuthContext.Provider
value={{
isLogged,
logout: () => setLogged(false),
login: () => setLogged(true),
}}
>
{props.children}
</AuthContext.Provider>
);
};
export const layoutDataFunction = ({ navigate, location }: RouteDataFuncArgs) => {
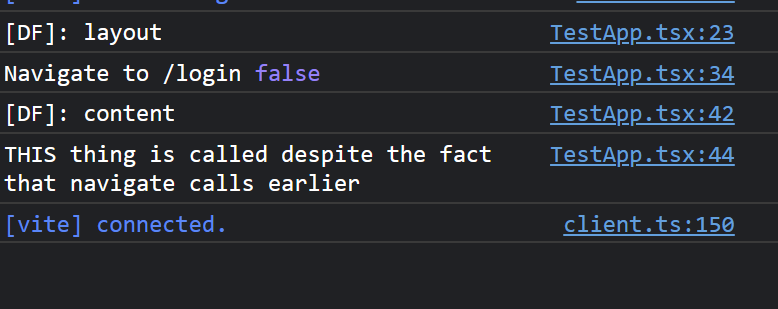
console.log("[DF]: layout");
const { isLogged } = useContext(AuthContext)!;
createComputed(() => {
if (isLogged()) {
if (location.pathname === "/login") {
console.log("Navigate to /content", isLogged());
navigate("/content");
}
} else {
if (location.pathname !== "/login") {
console.log("Navigate to /login", isLogged());
navigate("/login");
}
}
});
};
export const channelPageDataFunction = () => {
console.log("[DF]: content");
const [data] = createResource(async () => {
console.log("THIS thing is called despite the fact that navigate calls earlier");
await new Promise((resolve) =>
setTimeout(() => {
resolve;
}, 2000),
);
return "data!";
});
return data;
};