adomaitis
TTCTheo's Typesafe Cult
•Created by adomaitis on 5/14/2024 in #questions
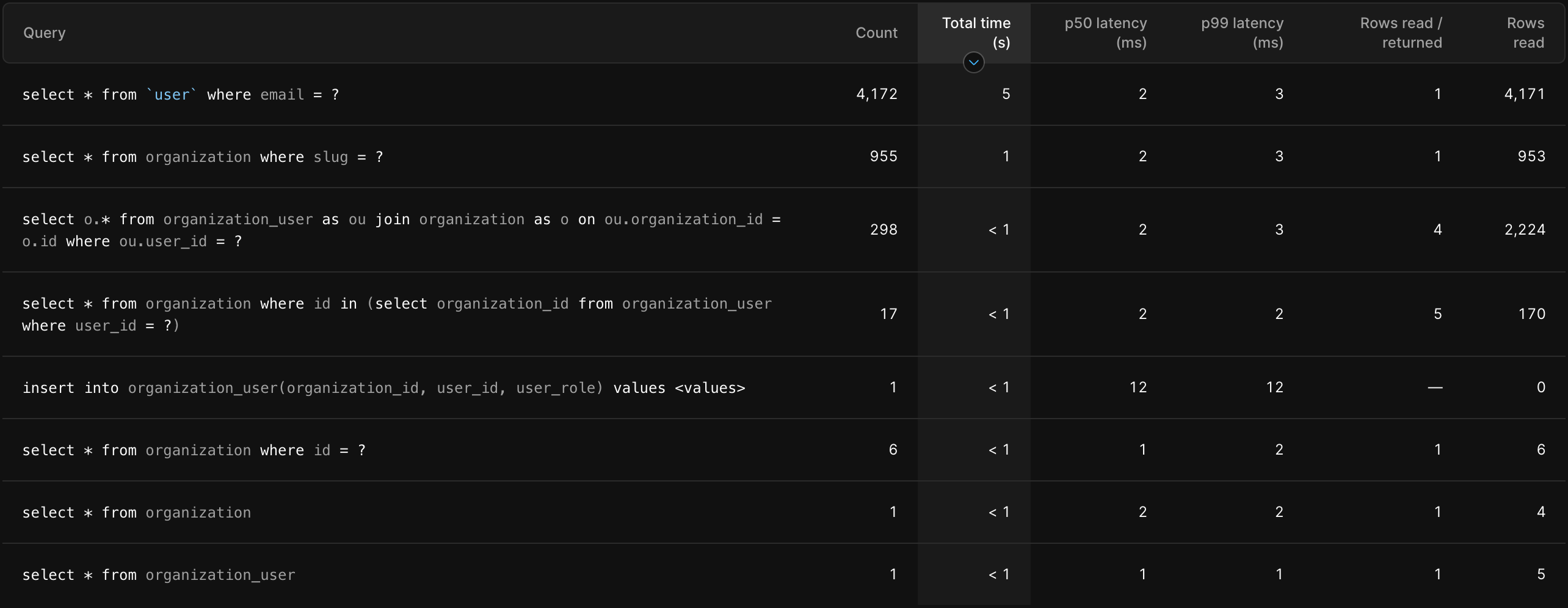
My NextAuth session callback fetches the database too often

2 replies
TTCTheo's Typesafe Cult
•Created by adomaitis on 8/2/2023 in #questions
NextJS recursively call API route.ts from API route.ts
I have Site, Place, and Element in my database using Planetscale.
Sites are the root, they can have Places and Elements.
Places can also have Places and Elements.
Elements are final.
The API that deletes Sites would call the API to delete Places if any, in the current Site, and call the API to delete Elements would do the same.
The Place delete API would check if there are sub-Places, and call the API for all of them, same as for Elements.
So, calling the delete API on a Site would delete all of its Places and Elements.
Calling the API on a Place do the same
Is this doable? or should I try something else?
I am getting issues with authentication when I try to fetch those APIs inside an API.
Delete functions that call the APIs:
Part of the api that deletes (try) every Place/Element:
What happens when I call these APIs is that I am unauthenticated:
Terminal from when I run it:
I hope you can point me in the right direction. Thx
4 replies
TTCTheo's Typesafe Cult
•Created by adomaitis on 3/8/2023 in #questions
Next 13 + NextAuth - Redirect on the server
So... I was wondering if anyone has this figured out.
I want a protected dashboard page that gets the session and redirects if not authed. Buttt... I wanted this on a server component. Instead of rendering the page then redirecting if session is null.
with this I get the following error lmao
And yes, I wish I could solve this without "use client";
4 replies
TTCTheo's Typesafe Cult
•Created by adomaitis on 2/16/2023 in #questions
useEffect being weir - EventListener

16 replies
TTCTheo's Typesafe Cult
•Created by adomaitis on 1/17/2023 in #questions
Prisma + Planetscale TLS/SLL error

4 replies