bingus
TTCTheo's Typesafe Cult
•Created by bingus on 4/17/2023 in #questions
How to implement automatic scroll sync for a Markdown editor/preview app?

1 replies
TTCTheo's Typesafe Cult
•Created by bingus on 3/8/2023 in #questions
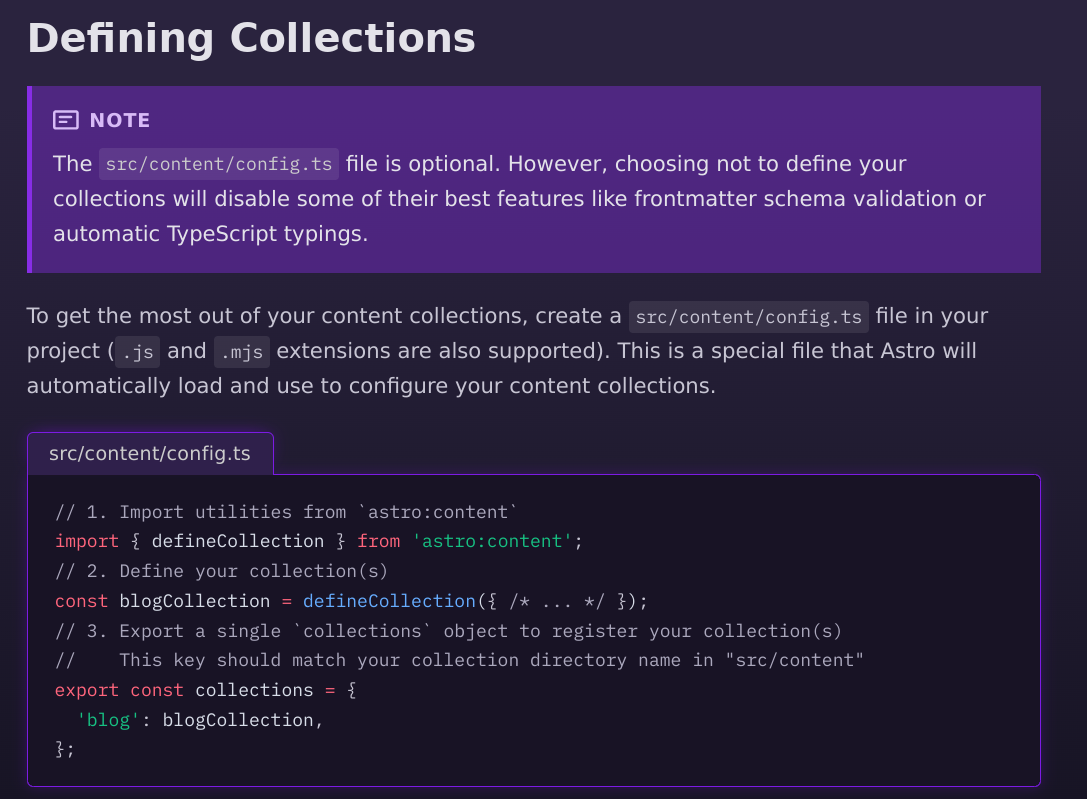
How to add admonitions/call-outs and code block file names to an Astro site?

13 replies
TTCTheo's Typesafe Cult
•Created by bingus on 2/22/2023 in #questions
getServerSideProps() fetches NextAuth session put fails to pass props to Next.js page components
I'm building a note-taking app with ct3a, currently working on implementing basic auth features in the UI. Here's my GitHub repo - the relevant code can be found in the
auth branch:
https://github.com/ChromeUniverse/luccanotes/tree/auth
I'm trying to call getServerSideProps() in /pages/notes/index.tsx to fetch my NextAuth session with ct3a's getServerAuthSession() wrapper and pass it as a prop to the main NotesPage() page component. Next.js appears to be fetching the auth session properly - I confirm this through the serialized __NEXT_DATA__ in the browser - but for reason the session won't get passed down into the main page component. Server-side console logs also confirm this:
I've tried strongly typing getServerSideProps and my main NotesPage page component with Next's TypeScript types but still no luck:
What am I missing here? Did I misspell any functions or forget to export a function that Next.js needs for server-side rendering?56 replies
TTCTheo's Typesafe Cult
•Created by bingus on 2/7/2023 in #questions
Why am I getting these TypeScript ESLint errors even though VSCode doesn't complain?
Here is my repo. It was bootstrapped with
create-t3-app: https://github.com/ChromeUniverse/luccanotes
And here is the full output of npm run lint:
Why am I getting these errors? VSCode and the Next.js dev server don't seem to be complaining.9 replies
TTCTheo's Typesafe Cult
•Created by bingus on 1/18/2023 in #questions
Next.js Blog Dynamic Routes Tutorial - 404 when visiting /pages/[id]
Hi everyone,
I've started learning Next.js by following the starter blog tutorial (https://nextjs.org/learn/basics) but I'm stuck in the "Implement getStaticProps" section - I'm getting a 404 error whenever I try to visit
localhost:3000/posts/ssr-ssg or localhost:3000/posts/pre-rendering.
I've triple-checked that pages/posts/[id].js and lib/posts.js match the files in the next-learn repo (https://github.com/vercel/next-learn/blob/master/basics/dynamic-routes-step-1/), as suggested by the tutorial's troubleshooting section, but it's still not working. I'm not sure if it's an issue with getStaticPaths() or getStaticProps() in the pages/posts/[id].js file.
I've uploaded my files to a public GH repo - I would appreciate it if someone could clone it and take a look. Here's the link: https://github.com/ChromeUniverse/nextjs-blog
Thanks 🙂7 replies
TTCTheo's Typesafe Cult
•Created by bingus on 12/7/2022 in #questions
Why won't my React app send HTTP-only cookies in WebSocket upgrade requests in production?
Hi everyone, first post here - I'm currently building a full-stack TypeScript chat app with React + Vite on the frontend and Node on the backend. I have two separate servers running: one is a REST API and OAuth2 auth server built with Express and Passport.js and the other one is a WebSockets server built with the ws package. They run independently (no interprocess communication whatsoever) and use stateless auth in the form of JWTs.
Here's how my current flow works: users first log in with either their Google or GitHub account, and once the first server has verified their identity, it sends an HTTP-only cookie down to the client. This cookie is send back to the server on all subsequent requests and I have some middleware that runs on the REST API to parse and verify the JWTs on protected routes. Once it has the cookie, the client then initiates a WS connection with the second server, which also checks for the JWT cookie in the incoming HTTP Upgrade request and verifies its signature before allowing the new client to continue exchanging messages.
Both servers and the React frontend app run on different URLs, both on local dev and prod, so all requests are cross-origin, but CORS is enabled on the REST API/auth server and as far as I know the WebSockets protocol doesn't implement any CORS policies...
The problem I'm currently facing is that in my local dev environment, the cookie that contains the JWT is sent along with Upgrade request no problem, but after deploying my app to AWS Lightsail (it's a VPS service similar to EC2) and setting up NGINX, my React frontend is no longer able to include the cookie with the upgrade request.
After spending literally the whole day debugging, I've been able to rule out a faulty NGINX config as the root of the problem, since I can use
wscat to connect (and most importantly, successfully authenticate) to my production WS server by manually including the Cookie header.
I still have no idea why my React app won't properly send the HTTP-only auth cookie to my WS server. Does anyone have any clue as to why this is happening?1 replies