How to add admonitions/call-outs and code block file names to an Astro site?
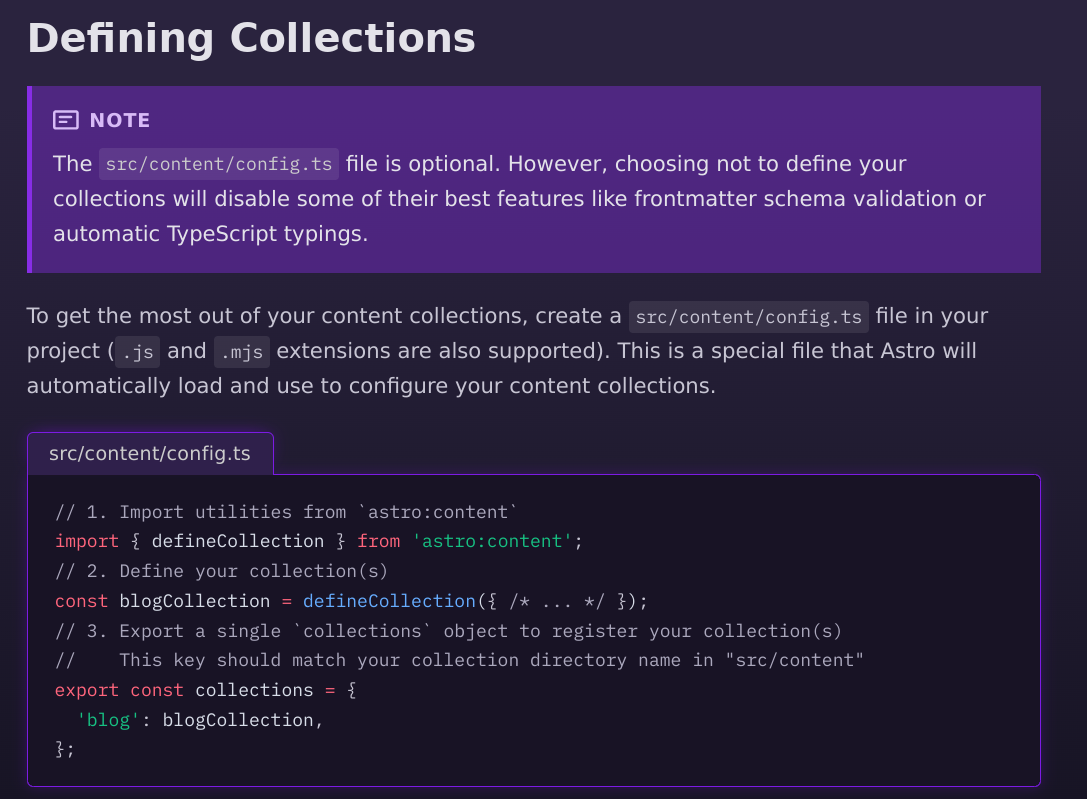
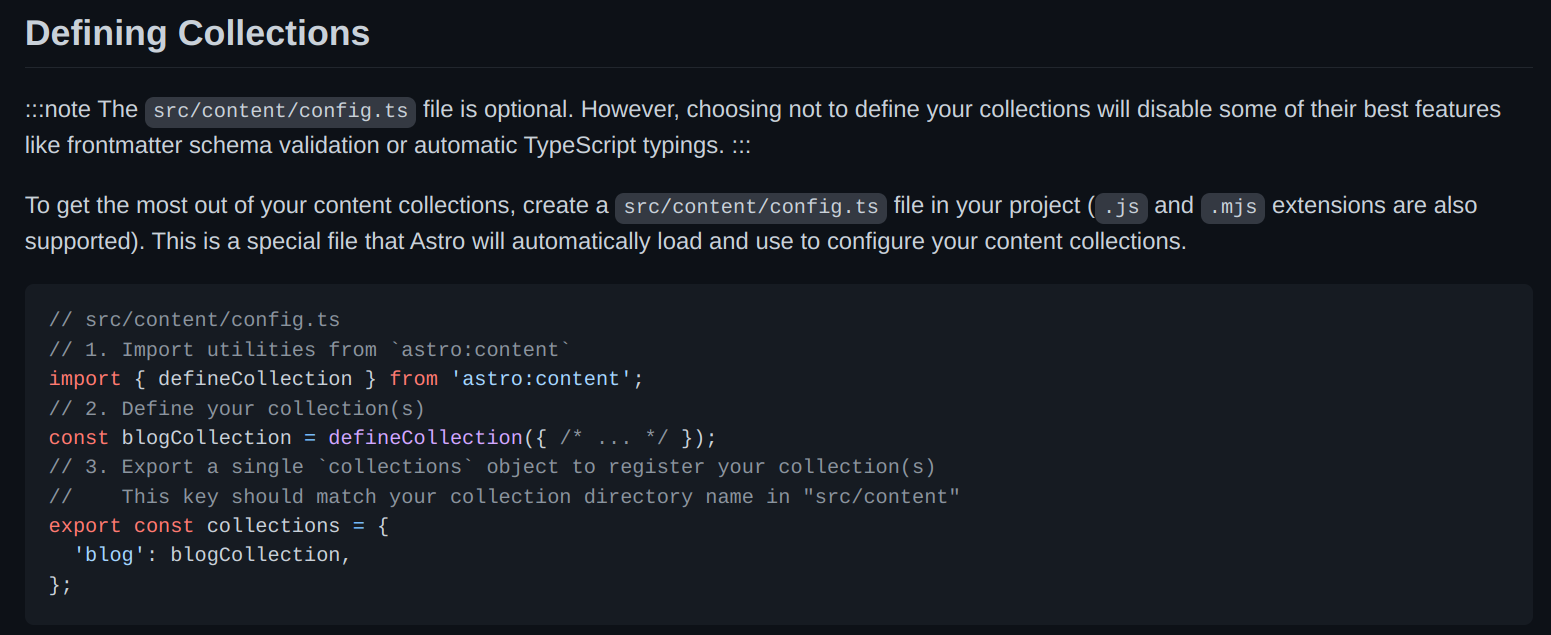
What plugins would I need to add to an Astro project use to get these cool call-out sections (triple quotes in Markdown) and the code snippet file name? Attached are some pictures of the Astro docs site and Markdown source as a reference. I tried going through the
withastro/docs Astro config but couldn't make out what plugins they were using for this. 🤔

9 Replies
Not sure if this gets you any closer to what you're looking for, but I found that another tool calls this syntax an "admonition," and I've seen at least one commit in Astro's docs site that seems to refer to them using the same terminology
Reference to the other tool I found this in: https://docusaurus.io/docs/next/markdown-features/admonitions
Here's that commit: https://github.com/withastro/docs/commit/464a116771f1cbde0fe950360764e0cbee1f4da4
This PR also came up, but haven't had time to read through all the files changed yet: https://github.com/withastro/docs/pull/761
GitHub
Add Aside component by delucis · Pull Request #761 · withastro/docs
What kind of changes does this PR include?
Minor content fixes (broken links, typos, etc.)
New or updated content
Translated content
Changes to the docs site code
Something else!
Description...
Looks like this might be what you're looking for ^
Yeah that's exactly how I found the name for this! I was browsing through the tRPC docs site which was built with Docussaurus and found the same component there - a little bit of digging later and the the Docussaurus docs came up
Thanks, I'll check this out
missed the file name part of your question I'd have to dig into that a bit more later
It seems like the astro docs repo has a few of these custom integrations with surprisingly good code comments, they have one for the call outs thing and another for the file name thing. I can't say I'd know how to hook it all up, but maybe it's a good place to start?
https://github.com/withastro/docs/blob/main/integrations/astro-asides.ts
https://github.com/withastro/docs/blob/main/integrations/astro-code-snippets.ts
Good catch! Thanks, this looks promising. I wonder if these integrations are available as standalone packages on NPM...? Or would I have to the copy and paste the code and create a custom integration myself to get these components in my project?
If you scroll down to the bottom of each of those integration files, it looks like they may have intended to publish them at some point? They specify a package name when exporting the integration, but I can't seem to find any reference to it on npm...
Copy and paste it is I guess!
Hahaha, okay then. Thanks again! I'll try this out tomorrow