Toldi
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/11/2024 in #djs-questions
Disable buttons if none were clicked when timer runs out
That ended up solving the issue, thanks for your help! 🍻
5 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/11/2024 in #djs-questions
Disable buttons if none were clicked when timer runs out
Oh? Didn't think of that... Lemme go test that. Thanks for the idea 👍
5 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/11/2024 in #djs-questions
Disable buttons if none were clicked when timer runs out
It's the original embed I send along with the buttons
5 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Stepped away from the laptop for 2 hours and thought of the same thing, thanks for all the help 👍 looks like it is working as it should. Adding the 'OR' to check if it was disabled, and if it was, then keep it disabled as I loop over it.
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Thinking about storing the custom_id of the clicked buttons in an array and that matches, then disabling those buttons as well
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Now I am just refactoring this:
Since the way I have it now, when I click the first button, it gets disabled correctly, but if I click a second button, I inadvertently reenable the first clicked button (and disable the second button that was clicked)
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
This really helped, thanks once again!
When I was reading the documentation I guess the words just weren't making sense to me and I kept looking it over without getting anywhere. I grabbed onto the interaction with:
and then I was able to run my previous code that went through the buttons and disabled them one by one once the timer ran out.
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
will try that, thanks 👍
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Ah, that's because I use both slash commands (where you would get an interaction) and message listeners (so if a user started a message with a certain prefix then the bot listens to that and runs
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id

58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Btw, thanks for all your help so far. I really appreciate it 👍
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
When I run
console.log(message.map) I get back [Function: map], which led me here: https://discord.js.org/docs/packages/collection/1.5.1/Collection:Class But I am not sure it is relevant or how to make sense of it (been staring at this for too long in one sitting). Might leave it for the morning and tackle it again then58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
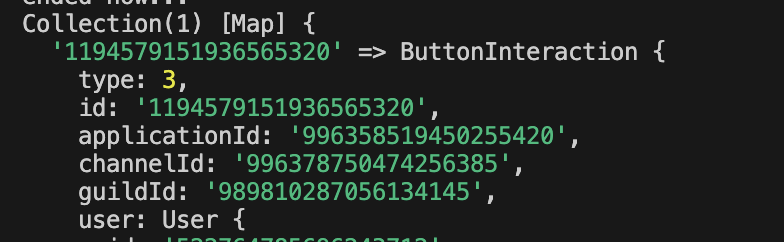
The edit is in there (code got truncated when I copy pasted), I am just not grabbing onto the components inside the collection map correctly - messing around with that now. The
Collection(1) [Map] {...} is throwing me off from the message58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id

58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
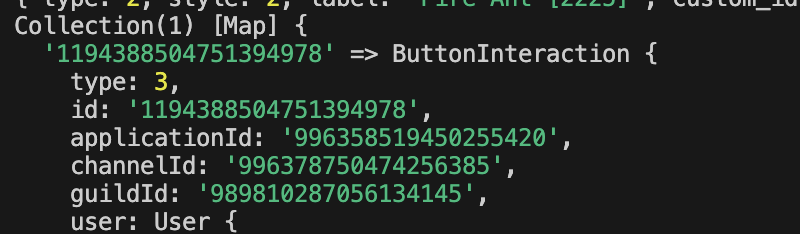
Ah... the message that is returned on 'end' is a collection map with slightly different structure then the button interaction message
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
(the same code that worked when I was testing the on('collect'))
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
This is what I have in the collector on 'end':
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Might need help with the 'end' collector. When you use
createMessageComponentCollector(), you can set a time (for when the the bot should stop collecting). But the message that is emitted when that timer runs out is user original message and not the message that the bot sent58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
Now I just need to figure out how to run the last for loop once the 'end' collector emits.
58 replies
DIAdiscord.js - Imagine an app
•Created by Toldi on 1/6/2024 in #djs-questions
Disable a button using its custom_id
I am disabling only the clicked button with this:
58 replies