Winston
Explore posts from serversBABetter Auth
•Created by Winston on 3/29/2025 in #help
`getSession()` coming back as null in Hono/ORPC middleware

2 replies
TTCTheo's Typesafe Cult
•Created by Winston on 3/18/2025 in #questions
Managing complex intertwined form vs using state and reducers in React
Hey all, I have a pretty complex form (1500 lines is the full working implementation); essentially, there are array fields that depend on other array fields. It works and it's fine but it's a piece of shit code.
Recently I've been playing around with reducers, haven't used them extensively before. I asked o3-mini to rewrite the entire page using the concept of reducers and building state in memory, then assembling it on the fly for submission. This implementation is a good bit shorter (30% or so), but it also feeels easier to reason about because the complex dependency logic is not deep inside a form.watch inside the return clause, but in a single function.
I'm curious to know if doing this is even a good idea?
2 replies
BABetter Auth
•Created by Winston on 3/5/2025 in #bug-reports
API Key Metadata is null?
For this configuration with v1.2.3:
I am trying a simple create:
But when I use the key, it's registered as valid, but with metadata set to the string
'null': (Verified this is the case on the DB side as well).
15 replies
BABetter Auth
•Created by Winston on 2/19/2025 in #help
What info does server getSession need?
Hi folks, I am trying to use Elysia with my Vite app. All the "provided" endpoints that pass through the basic middleware like sign in work:
Without using bearer token, is the below pattern possible, or does bearer need to be enabled?
If possible without bearer token, how do we call custom endpoints but sending session info?
Config, for reference:
1 replies
BABetter Auth
•Created by Winston on 2/3/2025 in #bug-reports
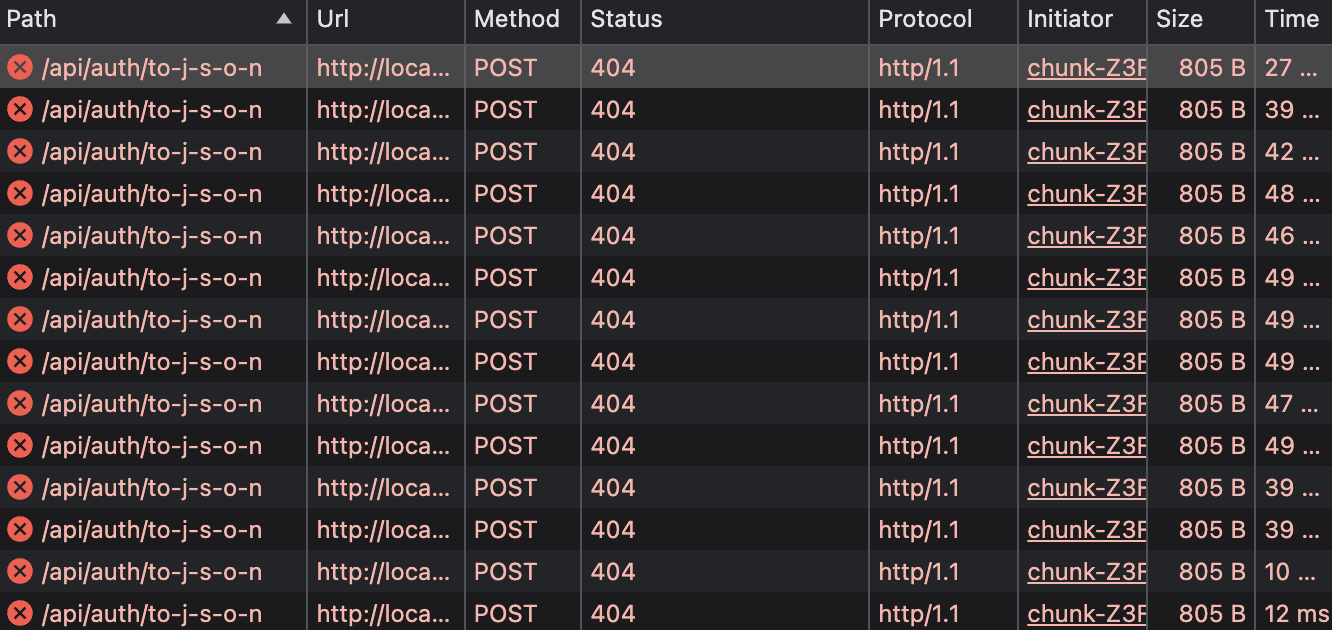
Using useListOrganization() causes API to call `/api/auth/t-o-j-s-o-n`

6 replies
CDCloudflare Developers
•Created by Winston on 4/24/2024 in #general-help
How to use VS Code Debugger for Workers Rust?
I used the hello-world-rust template to start a Cloudflare Rust worker, but I am unable to use the VS Code debugger. In particular, I tried adding the config in the below tutorial, but the breakpoints in Rust files become unbound. How can I set up my VS Code to debug Rust? I have installed Rust analyzer and debugging works in other Rust projects.
https://developers.cloudflare.com/workers/testing/debugging-tools
3 replies