Hycord | @ When Replying
Explore posts from serversTTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 6/28/2023 in #questions
nextjs tailwind grid causing scrolling
live view: https://portfolio-portfolio-pr-1.up.railway.app/projects (Mobile view not implemented yet. Must use desktop)
code: https://github.com/hycord/portfolio/tree/dev
File: https://github.com/Hycord/portfolio/blob/dev/components/projects/ProjectDesktopLayout.tsx
2 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 5/10/2023 in #questions
Next 13.4.1 Builds Fine On Local System But Fails On Vercel
22 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/18/2023 in #questions
dockerizing typescript
I would like to be able to build my typescript app into a docker file which I can push to a private registry and then pull on my server so I can manage the process easier.
What registry should I use?
Can I deploy docker files on Vercel if I have a web app inside it?
What do I need to do differently for a turbo repo monorepo?
4 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/17/2023 in #questions
Tailwind Truncate Messes With Layout
When adding
truncate or whitespace-nowrap to the span in the second column, it makes the div wrapping it super wide11 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/16/2023 in #questions
NextAuth Google Auth provided value for column is too long
4 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/13/2023 in #questions
Basic Data Flow For tRPC, Prisma, and an External API based on NextAuth data
I want to display a list of objects from a database based on the current user (already done)
Once the user selects the object, how should I go about fetching more data such as detailed information on that selection?
How should I properly set up fetching so that I never get stale data and the UI is in sync?
I also would like to use a mutation for submitting a form, anything special I should keep in mind?
12 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/7/2023 in #questions
Prisma breaks when on production server (dedicated server, backend app)
This compiles and runs just fine on my local machine, no errors whatsoever.
So I push my schema, merge my deploy request on planet scale, pull the code, and start the app then I get this error:
41 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 4/2/2023 in #questions
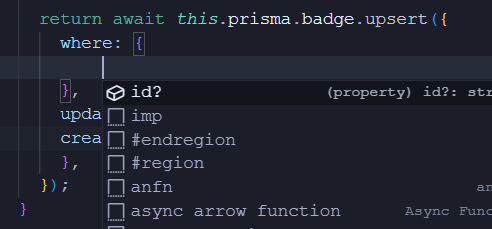
Typing Prisma Wrapper Function
How can I type the return value of this to reflect what is passed into
include?17 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 3/31/2023 in #questions
Prisma Unable To Query Indexed Fields

47 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 3/25/2023 in #questions
Help with data-design for a personal note taking app for school (possibly using auth, idk)
I would like to make a personal note taking app using t3, in which I can keep my notes grouped per-class
- full-text search, or maybe like a tag system where I have a field that is full-searched (would be formatted like
statistics, creating a confidence interval or statistics, interpreting a confidence interval)
- support complex math equations
- support markdown or some other formatting for taking notes
- if possible, able to insert custom drawings using my phone or touchscreen laptop11 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 3/25/2023 in #questions
inferred type of appRouter cannot be named without a reference to server/node_modules/superjson
4 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/18/2022 in #questions
CT3A redirect to deeper route
So I have a
/dashboard/[setting].tsx page which I use to load the dashboard settings, blah blah you get the idea.
How do I redirect /dashboard to /dashboard/${settingId} (I have settingId already and it is safe to assume it will be a valid URL)5 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/15/2022 in #questions
CT3A tRPC make List of dynamic fetches
I have a list of discord guild id's, how should I go about dynamically requesting the guild's information from discord? (Not asking for discord-specific implementation. My question would be the same if you wanted to, for example, convert a user-id to username using db
3 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/15/2022 in #questions
I have information that is hidden to non developers, how should I handle displaying that that data i

10 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/14/2022 in #questions
TRPC List Of Editable fields linked to unique database field
Using the full t3 stack, how do I have a list of inputs to display and link one of each document in a prisma query (just an array of objects)
1 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/11/2022 in #questions
Tailwind stop popuop from flowing off screen
I have a dropdown component, and when the popup comes up when the main button is close to one side of the screen it flows off the page. I want it to get "bumped" over so it touches the side of the screen when this is the case
5 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/11/2022 in #questions
T3 stack issues with auth
Getting the following error. I can't find any resources online for it
49 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/7/2022 in #questions
T3 Stack SQLite to MongoDB
How should I go about switching to an existing mongodb db from the create-t3-app template?
4 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/6/2022 in #questions
T3 Stack Access Env Variables Without Prefix On Frontend
How do I access an env variable without the prefix on the frontend? I want to be able to use the same env variables across projects (Deploying on railway using environments) so how would I access the env variables on the frontend without the prefix
19 replies
TTCTheo's Typesafe Cult
•Created by Hycord | @ When Replying on 12/5/2022 in #questions
Passing color prop isn't working with custom button

16 replies