Tailwind Truncate Messes With Layout
<div className="flex min-h-screen min-w-screen bg-zinc-700">
<div className="max-h-screen flex-[2] border-x border-solid border-black flex flex-col relative">
<div className="flex-grow-[10] h-[85%] flex flex-col items-center p-0 m-0 gap-2 pt-2 overflow-y-scroll hide-scrollbar">
{
["📊 Statistics", "🌍 US History III", "📘 English III",].map((b, i, a) => (
<>
<div key={i} onClick={() => void setSelectedClass(i)} className={`${selectedClass == i ? "border-black border-solid border-[1px]" : "border-none"} bg-opacity-0 w-[90%] py-6 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}>{b}</div>
{a.length - 1 == i ? (<></>) : <div className={`w-full border-t border-dashed border-black`}></div>}
</>
))
}
</div>
<div className="w-full flex-grow-[2] py-2 border-t border-solid border-black flex flex-col items-center justify-center gap-2 overflow-hidden bottom-0 sticky bg-zinc-700 ">
<span>
<Image width="16" height="16" src={session.data.user.image ?? ""} alt="PFP" className="inline w-6 h-6 rounded-full mx-2" /> {session.data.user.name}
</span>
<button className="border border-solid border-red-500 bg-red-500 hover:bg-opacity-70 bg-opacity-50 rounded-md p-1 px-2" onClick={() => void signOut()}>Sign out</button>
</div>
</div>
<div className="max-h-screen flex-[2] border-x border-solid border-black flex flex-col relative">
<div className="w-full flex-grow-[2] py-2 border-b border-solid border-black flex flex-col items-center justify-center gap-2 overflow-hidden top-0 sticky bg-zinc-700 ">
<input type="text" className="bg-zinc-800 bg-opacity-50 border-solid border-zinc-900 border-[.1rem] rounded-full pl-2" placeholder="Search..." />
<div className={`border-black border-solid border-[1px] bg-opacity-0 w-[90%] py-3 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}>New Note +</div>
</div>
<div className="flex-grow-[10] h-[85%] flex flex-col items-center p-0 m-0 gap-2 pt-2 overflow-y-scroll hide-scrollbar">
{
[
"WW1",
"WW2",
"Korean War",
"Vietnam War",
"Treaty of Versailles",
"Battle of the Somme",
"Lusitania sinking",
"Assassination of Archduke Franz Ferdinand",
"Gallipoli Campaign",
"Holocaust",
"D-Day"
].map((b, i, a) => (
<>
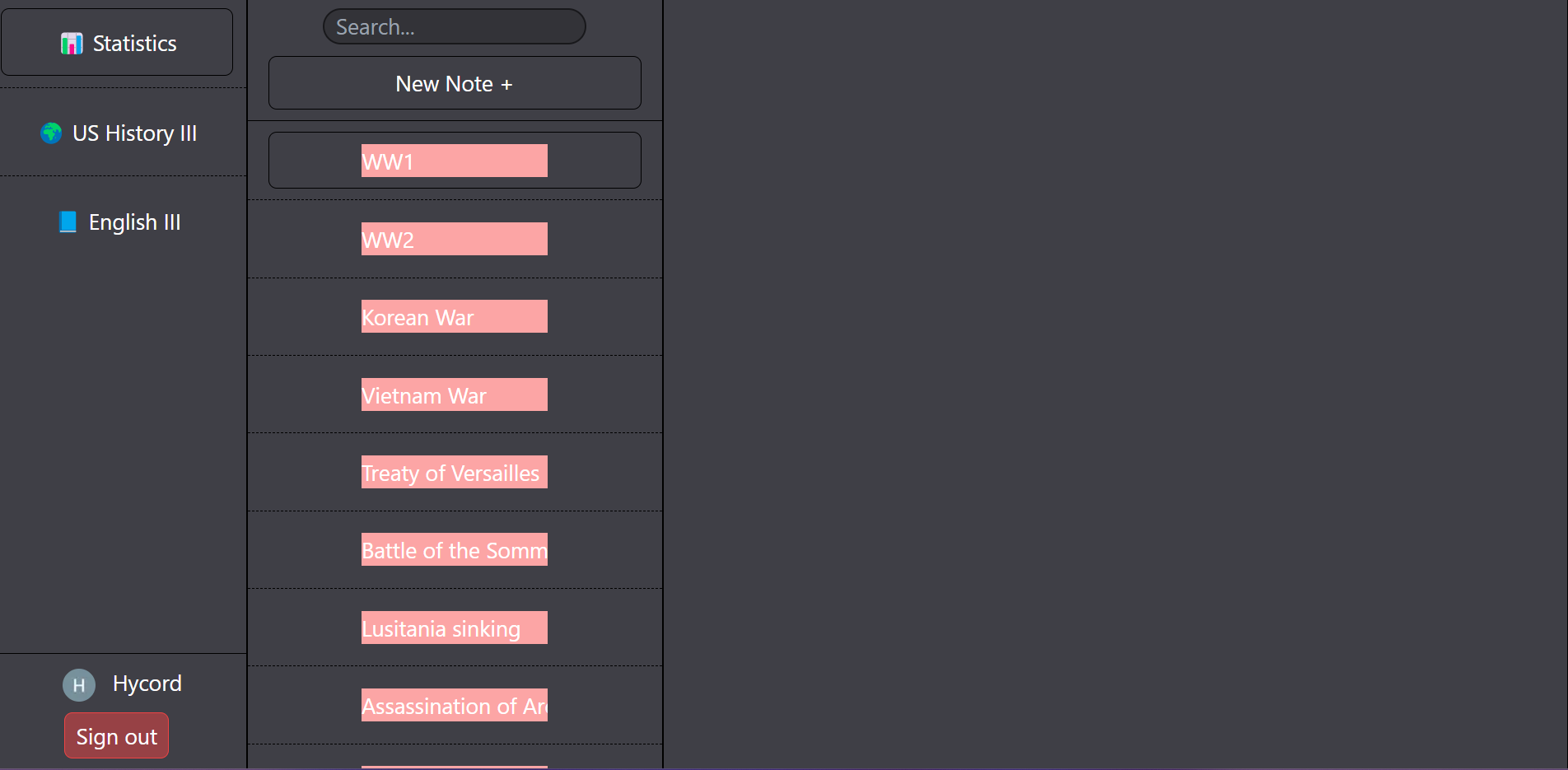
<div key={i} onClick={() => void setSelectedNote(i)} className={`${selectedNote == i ? "border-black border-solid border-[1px]" : "border-none"} bg-opacity-0 w-[90%] py-5 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}><span className="overflow-hidden text-clip w-[50%] bg-red-300 whitespace-nowrap">{b}</span></div>
{a.length - 1 == i ? (<></>) : <div className={`w-full border-t border-dashed border-black`}></div>}
</>
))
}
</div>
</div>
<div className="p-0 m-0 min-h-screen flex-[7] border-x border-solid border-black">
</div>
</div><div className="flex min-h-screen min-w-screen bg-zinc-700">
<div className="max-h-screen flex-[2] border-x border-solid border-black flex flex-col relative">
<div className="flex-grow-[10] h-[85%] flex flex-col items-center p-0 m-0 gap-2 pt-2 overflow-y-scroll hide-scrollbar">
{
["📊 Statistics", "🌍 US History III", "📘 English III",].map((b, i, a) => (
<>
<div key={i} onClick={() => void setSelectedClass(i)} className={`${selectedClass == i ? "border-black border-solid border-[1px]" : "border-none"} bg-opacity-0 w-[90%] py-6 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}>{b}</div>
{a.length - 1 == i ? (<></>) : <div className={`w-full border-t border-dashed border-black`}></div>}
</>
))
}
</div>
<div className="w-full flex-grow-[2] py-2 border-t border-solid border-black flex flex-col items-center justify-center gap-2 overflow-hidden bottom-0 sticky bg-zinc-700 ">
<span>
<Image width="16" height="16" src={session.data.user.image ?? ""} alt="PFP" className="inline w-6 h-6 rounded-full mx-2" /> {session.data.user.name}
</span>
<button className="border border-solid border-red-500 bg-red-500 hover:bg-opacity-70 bg-opacity-50 rounded-md p-1 px-2" onClick={() => void signOut()}>Sign out</button>
</div>
</div>
<div className="max-h-screen flex-[2] border-x border-solid border-black flex flex-col relative">
<div className="w-full flex-grow-[2] py-2 border-b border-solid border-black flex flex-col items-center justify-center gap-2 overflow-hidden top-0 sticky bg-zinc-700 ">
<input type="text" className="bg-zinc-800 bg-opacity-50 border-solid border-zinc-900 border-[.1rem] rounded-full pl-2" placeholder="Search..." />
<div className={`border-black border-solid border-[1px] bg-opacity-0 w-[90%] py-3 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}>New Note +</div>
</div>
<div className="flex-grow-[10] h-[85%] flex flex-col items-center p-0 m-0 gap-2 pt-2 overflow-y-scroll hide-scrollbar">
{
[
"WW1",
"WW2",
"Korean War",
"Vietnam War",
"Treaty of Versailles",
"Battle of the Somme",
"Lusitania sinking",
"Assassination of Archduke Franz Ferdinand",
"Gallipoli Campaign",
"Holocaust",
"D-Day"
].map((b, i, a) => (
<>
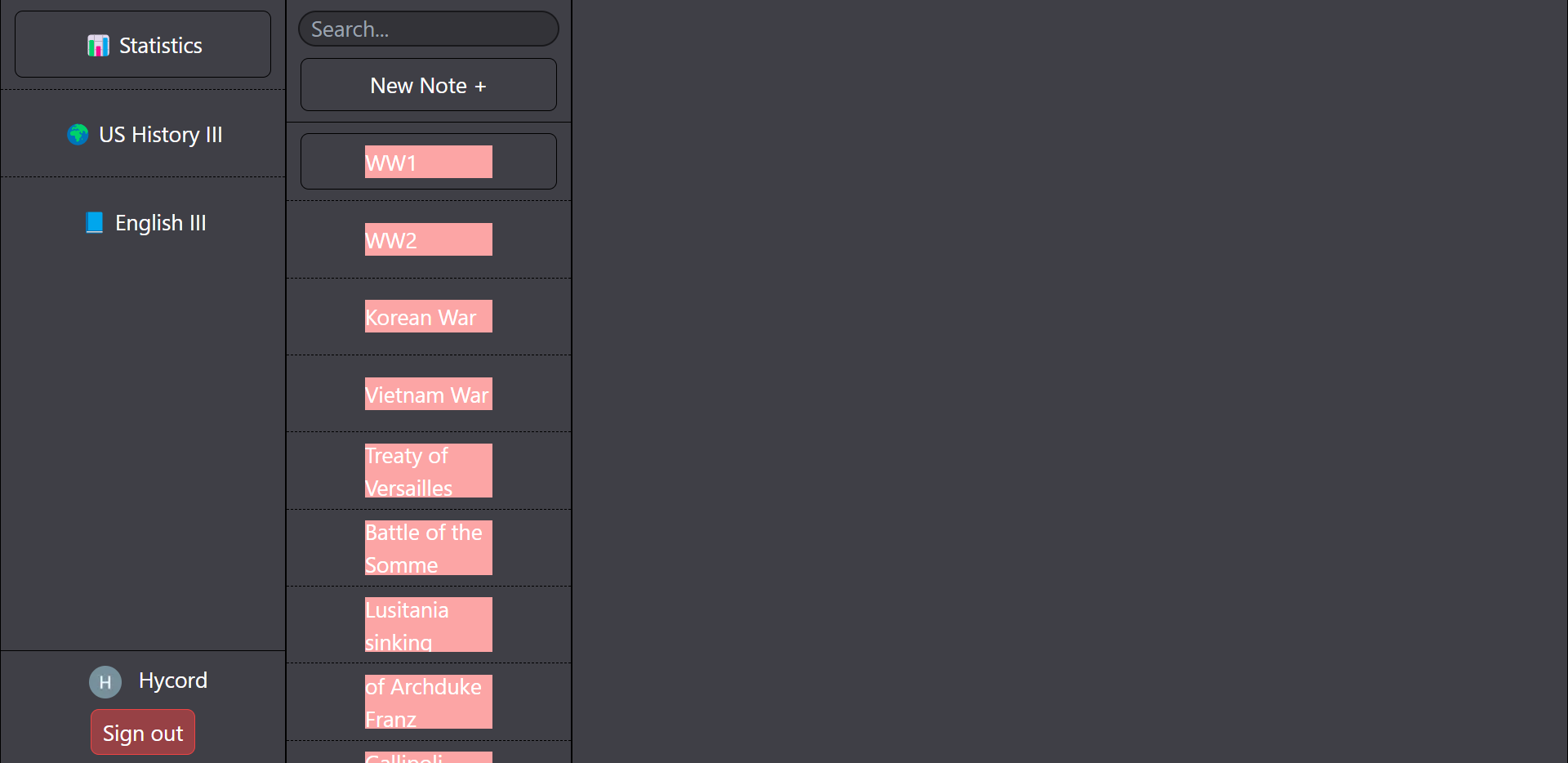
<div key={i} onClick={() => void setSelectedNote(i)} className={`${selectedNote == i ? "border-black border-solid border-[1px]" : "border-none"} bg-opacity-0 w-[90%] py-5 flex items-center justify-center overflow-hidden bg-white hover:bg-opacity-5 cursor-pointer rounded-md h-10`}><span className="overflow-hidden text-clip w-[50%] bg-red-300 whitespace-nowrap">{b}</span></div>
{a.length - 1 == i ? (<></>) : <div className={`w-full border-t border-dashed border-black`}></div>}
</>
))
}
</div>
</div>
<div className="p-0 m-0 min-h-screen flex-[7] border-x border-solid border-black">
</div>
</div>When adding
truncatetruncatewhitespace-nowrapwhitespace-nowrap