eon
SIASapphire - Imagine a Framework
•Created by eon on 11/9/2024 in #sapphire-support
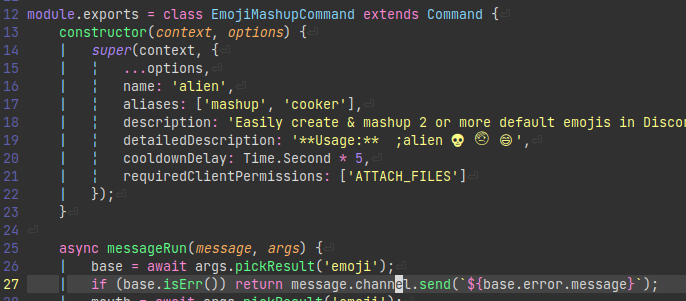
weird behavior with args.*Result after updating to sapphire v5.3.1

55 replies
SIASapphire - Imagine a Framework
•Created by eon on 2/17/2023 in #sapphire-support
@sapphire/shapeshift (?) crashes bot when trying to send embed with description exceeding 4096 chars
hi, so I have a message cmd which shows info on a github user in a nice embed. when bot sends the info embed, it also has a button attached to it to help fetch publicly available events for gh user if pressed. I process all interactions on this button through
message.createMessageComponentCollector method. I do all this inside messageRun method. The bot send the info embed with button just fine, but when button is pressed to fetch the public events of a github user, it basically crashes bot even when I wrap my whole login inside messageRun in a try-catch block, it still crashes bot because sometimes embed description is set to long string of 4096+ chars which the button interaction would send. The full error I get is here: https://gist.github.com/o-wo/c53217fdcca9d547bba353213a865e4d
I cant figure out what I did wrong, I only want to understand what is crashing the bot: shapeshift or sapphire or its d.js issue? and why it is straight up crashing the bot? even when I put whole code logic inside try catch block. Since error log I see in console mentions shapeshift in many places, it suspects me to believe its causing this? hence I put question mark in post title. apologies for any misunderstanding on my part.
If any experts can point a novice like me in right direction or help me understand its cause, your kindness would be immensely appreciated. 🙏🏽6 replies
SIASapphire - Imagine a Framework
•Created by eon on 1/12/2023 in #sapphire-support
message listeners stopped working in sapphire v4 on my bot
hi,
this is my listener code:
file structure is also same:
zeno/src/listeners/messageCreate.js
below messageCommandFinish listener/event code also stopped working:
i dont see any breaking changes regarding listeners/events in sapphire migrating guide and this same code was working perfectly fine but stopped working after upgrading to sapphire v4 and I didnt need to make any changes to this code for migration. Is there anything I missed or doing wrong? pls lemme know if i need to provide any other info which i might have missed. if anyone can point me in right direction, I would be immensely thankful. 🙏🏽31 replies
SIASapphire - Imagine a Framework
•Created by eon on 12/30/2022 in #sapphire-support
The argument did not resolve to emoji

15 replies