Pedro
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
Hello, thank you! Will try it
18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm

18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
Oh, I see, thank you for the explanation! Yuri did mention it in his article. Also, I indeed had to make some changes to the code to make it work, more specifically, now I get a reference to the span element every time I want to access it.
18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
Makefile:
18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
main.cpp:
18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
Of course
18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
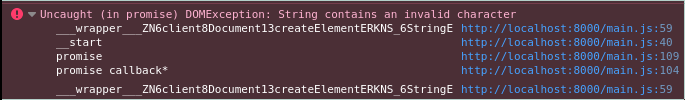
Also, earlier I found this article by @Yuri (https://medium.com/leaningtech/adding-anyref-support-in-a-c-to-webassembly-compiler-2bba3fac707f). Enabling
externref made it possible to bring Foo entirely to the Wasm world with a couple of changes to that example code. The generated JS+Wasm seems not to be working, though. Maybe I forgot something? Even then, it seems like this feature could be helpful in some use cases. Is it still being supported/developed?18 replies
LTLeaning Technologies
•Created by Pedro on 3/26/2024 in #support
Calling JS object member functions from Wasm
Thank you! I will try it
18 replies