metalpipemomo
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 8/2/2023 in #questions
How does ct3a launch the cli on install?
Thanks! This should be enough for me to figure the rest of my questions out :]
7 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 8/2/2023 in #questions
How does ct3a launch the cli on install?
Ah! makes sense. So the key "create-t3-app" in bin would be the name of the command as well. How does that allow it to skip the npm install step?
7 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 7/31/2023 in #questions
CommonJS/Module Errors Feel Random?
I see!! I will look into that, thanks for the pointers.
8 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 7/31/2023 in #questions
CommonJS/Module Errors Feel Random?
Ah, is there a way to work around that?
8 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 7/31/2023 in #questions
CommonJS/Module Errors Feel Random?
(I understand that I can likely solve the issue by following the helpful chain of error messages but that would land me in a config that looks quite different. I want to understand why I can't use the same config here!)
8 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 7/31/2023 in #questions
CommonJS/Module Errors Feel Random?
I am using ES imports in both projects. Is there something I am fundamentally missing/misunderstanding?
Here is index.ts of the app that does not work:
8 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 7/31/2023 in #questions
CommonJS/Module Errors Feel Random?

8 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 3/23/2023 in #questions
Consuming a tRPC Query in getServerSideProps
Thanks!
6 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 3/23/2023 in #questions
Consuming a tRPC Query in getServerSideProps
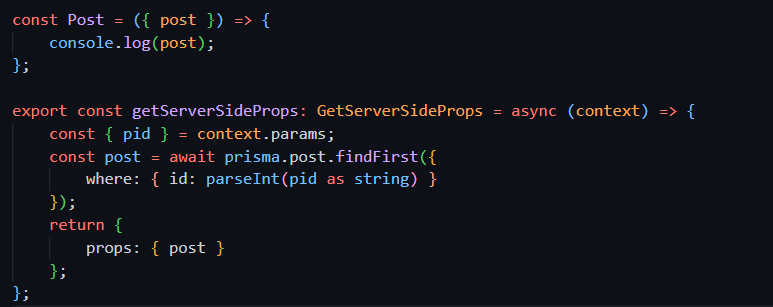
Perhaps I am missing something from the tRPC docs or maybe this isn't the right away to implement a redirect for a link shortener (A dynamic page that takes in a shortened link, finds the corresponding original link in the database, and redirects the page to said link).
6 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 3/23/2023 in #questions
Consuming a tRPC Query in getServerSideProps
I've circumvented this issue by simply importing prisma from '~/server/db' and creating the query in getServerSideProps, but that feels like im avoiding the problem.
6 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 3/23/2023 in #questions
Consuming a tRPC Query in getServerSideProps
6 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
props is just { [key: string]: any; }
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
For now, is there a reason InferGetServerSidePropsType doesn't pick up the type of my prop?
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
Yeah i'll definitely look into this to optimize after i get the mvp out
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
i dont think im at the point where I can understand this yet :(
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
is there a better way to have done this 

22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
i guess consuming an api i made inside of getserversideprops (or even ssg?) apparently repeats the request tons of times
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!

22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
ok hold on i scaled it way the heck down because my brain = 🥟 right now
22 replies
TTCTheo's Typesafe Cult
•Created by metalpipemomo on 10/16/2022 in #questions
getStaticProps runs multiple times!
First request resolves perfectly, then it keeps querying
22 replies