kinsyu
Explore posts from serversTTCTheo's Typesafe Cult
•Created by kinsyu on 4/30/2024 in #questions
T3 Turbo - Run a typescript app with node
I'm using create-t3-turbo starter, only the tooling and the web app side of things. Within this turbo repo I'm trying to run a simple typescript app, I can't seem to figure out how to run it with the existing tsconfigs. All the examples I've seen either use
expo start, next start or nitro.5 replies
TTCTheo's Typesafe Cult
•Created by kinsyu on 5/21/2023 in #questions
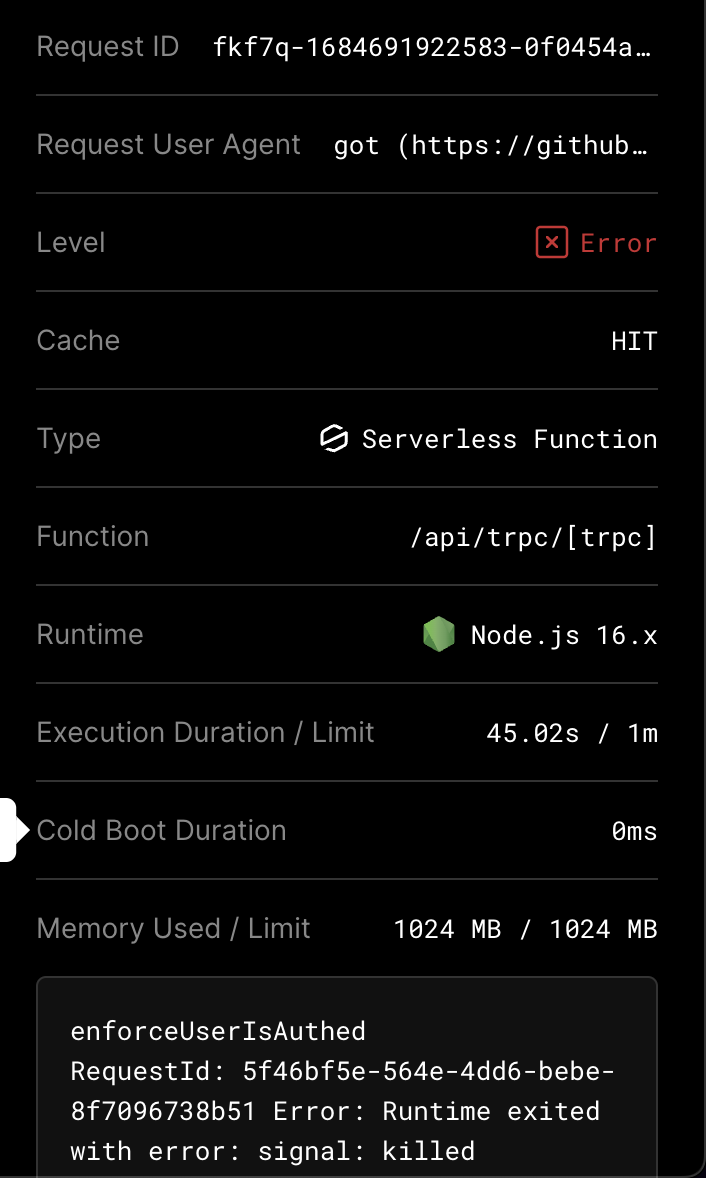
tRPC Middleware consuming memory limit on Vercel

2 replies
TTCTheo's Typesafe Cult
•Created by kinsyu on 5/12/2023 in #questions
Refresh a single React Server Componetns
I have a dashboard where I want a certain piece of data to update every 10 seconds, what's the best way to do this with Server Components? The only approach I've found is to use
startTransition and router.refresh() inside a useEffect with an interval.12 replies
TTCTheo's Typesafe Cult
•Created by kinsyu on 4/26/2023 in #questions
Change return type based on value of parameters
I'm trying to change the return type of a function based on the value of the arguments passed to the function itself. I'm struggling to find the right documentation for it, could anyone point me in the right direction
Here's an example of what I want:
4 replies
TTCTheo's Typesafe Cult
•Created by kinsyu on 4/20/2023 in #questions
Jotai Bug?
Hey, anyone here that has worked with Jotai and is willing to lend me a quick hand about a bug I'm running into? been trying to debug this for 10h and I just don't understand.
I have a simple set up that consists of three parts.
1.- API Calls to fetch an array of data
2.- atom with query that calls the data
3.- a derived atom that spreads the array and joins it with some default data ( for the sake of this example, we'll only use the data returned from the api)
This is the code:
The issue is the following when checking in the
fetchTokens function, the console log doesn't find any data, but when checking in the allTokensListAtom function, it does find a result. I have absolutely no idea how this is happening.
The atoms are not being set anywhere, only being read.2 replies
