beroer
Explore posts from serversTTCTheo's Typesafe Cult
•Created by beroer on 5/3/2024 in #questions
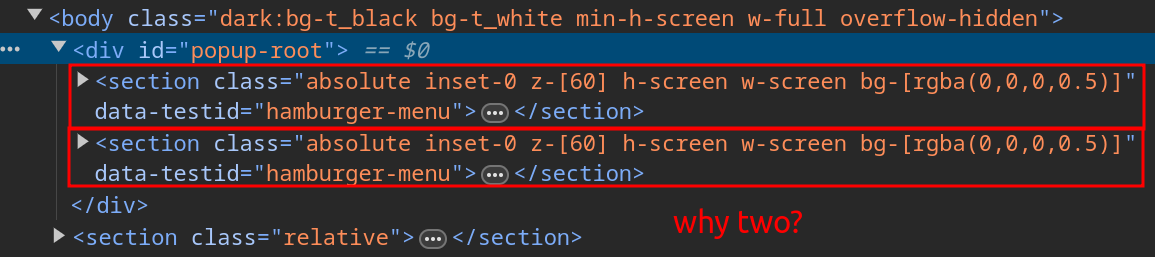
React Portal renders the element passed as children 2 times

73 replies
KPCKevin Powell - Community
•Created by beroer on 5/1/2024 in #front-end
Absolutely positioned element in the DOM but it's not visible at all with a z-index of 70

3 replies
KPCKevin Powell - Community
•Created by beroer on 4/30/2024 in #front-end
Next.js + Tailwind - HamburgerMenu is either scrolled past or cut off

1 replies
TTCTheo's Typesafe Cult
•Created by beroer on 4/22/2024 in #questions
testing question: TypeError: undefined is not a function
Does anyone know how to solve this error? I don't understand this error message at all. Why is the error thrown on the render line? The props are clearly defined on line 18 and 19.
i also tried
getAllBy() and without async but same error.
I'm using the shadcn carousel in the component I'm testing, could that have messed the test up? the carousel was done manually before resorting to shadcn, where i didn't have any problems with the tests.35 replies
KPCKevin Powell - Community
•Created by beroer on 11/23/2023 in #front-end
Next.js + Tailwind: how to make images be uniform

6 replies
TTCTheo's Typesafe Cult
•Created by beroer on 11/4/2023 in #questions
Server component rendered by client component as children prop throwing error

3 replies