ademondev
Explore posts from serversKPCKevin Powell - Community
•Created by ademondev on 9/28/2023 in #front-end
weird white gap on the bottom while scrolling down mobile

27 replies
KPCKevin Powell - Community
•Created by ademondev on 3/18/2023 in #ui-ux
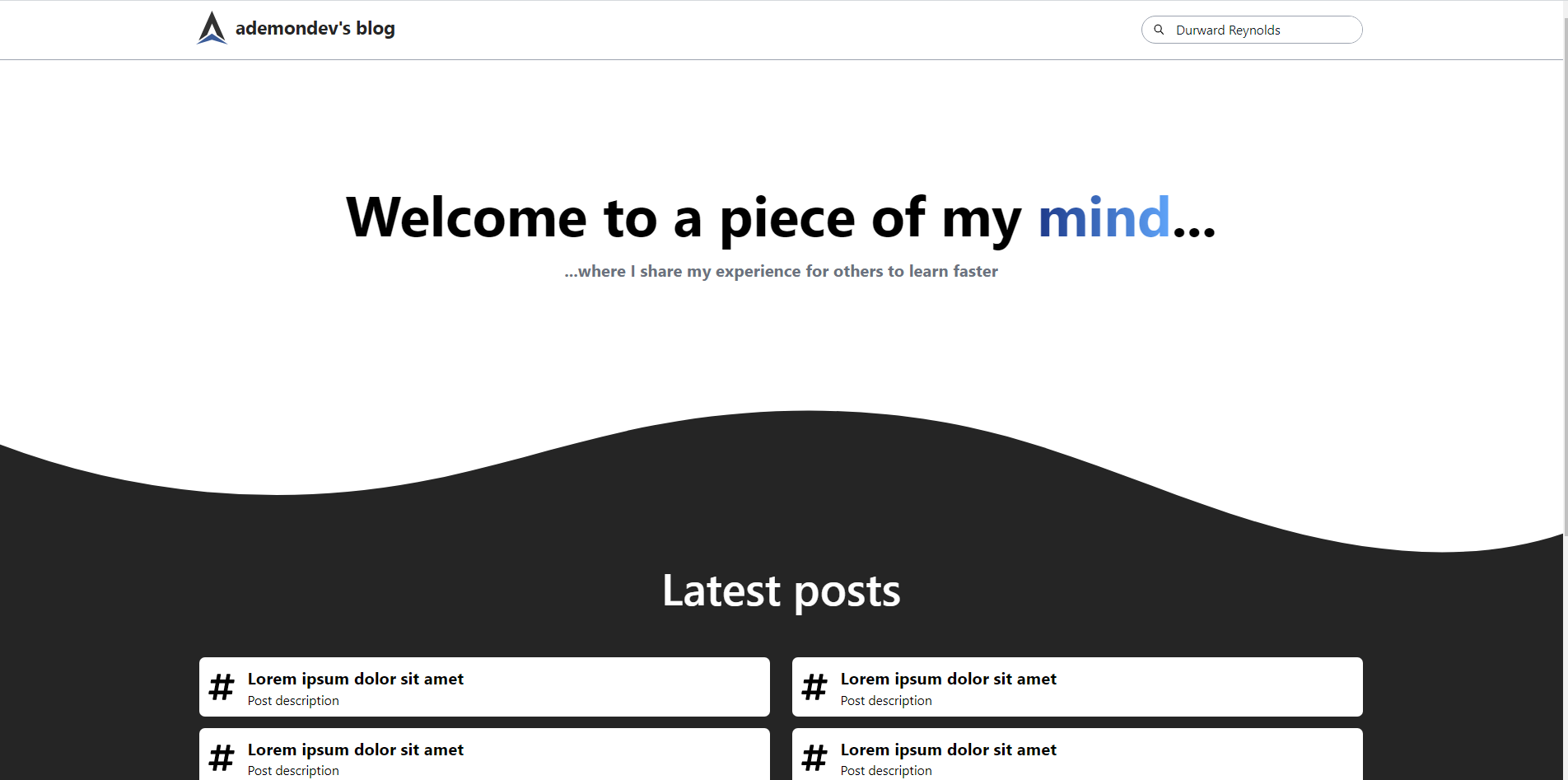
I'm making my first blog, feedback?

29 replies
KPCKevin Powell - Community
•Created by ademondev on 3/7/2023 in #front-end
Why is my nav not responsive?
I don't know why my header is not responsive. I've been looking around for about an hour and I can't seem to find what's wrong. What's the problem with my code? I'm using tailwind for the styling, the rest is pure React.
10 replies