z-index glitch
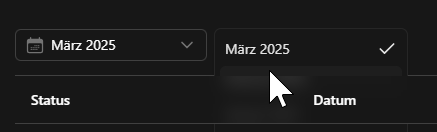
Hello, I'm using Nuxt UI3 and have created a dropdown to select a time period for loading data. However, the dropdown menu appears beneath the header of my table. How can I fix this?

6 Replies
Hi @Lennox. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
This is a common z-index issue with dropdown components in Nuxt UI. You can fix this by customizing the popper configuration of your dropdown component.
Based on the knowledge sources, you can adjust the z-index of your dropdown by using the
popper prop. Here's how you can fix it:
The key is to set a higher z-index value than your table header. The default z-index for dropdown containers is 20 as shown in the Dropdown component configuration:
You might need to adjust the z-index value depending on the z-index of your table header. If your table header has a z-index higher than 100, you'll need to set an even higher value for your dropdown.
Alternatively, you can also try changing the popper strategy to 'fixed' which might help with positioning issues:
If you're using another component like USelectMenu or UInputMenu, the same approach applies - you can customize their popper configuration in a similar way.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@564190948863508486> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
@kapa.ai This is my select dropdown (ui3):
Let me check the knowledge base for you again. One moment! :books:
----------------------
I notice you're sharing your USelect component code, but there seems to be a misunderstanding in how you're trying to configure it. Based on the knowledge sources, the USelect component in Nuxt UI doesn't accept a
content prop as you've defined it.
For the z-index issue you mentioned in your previous question, here's how you can properly configure your USelect component:
Note the following corrections:
1. Use :options instead of :items to pass your list of options Select component
2. The content prop you're using isn't part of the USelect API
If you need more advanced dropdown functionality with custom positioning, you might want to consider using the USelectMenu component instead, which supports popper configuration:
The USelectMenu component allows you to customize the popper behavior with properties like placement, strategy, and zIndex as shown in the SelectMenu popper documentation.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@564190948863508486> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
Seems like
:popper is not a valid option on nuxt ui v3
someone please help :/
Bump
solved- i think it was because of the sticky tag. i dont know why tho.