TailwindCSS
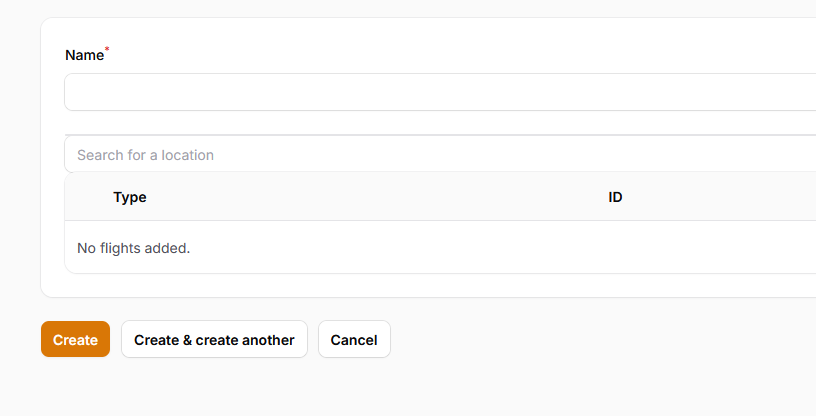
I have a resource that uses a custom Blade file, and I need to display a Google Map below the name input field. Unfortunately, the form or page appears disorganized, as shown in the attached image. However, when I add <script src="https://cdn.tailwindcss.com"></script>, the page looks much better.

3 Replies
Not sure but did you create a custom theme? filament by default uses pre-compiled tailwind CSS files until you create a custom theme to recomopile it with the new classes
I think you have point, but I've ran the build command already. I've checked my old version, the theme.css is not loaded in head tag in my new project.
Solution
Got it, just need to add this to my panel provider