Routes and fetch requests
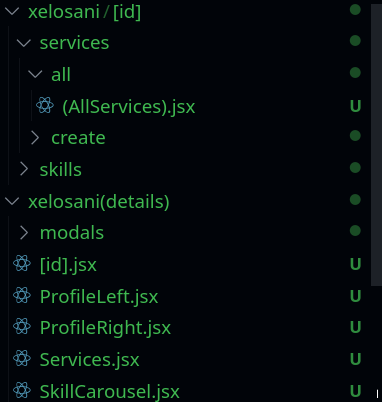
I am trying to setup routes the way that whenever user visits "/xelosani/[id]" path they will get the profile page of user and when they visit "/xelosani/[id]/services/all" I want to have new page where user services will be rendered.
- Current behavior
Whenever I go to path: "/xelosani/[id]/services/all" the createAsync function that I have in "xelosani(details)/[id].jsx" file gets executed
going to "/xelosani/[id]" works as expected it works just alright.
- What I am trying to achieve
I want to get rid of behavior that calls "xelosani(details)/[id].jsx" createAsync function when I go to path that should display services
I could have if checks in server function that is called by createAsync of "xelosani(details)/[id].jsx" which would call the server function that returns services if needed but I am pretty sure there should be way of handling it purely by routes.
I tried following docs https://docs.solidjs.com/solid-start/building-your-application/routing but I can't get it working for now
Previously I had both "services" folder and (Xelosani).jsx file under [id] folder which had same behavior.

2 Replies
A minimal reproduction:
doesn't replicate the behaviour you describe. It's either
or
(as expected) never both.
I found the issue I checked the code inside (AllServices).jsx and noticed that createAsync was throwing a JSON unexpected error. After reviewing server function, I realized that it was making the same request to external server as the createAsync function in xelosani(details)/[id].jsx, but with different parameters. Thanks for response.