Why does my grid-child with aspect-ratio item overflow the flex-parent?
Hey guys! I'm new here and need some help with something. I have a flexbox container with a fixed height and 3 childs. One of them has display grid, flexgrow 1 on and an item which should contain it's aspect ratio of 16:9. However I don't get why the widths aren't adjusting.
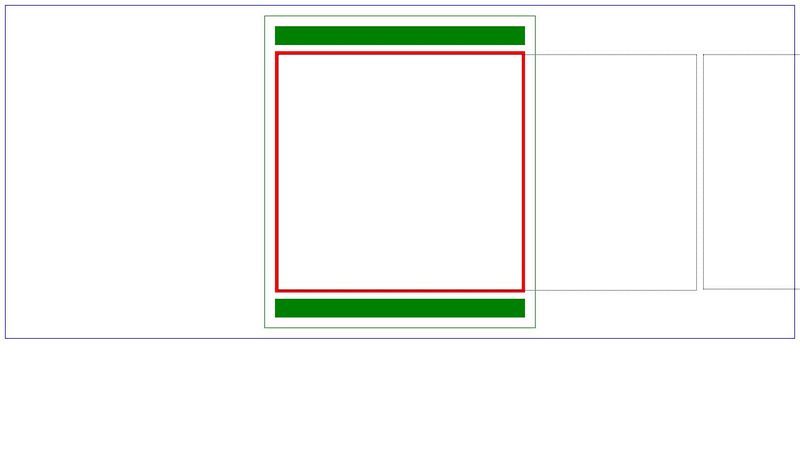
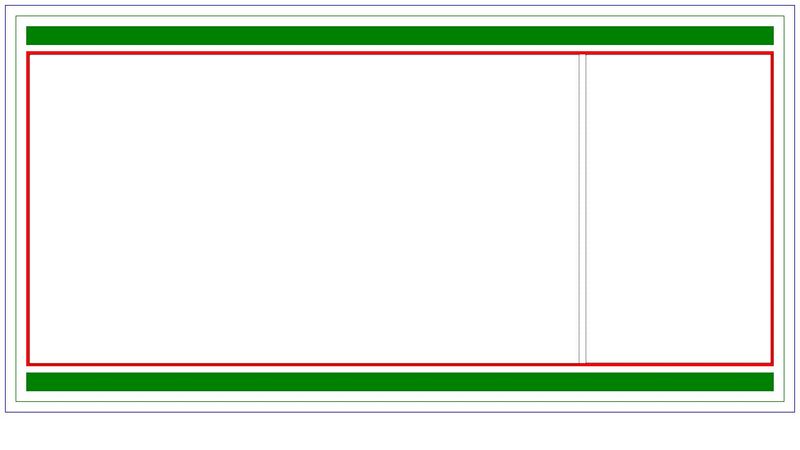
https://codepen.io/Markus-Rappat/pen/XWobKrL?editors=1100
https://codepen.io/Markus-Rappat/pen/XWobKrL?editors=1100