Using filament components in custom livewire component
Hi!
What's the correct way to use filament component in my livewire component?
For example the create action or the header widget cards from a list page.
I'm also curious about using the form elements. Can I use those without setting up
HasForms and InteractsWithForms?
4 Replies
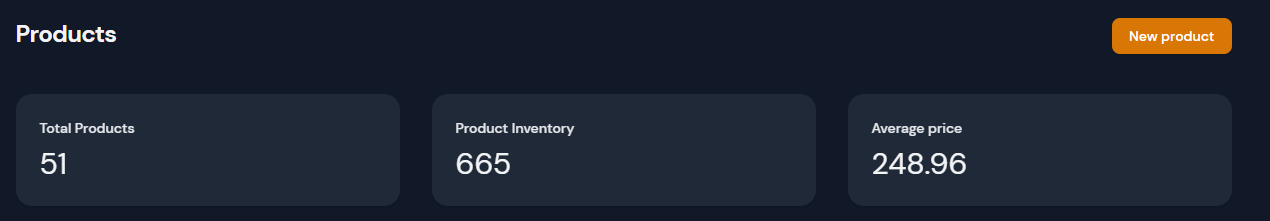
Like this for example?
Yeah, thank you.
I tried to use other components like that, but usually couldn't find the ones that I was looking for.
Is there any way to list these registered
x-filament components?check /vendor
they are in the /views/components directories
Yeah, separately for forms, tables, notis and filament (as the admin).
Thank you, I'll try to dig in more, before asking. 😛