Dropdowns are not mouse-interactable inside ApplicationShell
Chat Message Failed to Render
anchor to the svelte component, it breaks, resulting in:
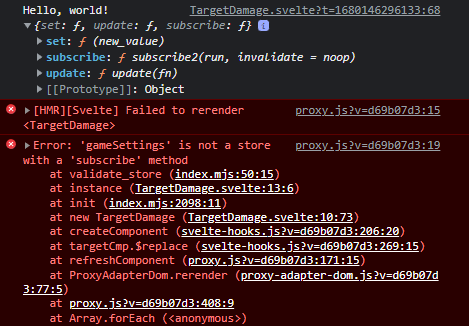
Settings are not a store and Chat Messages Talk
TJSGameSettings stores, but it seems that they are not actual stores? They have subscribe, set, and update methods...
What I am doing here is essentially
```js
gameSettings = new TJSGameSettings("pf2e-target-damage")
console.log($gameSettings.getWritableStore("classic"))...
Settings Page
SvelteApplication or TJSDialog but foundry doesn't seem to register those as clickable buttons in the settings menu.Release: `svelte-standard` 0.0.23 - "secrets" in editor components respect GM user level.
svelte-standard that went out earlier this week. I fixed TJSTinyMCE and TJSProseMirror editor components to respect the GM user level when enriching content. These components now properly hide secret blocks in the editor content for non-GM users.
---...Release: `svelte-standard` 0.0.22 - small fix for new a11y warnings in latest Svelte.
svelte-standard to handle the new a11y warning, no-noninteractive-element-to-interactive-role that popped up in Svelte 3.57.0. Despite having what I think are proper role and tabindex settings for TJSMenu and TJSContextMenu Svelte complained w/ this new a11y warning. This is now resolved.
So nothing groundbreaking here, just making sure you have a warning free build process w/ the latest Svelte....Core chat sidebar extension
Release: `svelte-standard` 0.0.21 - Svelte sidebar apps refinement (final?)
FVTTSidebarControl. Given some initial feedback a few more features have been added. Usually there isn't this much incremental additions so quickly w/ svelte-standard, but this update really should finalize FVTTSidebarControl.
The add, remove, replace methods now take an optional condition field that can be a boolean or function that returns a truthy value to conditionally run the sidebar action. This allows you to add condition: () => game.user.isGM for instance to only add / replace, etc. the sidebar for GM users.
Another useful new field particularly for replacing core Foundry sidebars is mergeAppImpl. This allows you to provide the control / model code that implements whatever API the core sidebar app may provide directly in the add / replace data. Instead of augmenting the globalThis.ui.<SIDEBAR ID> field via FVTTSidebarControl.wait().then() you can directly include a custom implementation to merge directly in add / replace....Sequencer: Powered by Svelte
Release: `svelte-standard` 0.0.20 - More Svelte sidebar apps
svelte-standard 0.0.19 the latest release further extends FVTTSidebarControl allowing you to replace an existing Foundry sidebar app w/ a Svelte powered sidebar and also the ability to remove a stock Foundry sidebar app from the core Sidebar app. The replacement aspect was requested and I had a good idea that it would be useful. Please do report any problems using this new API. Replacing existing sidebars will require you to augment required methods in the given core sidebar app being replaced. Use FVTTSidebarControl.wait().then() to augment as necessary. A very basic and incomplete example of augmenting combat tracker replacement is in the sample code below.
There is no new developer overview video as the essentials are more or less the same except there are new FVTTSidebarControl.remove and FVTTSidebarControl.replace methods. Do feel free to checkout the last update video though: https://www.youtube.com/watch?v=otmXoOtp7NQ
Basic usage:...Release: `svelte-standard` 0.0.19 - Svelte sidebar applications
svelte-standard fixing the ProseMirror library incompatibility for a corner case, but more exciting is a new API to add Svelte powered sidebar applications to the main Foundry sidebar easily and with lots of options that are all data defined.
You mainly just have to provide a component for the sidebar and the provided API does the rest.
I have made a video overview of this feature. I'll attach it to this post when it finishes processing. There is no new demo in essential-svelte-esm, but the video should give you all the info needed to get started. ...Sidebar Tab Application
Svelte error when instantiating a component that wasn't bundled in the same module
Backspace doesn't work on TJSProseMirror components if content is blank when edit button is clicked

Why is this update causing a duplicate Actor sheet to be opened?
<i class="fas fa-lock" on:click="{toggleLock}" />
<i class="fas fa-lock" on:click="{toggleLock}" />
TJSProseMirror for arrays?
fieldName={system.rulesElement[${idx}].message}...Lancer system & TRL
Why is this element not reactive?
<TJSSelect options="{manaTypes}" bind:value='{$doc.system.manaType}' />
<TJSSelect options="{manaTypes}" bind:value='{$doc.system.manaType}' />
$doc comes from context:...How does essential-esm-svelte App Position work?
Can I mix and match standard foundry views with Svelte components?