Settings are not a store and Chat Messages Talk
I wanted to grab the
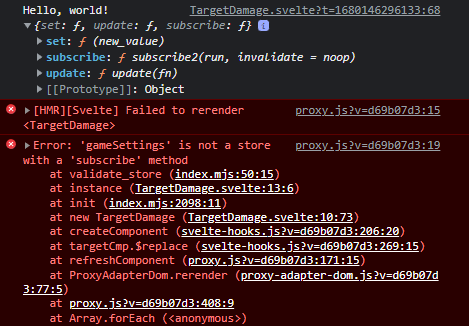
TJSGameSettings stores, but it seems that they are not actual stores? They have subscribe, set, and update methods...
What I am doing here is essentially

23 Replies
welp
solved my own issue
Yeah. TJSGameSettings isn't a store itself, but more of a manager / conduit between Foundry
game.settings providing the registration w/ Foundry and the wiring up w/ connecting things to a Svelte store.
Check out the way TJSGameSettings is used in Auto Animations and my unpublished module "TinyMCE Everywhere". In general you need to register your settings through TJSGameSettings as data that it can use to create backing stores. There definitely can be better explanations w/ a dev guide in the future:
https://github.com/typhonjs-fvtt/mce-everywhere/blob/main/src/model/mceGameSettings.js
https://github.com/otigon/automated-jb2a-animations/blob/main/src/gameSettings.jsright now just wanting to make use of the store functionality, still going to use the Foundry settings page for sake of my sanity 😩
The nice thing about the TJSGameSettings UI angle is that it is realtime changes which can be useful for certain design goals. The settings component can also be embedded inside of an application instead of located in a separate area of the Foundry UI. Certainly a theme editor comes to mind in that case. Changes you make as a GM reflect across all clients in realtime. The other use case in auto-animations is that GM changes to animation data is reflected in realtime across all clients, but in both cases only GM users have access to those settings.
You can still use the main Foundry settings capability. Any changes to invoking
game.settings.set(....) programmatically or through the stock Foundry UI are instantly updated in the associated TJSGameSettings stores. You can hook up the stores however you like in Svelte or JS code.Yep, and that's lovely
For Target Damage it's really just a point of convenience to have the settings immediately reflected in how the messages are styled.
That module is just jQuery hell
https://github.com/MrVauxs/PF2e-Target-Damage/blob/master/module/target-damage.js
Perhaps check out the basic
chat-message example in essential-svelte-esm. Potentially you can have a Svelte component load for the chat message and you could easily access settings stores to change the display even for previous chat messages already initially rendered.
https://github.com/typhonjs-fvtt-demo/essential-svelte-esm/blob/main/src/chatmessage.js
https://github.com/typhonjs-fvtt-demo/essential-svelte-esm/tree/main/src/view/chatmessagealready doing so
GitHub
PF2e-Target-Damage/TargetDamage.svelte at svelte-dev · MrVauxs/PF2e...
Contribute to MrVauxs/PF2e-Target-Damage development by creating an account on GitHub.
Nice... Love it... "Svelte Messages, this will be interesting"
just realized how easy this will be with 
{#each}
It's great to have a module using the core APIs trying to push things as far as possible until a breaking point is reached where a new approach leads to further progress!
No
reRenderDamageButtons()!
I guess I will continue here, is there a way to have the component add stuff outside of itself?
Like, a button that is contained inside the roll section, not attached to the bottom of the message

https://github.com/Pjb518/FoundryVTT-Level-Up-Official/tree/main/src/apps/chat
If you want to take a look, almost all of our chat cards are made with svelte
Maybe you'll find something useful in there.
Unfortunately don't want to create entire new chat cards with it, just add more stuff.
But I think I got it.
In the meantime, this comment seems to be false?
At least from what I can see, I don't need the
ready hook
Everything is rendered as it should be from renderChatMessage alreadyI believe that is for the chat history on startup to attach or render a complete chat message component for previous chat messages. It's been a while since I reviewed that demo, so perhaps things may have changed.
It may have been, but that is no longer the case.
Target Damage had no issues with working off of
renderChatMessage exclusively
and neither does this svelte version
also very nice to be able to just, add a svelte component anywhere

I can just compartmentalize everything 

Also it might be handy to review the docs for instantiating a Svelte component. https://svelte.dev/docs#run-time-client-side-component-api-creating-a-component
When supplying a
target that renders at the end of the target children. You can also supply a anchor element that places the component before that element in the children of target. The "Svelte configuration object" that TRL uses essentially is the same configuration data used for instantiating a Svelte component.oh perfect
I hadn't had to fix that thanks to CSS but this will definitely help, thank you