Complexlity
Explore posts from serversTTCTheo's Typesafe Cult
•Created by Complexlity on 9/3/2023 in #questions
Clerk + Supabase: How to handle user account
Hello!. I actually found and used the supabase integration. I was able to get the userId so I had to create a
userId column in my supabase table following the blog post.
So this means, I have to create a new table (for the extra information). However, I was struggling with knowing when to collect this information since clerk (or any authentication using a provider like google, github,etc) just automatically refresh the page on signup
I didn't know clerk had the username option. I'll turn it on now7 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 9/3/2023 in #questions
Clerk + Supabase: How to handle user account
So I had added clerk initially. The application was small. Started to expand it and thought supabase was a good option.
Can you suggest a better way to go about the whole thing?
7 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 8/15/2023 in #questions
Vercel CI/CD stopped working
Seems it works now 👌
8 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 8/15/2023 in #questions
Vercel CI/CD stopped working
Damn. Thanks for this 🫡. I’ll confirm if mine has done the same
8 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 7/26/2023 in #questions
Nextjs having infinite errors
@nyx (Rustular DevRel) I have finally found the issue with it. It has to do with using
async in client components. Not sure why it happens but
If you do
export default async function Navbar()... It causes the infinite errors. Thank you!12 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 7/26/2023 in #questions
Nextjs having infinite errors
I just found it's my Navbar that's the problem
NOt sure what I did wrong. This has always worked before.
12 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 7/26/2023 in #questions
Nextjs having infinite errors
Okay. I'll try this. My main issue is not only that it occurs, it's that it loops infinitely
12 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 7/26/2023 in #questions
Nextjs having infinite errors
12 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 7/26/2023 in #questions
Nextjs having infinite errors
So the attachment is taking some time to upload but it's
app-index.js:31 Warning: An error occurred during hydration. The server HTML was replaced with client content in <#document>.
react-dom.development.js:6779 Uncaught Error: Hydration failed because the initial UI does not match what was rendered on the server.12 replies
TTCTheo's Typesafe Cult
•Created by Dylz on 6/30/2023 in #questions
How to redirect when user ~is~ authenticated
Hello! i'm curious. If you already did auth in a node/express application and you're calling it from nextjs.
How do you achieve the same effect?
13 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/24/2023 in #questions
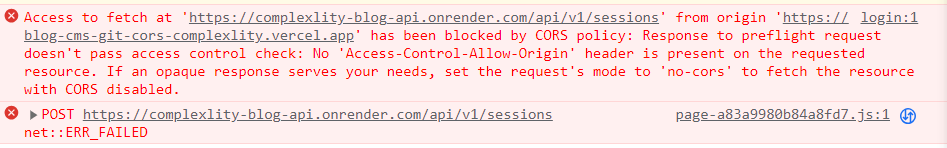
How to get rid of CORS errors
Oh wow. Does that work if you use a different backend server. I use node/express in this case and not the nextjs api route
10 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/24/2023 in #questions
How to get rid of CORS errors
I just remember I tried that. It didn’t work because I have credentials:true. Apparently, to send credentials, you have to put some allowed domains and cannot used *
10 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/24/2023 in #questions
How to get rid of CORS errors
Okay 👌 . Will do
10 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/24/2023 in #questions
How to get rid of CORS errors

10 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir
and it works well too
46 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir

46 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir
Exactly. You can pass the data down and it's comes on the client like it didn't load at all. No useEffect nonsense. Now I see how cool this is
46 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir
Yh I get that. I'll probably just create client component and pass the user data when I want to. The main aim of the server component is to verify the user
46 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir
'use server' is not supported by turbopack sadly. The normal dev server is extremely slow
46 replies
TTCTheo's Typesafe Cult
•Created by Complexlity on 6/21/2023 in #questions
How to make protected routes in nextjs appdir
Oh yh. I'll have to change it to
useUser so it becomes clear what it's doing. But normal hook don't work in server components right?46 replies