BimmerG87
KPCKevin Powell - Community
•Created by BimmerG87 on 8/25/2024 in #front-end
Footer not sticking to the bottom

7 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 7/30/2024 in #front-end
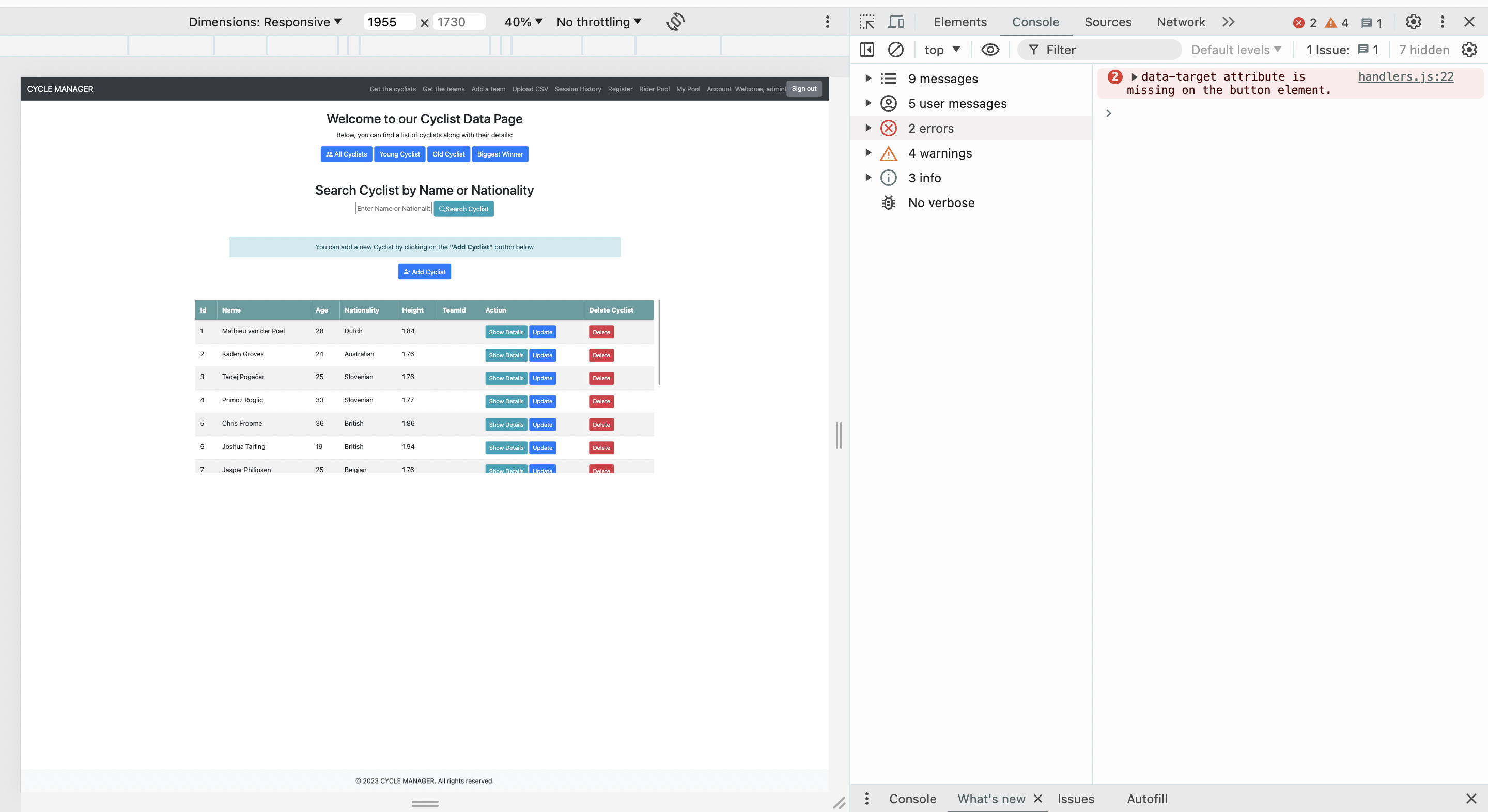
Event listeners not attaching after an operation on the page

53 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 7/14/2024 in #front-end
Failed to display a message in a div but shown in console

4 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 5/23/2024 in #front-end
Navbar going transparent in mobile view

6 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 5/16/2023 in #front-end
One of the navlinks not updating after log in
https://github.com/Aman2980/S2-23_Website
Here is a link to the project. In the header on each page I have this nav-item
In the common.css file I set
to hidden by default. Then inside login.js im selecting that item with
const statsNavItem = document.querySelector('.nav-link.stats');
and changing its state based on some conditions
Now my issue is that this statistics page should appear when someone logs in. It does appear but can be accessed from login page and it hidden from each page. How can i make it visible on each page when someone logs in?
2 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 5/15/2023 in #front-end
One Navlink not showing
https://github.com/Aman2980/S2-23_Website
Here is a link to the project. In the header on each page I have this nav-item In the common.css file I set to hidden by default. Then inside login.js im selecting that item with and changing its state based on some conditions Now my issue is that this statistics page should appear when someone logs in. It does appear but can be accessed from login page and it hidden from each page. How can i make it visible on each page when someone logs in?
6 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 5/15/2023 in #front-end
Heading not updating after logging in.
I have 2 variants of the handleSuccessfulLogin function but none of them work. I want to the update the heading in stats.html when the the user is logged in. It does direct to the page after logging in but doesnt add the "Welcome {username} on that page.
10 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 5/13/2023 in #front-end
Form validation, colour not changing
https://codepen.io/Aman-sghh/pen/xxyzNqx
Im trying to change the colour of input fields to red and green based on the user's password and but idk what Im doing wrong. Can you please help me?
10 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 4/21/2023 in #front-end
Equal sides with text

17 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 1/7/2023 in #front-end
What is the difference between these 2 hover elements?
33 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 1/6/2023 in #front-end
align-items not working
8 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 1/5/2023 in #front-end
Issue with centering the elements
When I go into mobile view, the elements are centered and i dont know how to do that.
Here is the code.
https://codepen.io/Aman-sghh/pen/KKBNpvq
24 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 1/4/2023 in #front-end
Logo maker
Does anybody knows a good website where i can create and a download a logo for free with no watermarks?
4 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 12/20/2022 in #front-end
Image wont float to right
15 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 12/13/2022 in #front-end
How to add saturation to a background gradient?
This gradient is inside body{}.
78 replies
KPCKevin Powell - Community
•Created by BimmerG87 on 12/7/2022 in #front-end
Responsive navbar bug

81 replies