Matt
TTCTheo's Typesafe Cult
•Created by PENO on 2/10/2024 in #questions
Any idea on how this animation was made?

6 replies
TTCTheo's Typesafe Cult
•Created by PENO on 2/10/2024 in #questions
Any idea on how this animation was made?
It looks like the code is by this guy: https://www.timothyricks.com/
6 replies
TTCTheo's Typesafe Cult
•Created by PENO on 2/10/2024 in #questions
Any idea on how this animation was made?

6 replies
TTCTheo's Typesafe Cult
•Created by choco on 2/9/2024 in #questions
Dumb plain js question
Like the above, you will probably need to use a >= to get it to work at all. Then you should set y to the desired value right after disabling scroll. Not sure how that will work with the rendering loop though, so you may first see below the scroll for one frame, then jump back, but it may just work too.
7 replies
TTCTheo's Typesafe Cult
•Created by Matt on 2/3/2024 in #questions
Have I been re-inventing useReducer or Redux?
Thanks!
8 replies
TTCTheo's Typesafe Cult
•Created by Matt on 1/21/2024 in #questions
<p> different re-render behavior than <div> in React?
It fails in a way that really doesn't seem like Vite enforcing a good practice. The <p> within a <td> is initially rendered, but it is not re-rendered which causes a complete crash when react tries to remove it but it is not there; that is a strange behavior.
6 replies
TTCTheo's Typesafe Cult
•Created by Matt on 1/21/2024 in #questions
<p> different re-render behavior than <div> in React?
Is the bad practice the p in a td or something else? I’ve been learning by just diving in and figuring out how to make stuff work vs tutorials, which had been great overall but I may have fallen into some idiosyncratic ways of doing things and I would like to fix that.
6 replies
TTCTheo's Typesafe Cult
•Created by Matt on 1/21/2024 in #questions
<p> different re-render behavior than <div> in React?
For context, the rerender is because a context provides an array that I am mapping out as the props to this component.
6 replies
TTCTheo's Typesafe Cult
•Created by Matt on 1/19/2024 in #questions
useEffect, useState, and order of execution
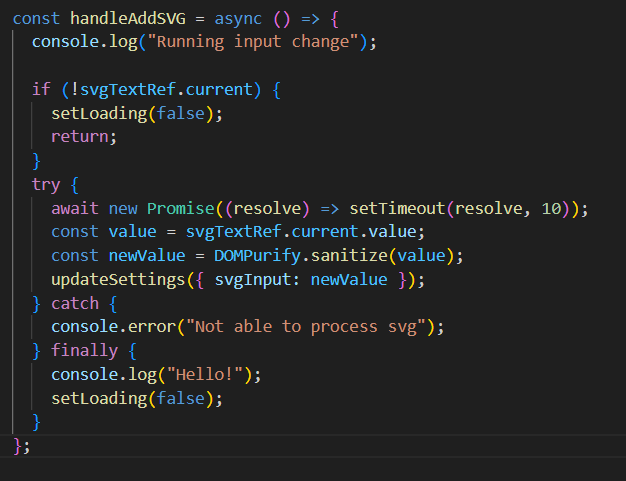
Just realized that the Hello does run before the useEffect. So my current theory is that the setTimeout forces a rerender, so my initial setLoading(true) (in the button onClick since I thought that might help, though now see it probably doesn't matter) is able to update loading, then the rest of the handleAddSVG happens and settings is updated, then the useEffect runs and then when the frame is updated the setLoading at the bottom takes effect, but since the useEffect lags everything that is a few seconds. Ideally, I'd get the code in the useEffect to run not on the main thread so that the ui doesn't freeze up, but then I'd have to make sure to setLoading somewhere else since if that was pushed off the main thread, the setLoading would run too soon.
5 replies
TTCTheo's Typesafe Cult
•Created by Matt on 1/19/2024 in #questions
useEffect, useState, and order of execution

5 replies
TTCTheo's Typesafe Cult
•Created by oljimenez on 1/13/2024 in #questions
Nextjs SEO and Google Rank advice...
I think I have pretty much the same question. I've been building a web app for the K-8 school I teach at which I hope to sell to other schools too. I'm using React (my first major React project!) without much thought for SEO. Would a good strategy be to put the app at app.example.com and make a separate next.js project for the landing/about/documentation/sales pages and put that on example.com?
35 replies