Saitama Kun
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
And thank you very much for putting your time into it
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Although, in the table there are multiple Login buttons in each row, actually I'll send you the original UI in the DMs
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Sure, I'll try it
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Okay I will try to mock it separately and then after that will put it into my codebase.
Could you decipher why Next.js is behaving the way it is? Because oddly enough, I used to get Table Headers in the HTML itself before but after a few changes it stopped happening and even the table headers became client side rendered.
Also, importing client components in a server component doesn't make it a client component right?
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
This is the Providers.tsx file in the components file, inside
src but outside app30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
This is the root layout
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
In case its relevant I'll share you the root layout of my app and the providers file surrounding it.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Also, I have a python backend from where the data is being fetched. Before(like 15-20 days ago) when I used to make a request the data was literally engraved in the HTML itself, I remember the joy of seeing it inside the HTML but now all of a sudden this happened.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
This is the file in which I want the 'tbody' tag to slowly stream while I show Loading Data, so should I add a Suspense Boundary there?
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
I was expecting the table tags to be in HTML and then the table body to be streamed in, is there a way to do it?
I am gonna look into the docs link you shared after it. Thank you.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Hello, thank you for the reply and sorry for the late reply of mine, I was busy yesterday. Yes I do want to talk further. What I expected was that all the data will be in HTML once the axios call fetches it. Then the whole HTML file with the hardcoded initial data will be sent.
I am showing a loading UI, I have a loading.tsx file in the root of my app directory so it works.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?

30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
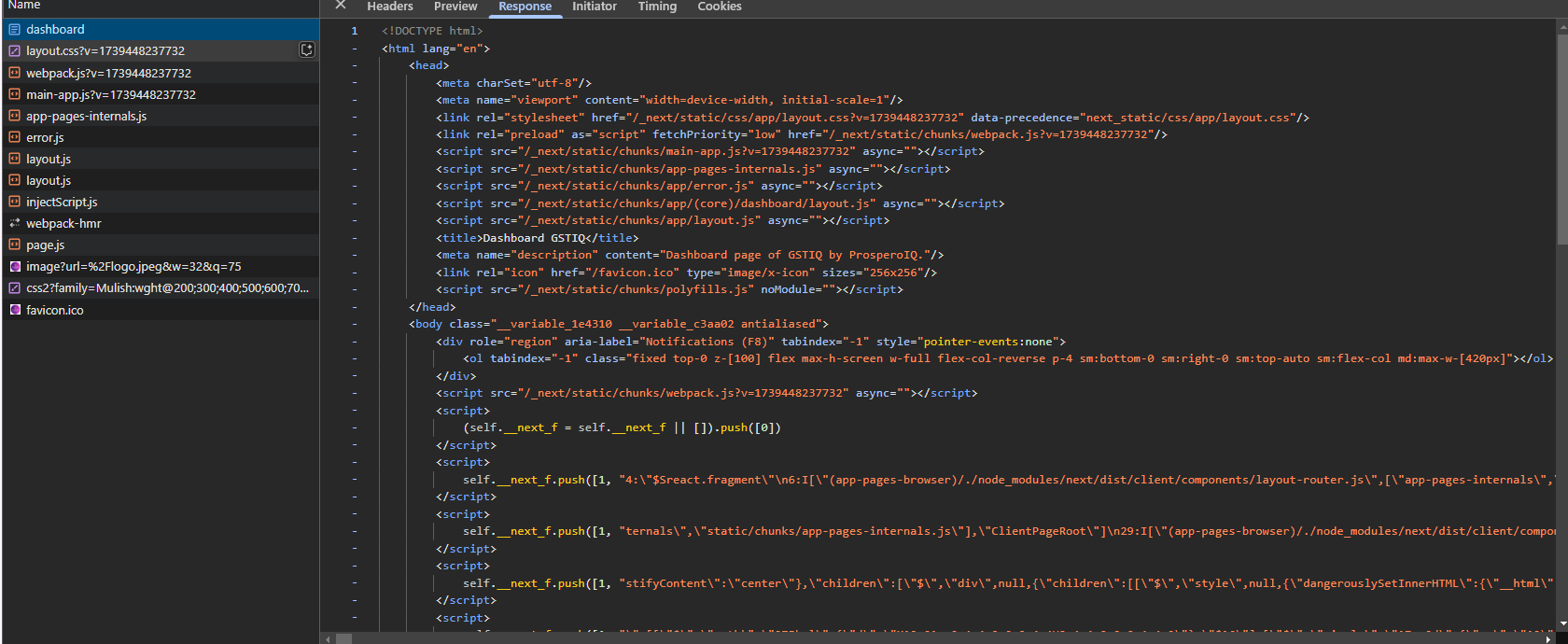
This is the response in the "dashboard" document.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Directory structure:-
|-> src
|-> app
|-> dashboard
|-> layout.tsx(Server Component, don't worry I am not that big of a noob)
|-> page.tsx(This contains the Dashboard Page component which a RSC and makes the backend call)
|-> components (at the same level as app)
|-> Dashboard.tsx (This contains the table with hardcoded headers)
|-> DashboardLoginButton.tsx(The client component getting rendered inside the Dashboard.tsx server component)
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
And the below is DashboardLoginButton component's code
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
The above is the Dashboard.tsx component which is getting used in the "page.tsx" file inside the "/dashboard" folder
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
The above is page.tsx inside the dashboard which is just inside the app folder for the "/dashboard" route.
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
I wanted to know if I was completely wrong
30 replies
TTCTheo's Typesafe Cult
•Created by Saitama Kun on 2/13/2025 in #questions
Why is this component not fully SSRed, how can I do it and what learnings can I take from it?
Okay, now I can send code of the concerned files.
30 replies