jj_roby_1993
KPCKevin Powell - Community
•Created by jj_roby_1993 on 9/12/2023 in #front-end
Tile animation as main navigation of site
Hello there,
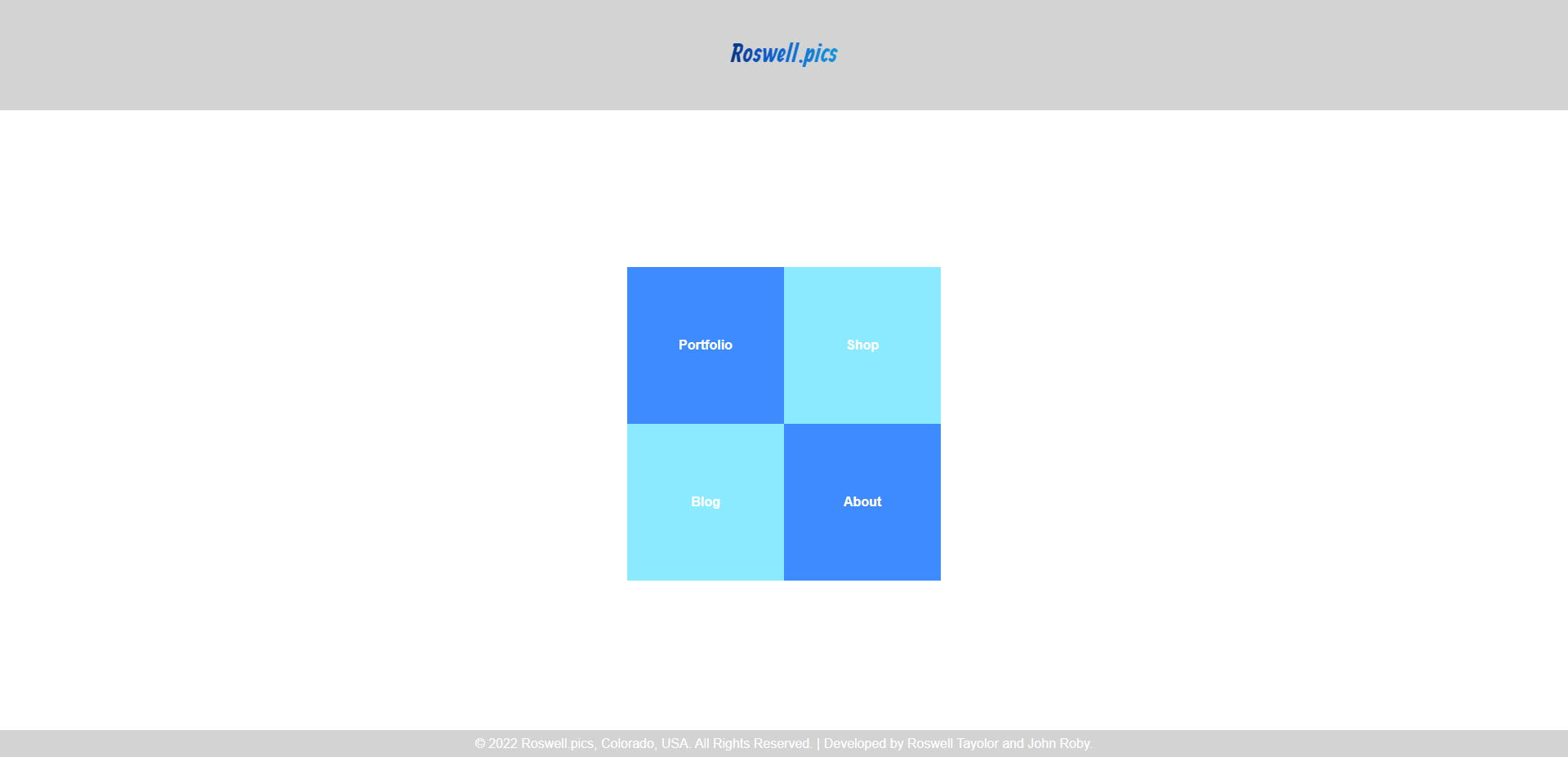
I am working on a website for a client and I've come up with an interesting design where the main navigation is four tiles centered in the screen and when a specific title is click they all move the the out corners of the screen, revealing the content behind that tile. Depending on which tile is click the other tiles will be group to the corner differently.
Kind of confusing to explain, but its pretty simple when you see it. Here is a figma prototype to check out: https://www.figma.com/proto/Ivlj1ciCBtTUJCw2eYsOq9/Roswell.pics?node-id=5-51&starting-point-node-id=5%3A51&mode=design&t=LVXGY9DxxchTfrxW-1
I just was wondering if anyone could give me a brief walkthrough on how to achieve this, with some kind of overlay or animation library, I was considering doing this in React.js, or just any ideas would be great.
6 replies
KPCKevin Powell - Community
•Created by jj_roby_1993 on 4/27/2023 in #front-end
CSS Media Queries

17 replies
KPCKevin Powell - Community
•Created by jj_roby_1993 on 3/29/2023 in #front-end
For loop in JavaScript

31 replies
KPCKevin Powell - Community
•Created by jj_roby_1993 on 3/29/2023 in #front-end
How to use the return output to display it inside an element in the HTML
Hello there,
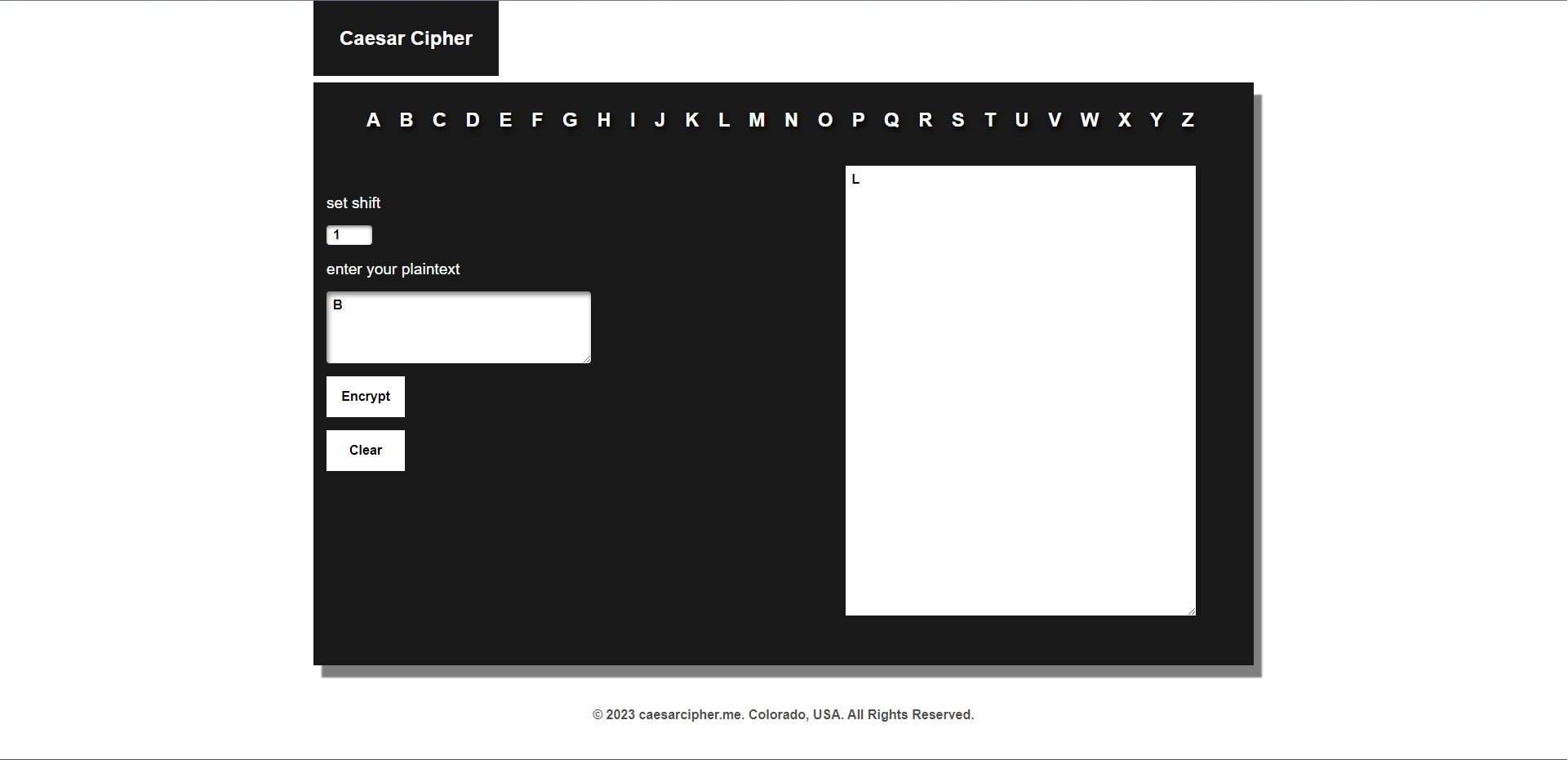
I am creating a simple webpage for a Caesar Cipher.
I wrote a Cipher class and I am trying to map a specific method to the button in the HTML.
How do I use the return output and display it in a different element in the HTML?
'
2 replies
KPCKevin Powell - Community
•Created by jj_roby_1993 on 11/23/2022 in #front-end
images folder doesn't show up in the sources tab in the dev tools

12 replies
KPCKevin Powell - Community
•Created by jj_roby_1993 on 11/4/2022 in #front-end
How do I use a JavaScript variable in CSS or SASS?

39 replies