Jacob
Explore posts from serversBABetter Auth
•Created by Jacob on 4/21/2025 in #help
App infinitely reloading and not sure why.
In my Astro app i am using a simple middleware following the example in the docs and for some reason when i am on my root page it infinitely reloads the page, the issue seems to be happening when calling:
my whole middleware:
could be my api routes doing something weird but i wouldn't have though so
4 replies
BABetter Auth
•Created by Jacob on 3/24/2025 in #help
Can't use @better-auth/cli when exporting a auth function
I am using Better Auth across my api (hono + cloudflare workers) and fronted (nextjs + vercel), so far so good however when i want to run the
bunx @better-auth/cli generate i get the following error:
my auth config is setup like so:
Since we need to pass in env's from the cloudflare context, we need to create the auth client rather than just existing.
my repo: https://github.com/jacobsamo/BuzzTrip
branch: https://github.com/jacobsamo/BuzzTrip/tree/feat/migrate-to-better-auth
code causing the problem: https://github.com/jacobsamo/BuzzTrip/blob/feat/migrate-to-better-auth/apps/api/src/common/auth.ts
run from: https://github.com/jacobsamo/BuzzTrip/blob/feat/migrate-to-better-auth/packages/db/package.json8 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 1/8/2025 in #questions
Getting build errors after upgrading to nextjs 15 and react 19
I have just gone and updated my project to nextjs 15 and react 19 and have almost fixed all my issues with the upgrade however i am still running into 1 issue that stops me from building. and i'm not sure why as it gets caused on the
/404, /_error and /500 pages.
the repo: https://github.com/jacobsamo/BuzzTrip/tree/30-update-web-to-nextjs-15-react-19
Not sure why i am receving this error4 replies
CDCloudflare Developers
•Created by Jacob on 1/8/2025 in #workers-help
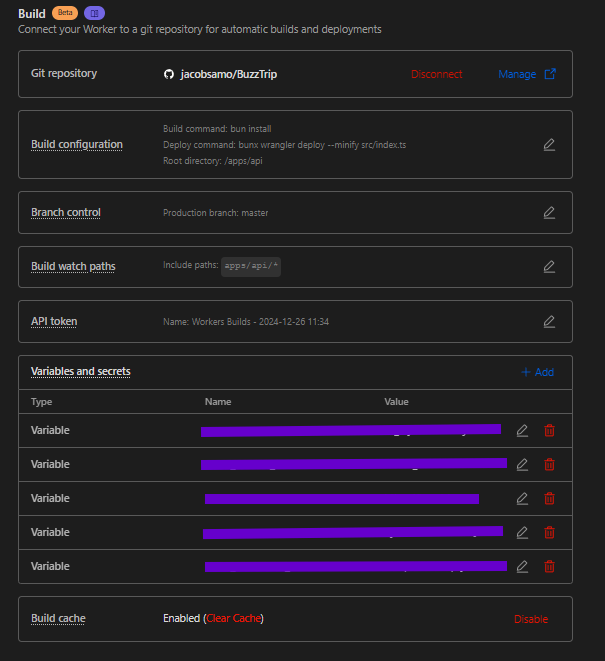
Variables and Secrets get cleared when building

2 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 12/29/2024 in #questions
Error building nextjs application on vercel
When building my application on vercel it fails for some reason and i'm not sure why, it builds fine locally but fails on remote.
this is the error i'm getting:
github repo: https://github.com/jacobsamo/BuzzTrip/tree/improve-web
6 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 12/5/2024 in #questions
Hono RPC not setting cookies on fetch
When using the rpc client in nextjs, it doesn't include the headers for the request like a normal fetch does, this ends up leaving out items like cookies which is needed for authentication on the server.
Since i will mainly being using this API on the client side I have no way to pass in the cookies without passing it from the server which is not feasable.
What is a way around this?
github: https://github.com/jacobsamo/BuzzTrip/tree/improve-web
2 replies
Default headers not setting in nextjs rpc requests
When using the rpc client in nextjs, it doesn't include the headers for the request like a normal fetch does, this ends up leaving out items like cookies which is needed for authentication on the server.
Since i will mainly being using this API on the client side I have no way to pass in the cookies without passing it from the server which is not feasable.
What is a way around this?
19 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 11/23/2024 in #questions
Shadcn components not working in nextjs 15 / react 19
For some reason my shadcn components are getting this error:
i am getting this is so many different areas of my app and not sure what to do to fix the issue. \
can anyone help?
5 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 10/7/2024 in #questions
Types not matching up when exporting AppType for Hono???

2 replies
CDCloudflare Developers
•Created by Jacob on 9/17/2024 in #pages-help
Getting 500 internal server error - Nextjs
For some reason my application is getting 500 errors when deployed, works fine when building and running locally but fails in production.
When i check the logs i get this:
The build logs seem to be totally fine so not sure what is up
Links:
https://github.com/jacobsamo/buzztrip
https://buzztrip.co
https://buzztrip.pages.dev
https://0c1dc957.buzztrip.pages.dev
1 replies
CDCloudflare Developers
•Created by Jacob on 9/9/2024 in #pages-help
Configuring a monorepo
So i am looking to configure a monorepo for Cloudflare Pages, i have a Nextjs app under
/apps/web which will need @cloudflare/next-on-pages to build. However i can't figure out how to get it all working.
My repo: https://github.com/jacobsamo/BuzzTrip2 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 9/4/2024 in #questions
Failing to connect to local d1 db with drizzle
So i am having trouble setting up drizzle with cloudflare d1 and i'm not sure why i am running into issues:.
When running
bun drizzle-kit migrate i receive the following error:
I have attached my drizzle.config.ts below,
Anyone have any ideas on why it might be failing??3 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 9/3/2024 in #questions
Best image service provider
So i want to store and serve images for a personal maps projects for an alternative to Google My Maps, i want to store images of places in a bucket of sorts and would perfer to not pay as i don't plan for it scale any large than myself and a small group of people.
Any recommendations? i will be storing quite a large amount of photos as each marker on the map will probably have 3 - 15 images depending on the place.
Solutions i have had a small look into:
- Uploadthing - 2Gb free tier (amazing service and love it very much)
- Supabase - 1GB free
- R2 storage - 10GB free
- S3 - 5GB free
- Google Cloud storage - 5GB free
Does anyone know of any better services?
my app will probably be running on Cloudflare pages and using the Google Maps SDK
2 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 8/12/2024 in #questions
What's the best logging service for nextjs?
I am currently looking for a good logging service for my nextjs application, i have gone and tried axiom which i liked however reading through things seemed to run pretty slow in server function with having to clean up afterwards (flushing).
I am currently using posthog for my analytics which i really love.
I was wondering what are some good solutions for logging? as i am not on the vercel pro/enterprise plan so log drains are no longer available.
Solutions i have had a bit of a look at:
- axiom
- sentry
- baselime
3 replies
CDCloudflare Developers
•Created by Jacob on 8/4/2024 in #pages-help
Bun failing builds
I want to use bun to run my cloudflare builds however it fails every time and not sure why, this is my stack trace:
I have removed the
bun.lockb and added to .gitignore beacuse that too was failing now it is set through package.json with this line: "packageManager": "[email protected]" not sure how to fix this7 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 6/27/2024 in #questions
Vercel server environment variables not pulling in
I am currently using using T3 Env for type safe environment variables however on vercel it seems that the server environment variables aren't pulling in for some reason. it builds fine in locally and builds fine using the Vercel CLI using
vercel pull and vercel build.
I have checked that my environment variables are correct in my settings and they are and are set for the right environments.
This is the error I see:
the repo can be found here: https://github.com/jacobsamo/Mixie/tree/HOT-FIX-typescript-env-errors
also logged on vercel discussions: https://github.com/orgs/vercel/discussions/73112 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 6/25/2024 in #questions
Connecting to websockets in app router
I am looking to build an application that does the following:
- connect to zoom
- get users from zoom
- subscribe to their status
I can’t find anything on websockets for nextjs app router.
Does anyone know how I would do this?
Would prefer to subscribe on the server best solution i got is to wrap the layout in a client component and the client component gets the users and subscribes to the status however this would be slow
5 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 6/15/2024 in #questions
best way to add an admin portal following best practices
Hi all, i am wanting to add a admin portal to my application https://mixiecooking.com/ this portal would be used for adding blogs, updating privacy policy, terms of service, etc.
I am wondering what the best way to do this would be, some options i have thought about
- adding the portal as
/admin
- At [userId]/admin
- using a subdomain such as admin.mixiecooking.com however this requires a whole other application to be built and maintained
My setup is using a monorepo, project can be found here https://github.com/jacobsamo/Mixie
What would the best way to build this?2 replies
CDCloudflare Developers
•Created by Jacob on 2/24/2024 in #pages-help
build exceeding memory limit
so i have a pretty large nextjs application and it builds fine without having
export const runtime = "edge"; set however once i set this in my layout.tsx it maxs out for some reason
3 replies
TTCTheo's Typesafe Cult
•Created by Jacob on 2/17/2024 in #questions
Creating beautiful product videos
As i am coming up to my product lanuch for my application https://www.mixiecooking.com/ and other small products that i would like to launch into the future.
I want to create beautiful product videos for them but i'm not sure how to.
does anyone know how to?
6 replies