Hārūn | هارون
Explore posts from serversVVALORANT
•Created by Hārūn | هارون on 6/29/2024 in #community-help
Resolution changing when starting Val
Even when I use nvidia control panel it defaults back to 1024x768
3 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
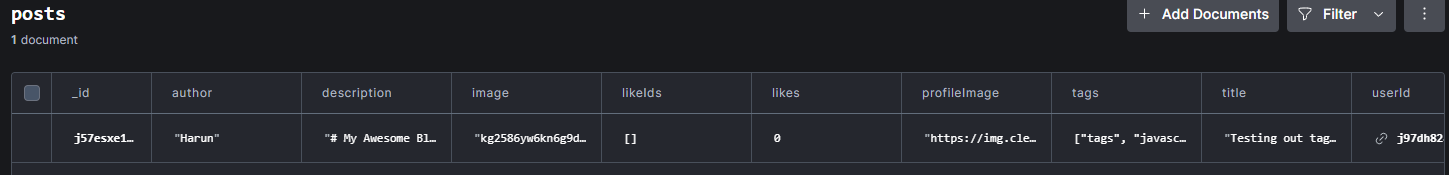
Adding tags
So now, if I wanted to get all posts by x tag name e.g. /tag/typescript , then I'd need a one to many , correct ?
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
This is what I was able to make , and it is functional from what I've noticed
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
https://stack.convex.dev/relationship-structures-let-s-talk-about-schemas
https://stack.convex.dev/functional-relationships-helpers
Is it these ?
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
I don't know what I changed but I can confirm that it works, I think it was this that caused the difference and it works! Just wanted to ask how I would filter now through these as the filter I've written doesn't work 😅 and was wondering if it's possible or just a syntax error:
using .take(5) at the moment until the filter works.
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
@ian If you could look into this it'd be super helpful as I cannot figure out what's wrong
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
And this is my createPostAction
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
My post action as well
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
Something like this?
And what would I need to change here? I'm assuming a forloop and I've tried but no success so far:
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
First time doing something like this so, sorry if it's obvious to make
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
@ian Or would this still be incorrect if you know
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
Alright , so something like this ?
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/13/2024 in #support-community
Adding tags
Result from console
27 replies
CCConvex Community
•Created by Hārūn | هارون on 2/4/2024 in #support-community
Weird bugs
Well, now I'm aware of this stuff and how easy it is for it to happen, thanks a lot for the help Tom!
19 replies
CCConvex Community
•Created by Hārūn | هارون on 2/4/2024 in #support-community
Weird bugs
I highly appreciate the time you took to respond even though this was just a dumb mistake on my end
19 replies
CCConvex Community
•Created by Hārūn | هارون on 2/4/2024 in #support-community
Weird bugs
If that's the bug I feel so stupid that I didn't catch it
19 replies
CCConvex Community
•Created by Hārūn | هارون on 2/4/2024 in #support-community
Weird bugs
I'm gonna try it out tomorrow but from the looks of it it looks like that's the bug
19 replies