Zenon
KPCKevin Powell - Community
•Created by Zenon on 7/5/2023 in #front-end
Identify .js file that changes an HTML element
Hello all.
When I am looking at a website and I see an element that is changing, eg a countdown element, how do I find out which .js file controls it? Some pages have a lot of .js files.
Thanks.
7 replies
KPCKevin Powell - Community
•Created by Zenon on 7/5/2023 in #front-end
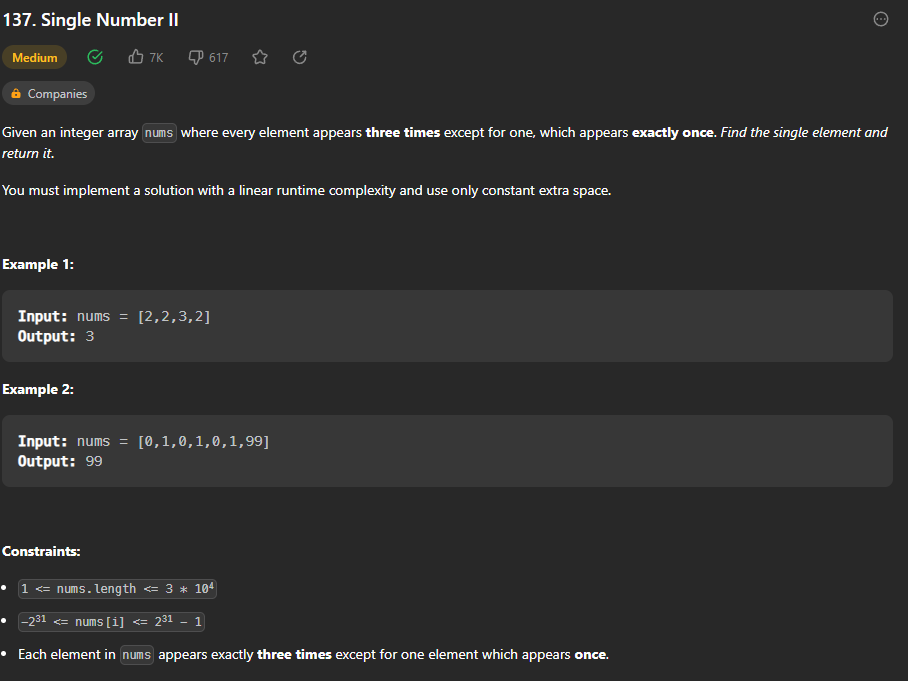
LeetCode: Single Number II

4 replies
KPCKevin Powell - Community
•Created by Zenon on 6/24/2023 in #front-end
JS: classes, factory functions, private fields
Hey all.
I am learning JS at the moment and I have learned about classes and how all their fields are public by default. I have also learned that it is not always wanted so a past workarounds included:
- adding "_" prefix to the key name for other developers to understand your intentions,
- using factory functions
Nowadays "#" is supported to be used for this.
My questions:
1. Why is it important that certain/all keys are private and not accessible? Do you have a real-life example of this?
2. Now that "#" prefix is implemented and widely supported, do people even use factory functions these days? Why (whether yes or no)?
3. If we expect some key values to change, why should we create extra functions to access those (getters, setters) instead of using the dot-notation? Why is dot-notation problematic?
Note: Please no links to MDN, I have been there, it is not understandable to me. It has been written for people who already understand it or already have some experience in the field, not for newbies like me.
Thanks.
14 replies
KPCKevin Powell - Community
•Created by Zenon on 6/19/2023 in #os-and-tools
JS vs HTML/CSS in VS Code
Hey all.
I have a feeling that writing JS requires much more manual input than HTML and CSS do. When writing HTML and CSS, I feel like flying and like I can write many lines of codes quickly because of suggestions that pop up and me pressing enter without having to type them out.
When writing JS, I feel like I have to write a lot of characters for a usable suggestion to pop up, if it pops up at all. If not, I have to write the entire thing out.
Am I doing something wrong? Am I the only one? Is it possible to address this?
9 replies
KPCKevin Powell - Community
•Created by Zenon on 6/18/2023 in #front-end
Localization: multilingual website
Hey all!
I want to build my personal website in three languages I speak without using translation services and I am not sure what the best approach would be. Is there a good guide on the web I could follow? I tried googling and searching YT, but couldn't find anything satisfactory. Thanks!
P.S. I don't know which tag fits here.
19 replies
KPCKevin Powell - Community
•Created by Zenon on 6/12/2023 in #front-end
::before and ::after to create a hamburger icon
Hey all!
This is the code: https://gist.github.com/zenonmesic/ac335a5c48eb1b180e361e2f265ba93e
I am following a guide on how to create a hamburger icon. It uses an empty div and then ::before and ::after to add two extra lines that are then moved above and below the div and that is it. I am playing with it to actually understand how it works and I have read the documentation but it is still not clear to me.
Note before I start: I changed some colors, added the 1s and changed space-between to space-evenly just to better see and understand things.
The div is in button element, which is an in-line element. Here the button is given square dimensions of 48px. The div is a block-level element inside button but it has no content so it has been given fixed dimensions of 40px x 5px. The button is also set to display: flex to help center that div within the button. It is then given position: relative because we will be using position: absolute within the button.
Next, contentless ::before and ::after are given the same dimensions as our contentless div. Since the div has no real content, ::before and ::after have the same starting point, which is "in the middle" of our centered div. They have fixed width so they stretch outside of the div.
Okay, so far, so good.
Now, if I add "1" as content to my div and also "11" to ::before and ::after, since div now has some content, ::before moves a bit to the left, and ::after a bit to the right. Also understandable.
Now my questions:
1. What is the parent element of ::before and ::after? The div they are being attached to or the button element?
2. When we put position: absolute in .menu-icon, .menu-icon::before, .menu-icon::after, they are taken outside of the normal flow and now they are placed relative to their parent, in this case the button for menu-icon. Why is menu-icon div centered? Does flex centering still apply to it, even though it is now in absolute "mode"?
31 replies

