Godspeed
Explore posts from serversTTCTheo's Typesafe Cult
•Created by Godspeed on 5/18/2023 in #questions
Stripe Webhooks
Hi, I've been struggling with the Stripe Webhooks for a while.
Here is my webhook route (src/pages!/api/webhooks/stripe.ts):
No matter how I change this, I get a 500 response without a body in Stripe.
This has become a bit messy from what I had at first.
Is there some config in T3 in other places that I need to modify to allow for webhooks from stripe? Or am I missing something?
I have the correct webhook secret, the correct stripe api key, and it sends webhooks to my vercel url.
6 replies
TTCTheo's Typesafe Cult
•Created by Godspeed on 5/15/2023 in #questions
Extend or duplicate generate SSG helper functions?
Hello! In the T3 0 to prod video, Theo creates a function to generate an SSG helper.
If you want to use a similar concept for other types of data as well (not just userId), is it best to add more fields to
ctx or to create brand new functions?
Are there any specific best practices for SSG helpers in general?2 replies
TTCTheo's Typesafe Cult
•Created by Godspeed on 5/9/2023 in #questions
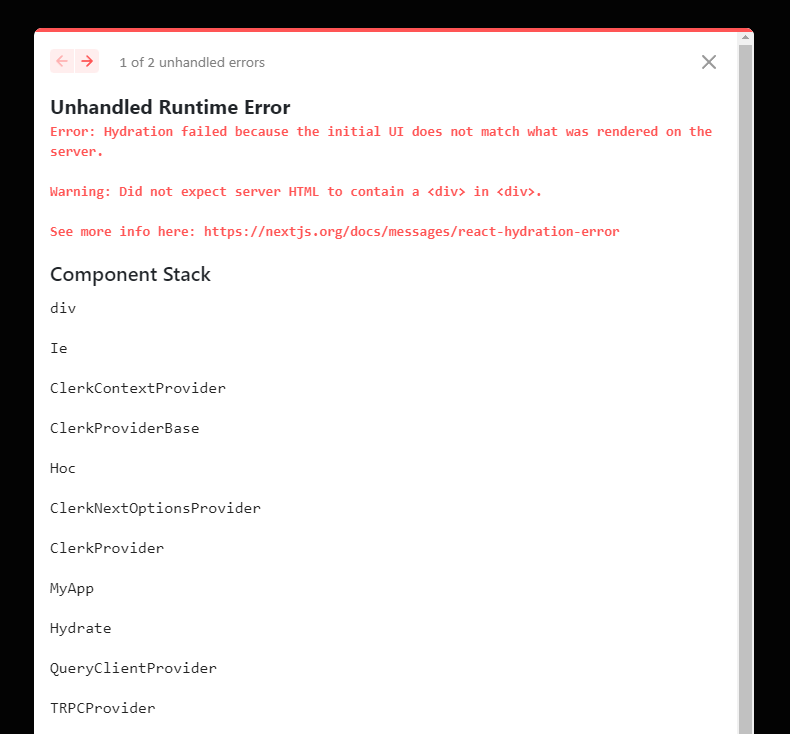
T3 hydration mismatch - div in div

8 replies
TTCTheo's Typesafe Cult
•Created by Godspeed on 5/5/2023 in #questions
Using T3 for AI agents and similar products
Hello - I'm new to T3 and JS/TS, but I'm a .NET dev working with MAUI and Blazor.
Really want to explore T3, but I have some (maybe stupid?) questions.
I find it unnecessarily hard/verbose to use AI tools like LangChain and OpenAI APIs in .NET - especially when I can do pretty much anything from chatbots to agents in Python with 10-300 lines max.
I love Blazor, but frameworks like Next or Svelte are just so much more performant, better documented, plus Github Copilot is way better here than in .NET/Blazor.
I want something that performs better and is easier to manage.
Other than dabbling a bit by making some projects in SvelteKit, I dont really know much about JS/TS web development, but have followed Theo a long while and finally interested in trying the T3 stack.
I read that T3 isnt necessarily meant for microservice setups etc, but I assume it is still possible to let it use APIs/microservice endpoints.
I dont really know how good the dev experience is in TS for AI stuff, but there are tons of JS libs so I also assume that it is pretty straightforward.
I want to combine learning better, more performant web frameworks and also trying out building some new AI agents or chatbots with OpenAI and LangChain etc.
One thing I really want to try is to let users spin up multiple agents at once, maybe as processes running in Docker images.
Kinda clueless on how to set this up still, but I'm hoping T3 and TS can do the job.
Is the T3 stack a good fit to try these sort of projects?
Maybe it's nice to integrate it with some Python backends/APIs as well?
Are there some things one should be aware of with T3 when it comes to scaling web apps?
3 replies