haardik | LearnWeb3
Explore posts from serversit sound like handle upload/download file need build new http server or endpoint?
not sure what you're using for file storage. we use S3 Buckets on our project and we have our tRPC endpoitn generate a pre-signed URL for S3 Uploads that gets sent to the frontend, and the file is uploaded directly from client to S3
downloads work similarly where we can generate presigned url's if the bucket is not public, or just give them the public link if it is
7 replies
eventemitter not having any listeners on websocket
hmmm that makes sense. is there a way to share context between the two without 100% switching over to WS Links and without using Redis? Redis feels a bit overkill for my needs and I'd love to simply be able to share an event emitter instance between the two routes i have (one mutation and one subscription)
11 replies
Unable to get mutation to trigger subscription because EventEmitter not being shared
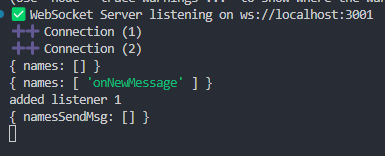
I also tested with creating a simple subscription route that just sets an interval and emits random data to the frontend - this works just fine
The problem is simply that two different instances of the event emitter seem to be used in the mutation vs the subscription, causing the mutation route to believe there’s no attached listeners when there are
And I have no idea why there are two different instances :/
6 replies
Unable to get mutation to trigger subscription because EventEmitter not being shared
Sorry to tag but cc @Alex / KATT 🐱 - another person mentioned this issue in another thread with no response and I feel like I’ve tried everything short of digging into Trpc codebase and trying to figure out what’s going on
Edit - the other issue is https://discord.com/channels/867764511159091230/1125838439393271958
6 replies
Unable to get mutation to trigger subscription because EventEmitter not being shared
FWIW - i cloned the example websockets repo and that works just fine. so something somewhere is wrong, but i have absolutely no idea what. any hints would be great.
my tRPC is initialized as such:
6 replies