Dev_HK
Explore posts from serversKPCKevin Powell - Community
•Created by Dev_HK on 3/11/2025 in #front-end
how to tell on grid break; the last element take full grid col
I see 🙏❤️
4 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
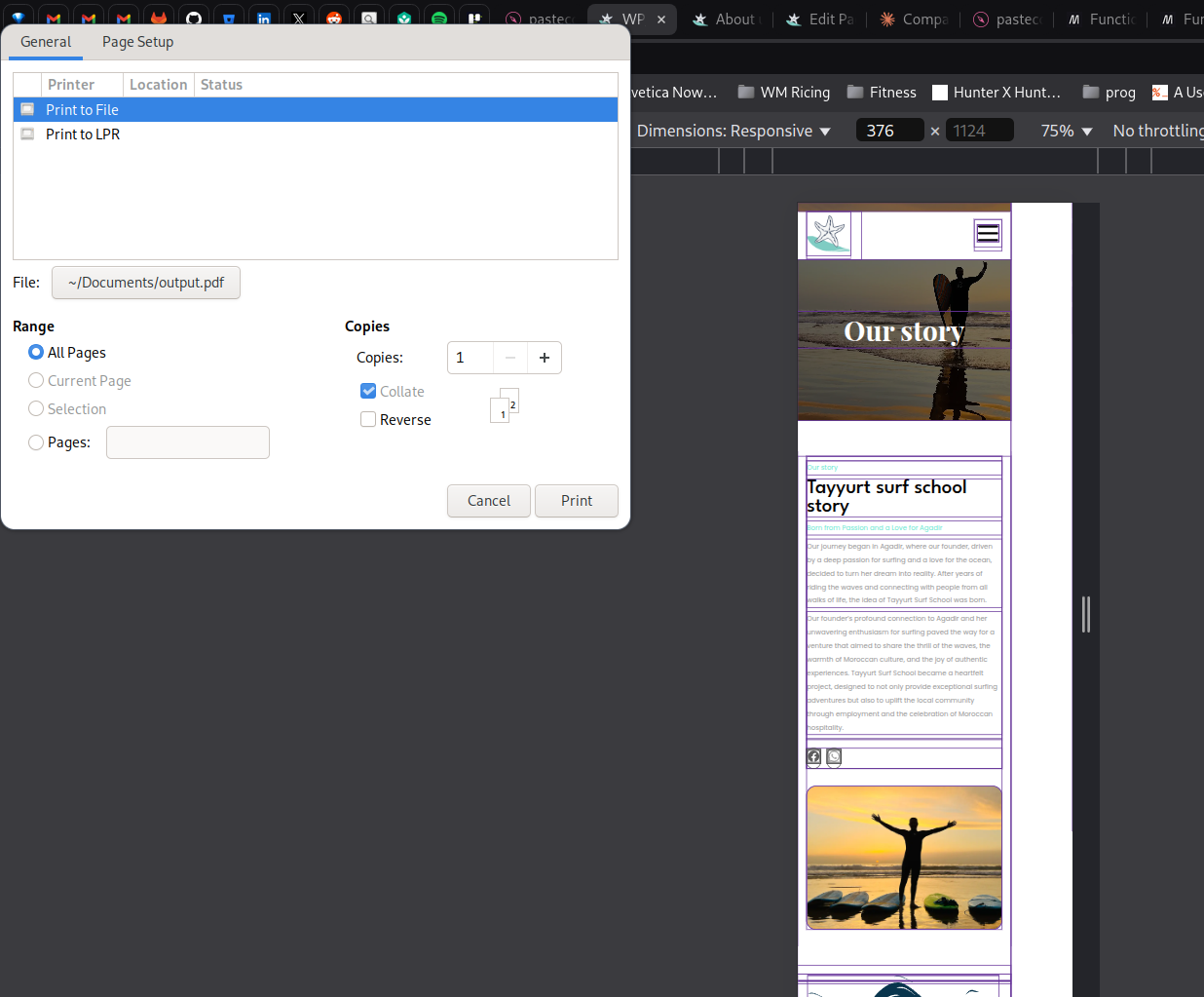
UI is quite hard to debug idk what's causing this overflow
thank you
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
that son of a b
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
i see
it's the footer
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
i see, i'll start with images since i'm using big ones & just reapply width to them
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
i'll do the following; since it's not the menu that's causing this issue, i display:none & visibility collapse to not compute it in the dom
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
then it resets
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
lemme show you
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
i mean you can't see much
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow

39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
the outline sure
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
yes
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
it only breaks on an interval from 470px width till 350px
39 replies
KPCKevin Powell - Community
•Created by Dev_HK on 3/10/2025 in #front-end
UI is quite hard to debug idk what's causing this overflow
wdym it's on mobile, transitions are lightweight on css computation not like transitioning the absolute
39 replies