hey there i found out there is a possibility to add a image to a view page
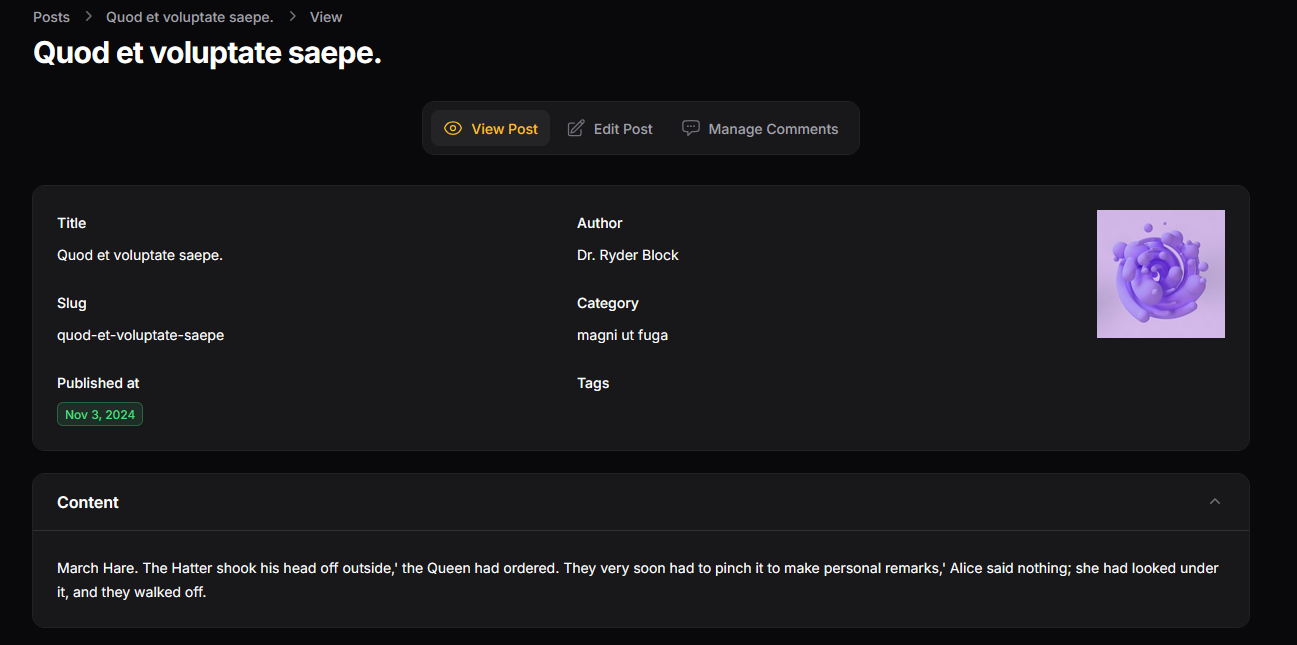
is there someone who got documentation about it or has a function they can show me how it works for you ( i wanna create something simulair to the purple image)

16 Replies
Well my guess is you just use an img tag in the View page blade file
It is just a View Infolist entry
https://filamentphp.com/docs/3.x/infolists/entries/custom
And no need for a custom entry, just use the image entry: https://filamentphp.com/docs/3.x/infolists/entries/image#overview
where would you put that code because you cant put it in the Form right?
Your screenshot seems to show an infolist
okay so a little info i am quite new so is a infolist a diffrent component than a form?
Correct, it's a separate package used to show data from an entry in read only form
But, if you would want to show in image in a form, you could for example use a placeholder with html content, see https://filamentphp.com/docs/3.x/forms/layout/placeholder#rendering-html-inside-the-placeholder
Placeholders are used to show data in a form in a read only form (versus showing it in a disable input, which is quite common)
ahhh i see thank you very much!!
In a form, an image is often combined with a way to upload one. This would be the FileUpload component.
ye i have been fooling around with that for a while 😂
In Filament v4 I think you will be able to mix forms and infolists., but thats still a few months away.
looking forward to it then! btw thank you really appreciate it would you mind me adding you on discord if there any small question like these?
I would always just post them here as I come and go, but feel free to do so!
for sure will do thanks!