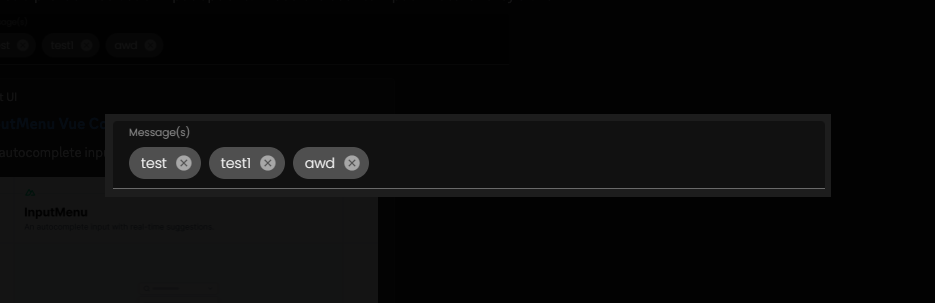
Multiple input field
Would something like this be possible with NuxtUI pro? I can't seem to find anything other than https://ui.nuxt.com/components/input-menu using "multiple", but this requires a pre-defined list of input options. I need the user to input whatever they'd like

18 Replies
Hi @Oliver. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
Based on the knowledge sources provided, I can help you understand the options for multiple input fields in Nuxt UI.
While Nuxt UI does have components that support multiple selections like
SelectMenu with the multiple prop, these are indeed designed for selecting from predefined options as you've noted. The InputMenu component with multiple prop allows users to select multiple items from a predefined list.
For allowing users to input custom values without predefined options, you might want to look at the SelectMenu component with the create-item prop. This allows users to add custom values that aren't in the predefined options:
As shown in the SelectMenu documentation, this approach allows users to add their own custom values. The @create event handler lets you process the newly created items.
If you need a more complex solution where users can add multiple custom inputs independently, you might need to implement a custom solution using the Form component with dynamic field generation, similar to the nested forms example shown in the Form documentation where you can add/remove items dynamically.
However, there doesn't appear to be a specific pre-built component in Nuxt UI Pro that directly matches the functionality you're describing for completely free-form multiple inputs without any predefined options.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@259449960171438080> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
The bot solution was not helpful, still looking for help 🫶
I don't understand why the answer is not ok. Isn't it exactly what you needed? What's wrong with it ?
but then it's not Nuxt UI Pro XD
Looks to me that https://ui.nuxt.com/components/select-menu is exactly what he's looking for but it's what the kapa said ^^"
Well it simply doesn’t exist in Nuxt Ui so there’s nothing else you can do 😂 I’m sure I could create it as a component for Nuxt Ui but not sure where they stand on people adding new components
(As it could take away from the pro version)
Or just add it to the pro version I guess
Wait, I feel like I'm crazy and I get it fully wrong XD
Isn't the goal just to stack labels but authorize the user to create them on the go ?
You can on both InputMenu and SelectMenu with the create prop :
https://ui.nuxt.com/components/input-menu#with-create-item
https://ui.nuxt.com/components/select-menu#with-create-item
(Nuxt UI, not even Pro)
What am I missing ^^" ?
Yeah I guess the same could be achieved with input/select menu and multiple
At it's core yes, that is exactly the smae
I just won't look like this

So you're better off just having an input that pushes to an array, with that array displaying the "pills" (think I've heard them be called that before) with an 'x' next to it
oooooooooooh I didn't think about how it looks.
Clearly it's easier to do it from scratch (and use Nuxt UI to design it why not) than using one of the 2 components available
Yeah I originally missed that image 😄 but yeah honestly would be easier to create a new component, however I would quite like the challenge of adding a new component and be a contributor
Is there any doc somewhere to create components ?
@Omnislash To contribute to Nuxt UI?
Aha I was literally looking for you.
Never worked on a framework, is it doable to contribute and make/propose new components ?
To propose components yes by making an issue! And to contribute, of course! And for that you can follow this guide and ask us questions if you need help!
https://ui.nuxt.com/getting-started/contribution
Nuxt UI
Contribution Guide - Nuxt UI
A comprehensive guide on contributing to Nuxt UI, including project structure, development workflow, and best practices.
Nice thanks, gonna have a look this weekend