Had nuxt project then trying to use nuxt UI
I've build a nuxt project initially wihtout nuxt UI and upon integrating nuxt UI, i'm. getting this error:
Note: posted as pictures due to characters limit.




20 Replies
Hi @Fury. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
It looks like you're encountering an error when integrating Nuxt UI into an existing Nuxt project. Based on the error message, there seems to be an issue with the App.vue component from the Nuxt UI package.
This could be related to version compatibility issues between your Nuxt version and the Nuxt UI version. From the knowledge sources, I can see that Nuxt UI has dependencies on specific versions of Nuxt and related packages.
Here are some steps to troubleshoot and resolve this issue:
1. Check version compatibility: Make sure you're using compatible versions of Nuxt and Nuxt UI. The error might be occurring because of version mismatches.
2. Install Nuxt UI Pro module: If you're trying to use Nuxt UI Pro components, make sure to add the module to your
nuxt.config.ts:
Getting-started > Typography
3. Clean your dependencies: Try removing node_modules and reinstalling your dependencies:
4. Check for conflicting packages: Based on the GitHub issue in the knowledge sources, there might be conflicting versions of dependencies like ohash or @nuxt/kit that could cause build issues.
5. Update all Nuxt-related packages: Make sure all your Nuxt-related packages are updated to compatible versions.
If the issue persists, you might need to provide more detailed error information or check the Nuxt UI documentation for specific compatibility requirements. The error message you shared is quite brief, so it's difficult to pinpoint the exact cause of the problem.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@327968667234992149> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
nuxt config:
Packages:
app.vue:
Node version: 20.18.2
@kapa.ai
Let me check the knowledge base for you again. One moment! :books:
Sorry @Fury, I seem to be having a bit of trouble. Don't worry though, I've pinged my support and they will try to fix me up! :technologist:
Perhaps try again in 15mins?
@Fury Can you send the rest of the architecture?

Modules directory:

I followed intructions in this page: https://ui.nuxt.com/getting-started/installation/nuxt
Note: I'm using
yarn, not pnpm.base.css

Any idea what's going on?
@kapa.ai
Let me check the knowledge base for you again. One moment! :books:
----------------------
Based on the error message you shared earlier and the context of integrating Nuxt UI into an existing Nuxt project, the issue appears to be related to the
App.vue component from the Nuxt UI package.
Looking at the knowledge sources, I can see that when integrating Nuxt UI, you need to properly wrap your application with the UApp component. This is a critical step mentioned in the installation documentation.
Here's what might be causing your issue:
1. Missing App wrapper: The error suggests that there might be an issue with the App component. According to the documentation, you need to wrap your app with the UApp component:
Getting-started > Installation
2. Incomplete installation: Make sure you've followed all the installation steps, including:
- Adding the module to your nuxt.config.ts
- Importing the CSS properly
- Setting up the proper configuration
3. Dependency issues: If you're using pnpm, ensure that you've set shamefully-hoist=true in your .npmrc file or installed tailwindcss in your project's root directory as mentioned in the documentation.
The error you're seeing is quite specific to the App component, which is required for Toast, Tooltip components, and Programmatic Overlays to work properly. Without properly implementing this component, you'll encounter errors when trying to use Nuxt UI.
Would you be able to share your current app structure, particularly your main app.vue file and nuxt.config.ts? That would help pinpoint the exact issue.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@327968667234992149> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
can you try:
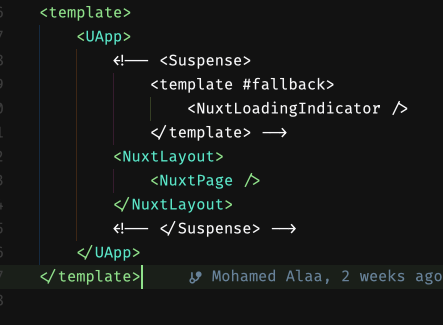
App.vue
For kapa.ai to understand you, you should not use screenshots. Try to copy paste it, if you have limits do separate messages.
@Orbis
I have added <UApp> component.
In matter of fact, without adding the component, the app works and I don't see the exception.
Error I'm getting:
@kapa.ai
Let me check the knowledge base for you again. One moment! :books:
Sorry @Fury, I seem to be having a bit of trouble. Don't worry though, I've pinged my support and they will try to fix me up! :technologist:
Perhaps try again in 15mins?
@Fury can you share any full reproduction of this error?
Packages:
nuxt config:
app.vue:
I copied your shared code here but i dont see any error: https://codesandbox.io/p/devbox/nuxt-ui-pro3-fdcykl
Please try to repoduce it with this codesandbox. If you have the error within the sandbox we can investigate
If you cant reproduce the error in the code sandbox make sure your deps are all up to date
I created a new project by running:
and compared the new project to mine, the problem is being caused due to
typescript , it was missing from my package.json.
There was no instruction about it being required in the docs at all.
@Orbis
I appreciate your efforts and help!