change direction (from column to row) of a section within a grid
hi all, im looking to implement a different alignment to a section inside my form. i am displaying images inside a grid and need to change the alignment. the default seems to be a column but i want to have a horizontal direction.
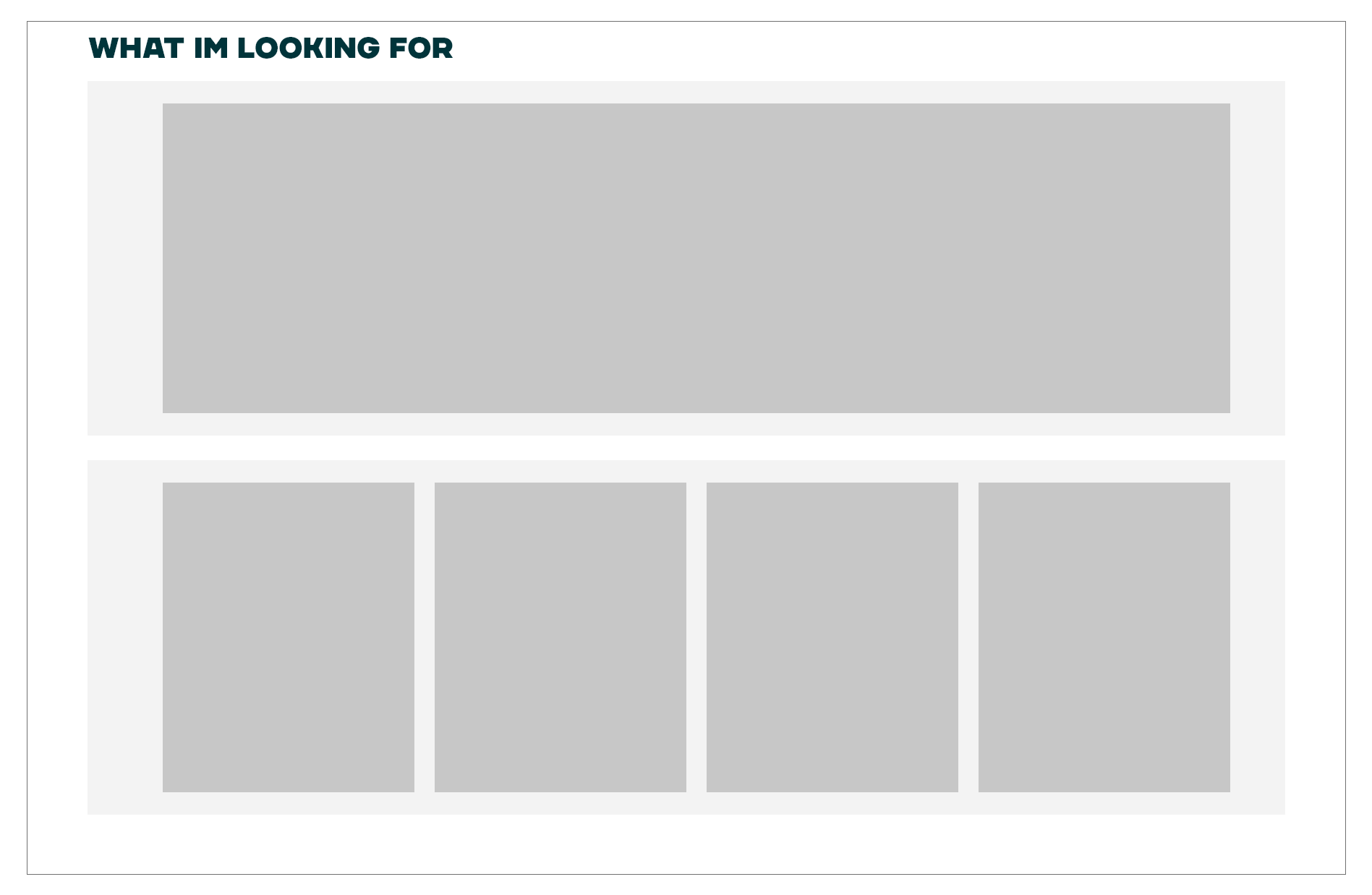
the grid layout i want to create is a 1 column design with its rows expanding across the available space but, have the images within the lower row, to sit next to each other.
i've tried using something like this: or by creating a CSS class within
does a theme cover this need or is it only for editing colors and typography? thanks!


2 Replies