Help setting up nuxt ui with vue
im trying to use the nuxt-ui framework
i am creating a vue app, adding ts and router
then when I follow the installation guide at: https://ui.nuxt.com/getting-started/installation/vue
it just doesnt work properly? for example my app JUST uses the button comp but it doesnt "work" i know tgat isnt helpful it just doesnt load like it should be
app.vue
home.vue
main.ts
I attached a screenshot of what I see
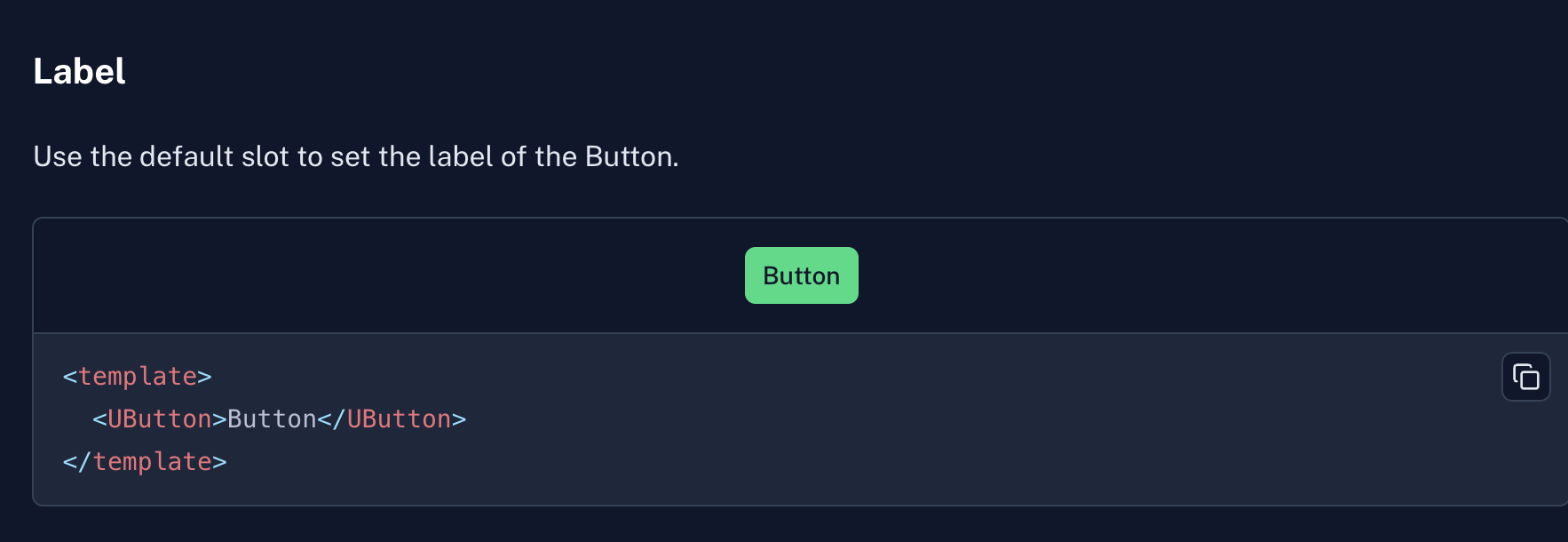
and one of what i should see.
Nuxt UI
Installation - Nuxt UI v3 for Vue
Learn how to install and configure Nuxt UI in your Vue application.


3 Replies
Hi @Oyl. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
I'll help you troubleshoot your Nuxt UI setup with Vue. Based on the code snippets you've shared, there are a few things we should check to ensure Nuxt UI works properly in your Vue application.
Common Setup Issues
Let's go through the complete setup process to make sure nothing is missing:
1. Vite Configuration: Make sure you've added the Nuxt UI Vite plugin correctly:
2. CSS Import: Ensure you've properly imported Tailwind CSS and Nuxt UI in your CSS file:
The
theme(static) is required since Tailwind CSS v4.0.8 introduced a breaking change that only exposes used CSS variables.
3. App Component Wrapper: You've correctly wrapped your app with the UApp component, which is required for components like Toast and Tooltip to work properly.
4. Router Setup: Make sure your router is properly configured with createWebHistory().
Additional Checks
- If you're using pnpm, ensure you've set shamefully-hoist=true in your .npmrc file or installed tailwindcss, vue-router, and @unhead/vue in your project's root directory.
- Check if the auto-generated type declaration files (auto-imports.d.ts and components.d.ts) are being created in your project root.
- Verify that all dependencies are properly installed:
Using the Vue Starter Template
If you continue to have issues, consider using the official Vue starter template which has Nuxt UI pre-configured:
This will create a new project with Nuxt UI already set up correctly, which you can use as a reference or starting point.
Installation Guide for Vue provides the complete setup instructions that should help resolve your issue.
Without seeing the screenshot you mentioned or knowing the specific error, it's difficult to pinpoint the exact issue. If the button isn't rendering correctly, it could be related to CSS not being properly loaded or the component not being registered correctly.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------<@1267552151454875751> Kapa.ai is still learning and improving, please let me know how I did by reacting below.
wow. okay
the theming thing was it
im gonna cry on how easy that was
?solved
this is solved :)