How do I apply CSS to Repeater in form?
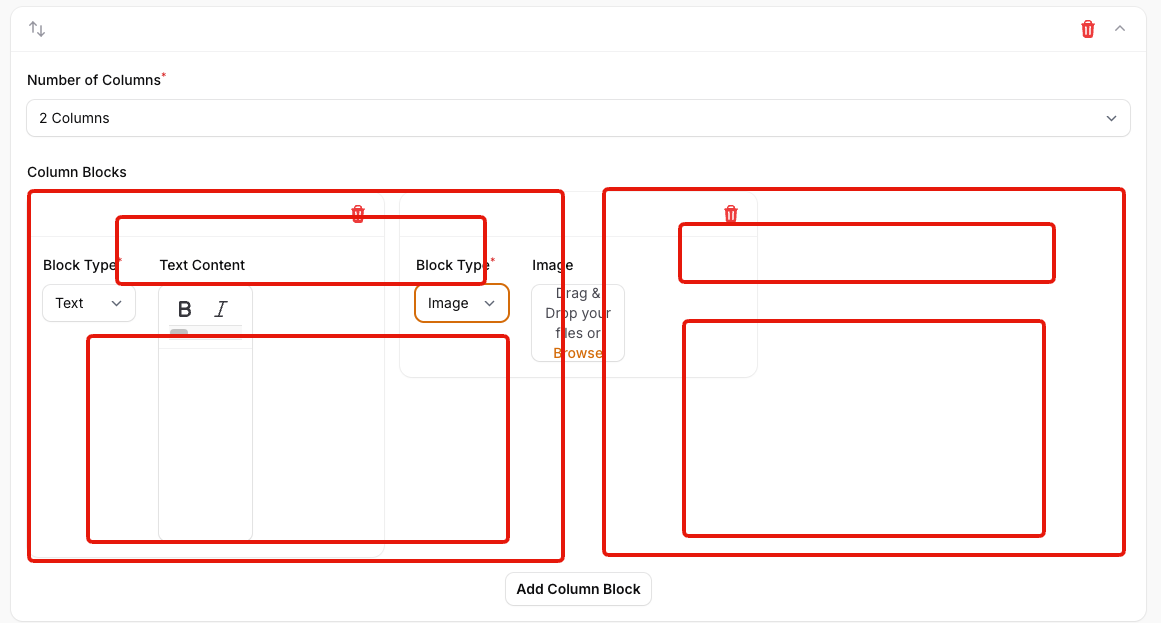
I created a resource called "Article", which consists of Columns & Blocks. This setup allows me to specify the number of columns I want and assign a block type to each column.
The issue I'm facing is with the layout distribution:
If I select 2 columns, they should be displayed side by side, each taking 50% of the width.
If I select 1 column, it should take up the full width.
If I select 3 columns, each should take up 33.33% of the width.
Despite my efforts, I haven’t been able to achieve this layout using CSS. I'm unsure how to implement this behavior correctly.
Any help would be greatly appreciated.
9 Replies

exactly what im facing right now hehe
Were you able to "fix" it? @TALL-Stack:er
im trying to make these columns sit horizontally next to each other. taking the form's full width

making a 2 grid column will place both cards within the same 50% space they are currently taking. trying to make the repeater take the forms full width seems to be the issue
@warpig Hey sorry, I didn't see your message. Yes I did! But it wasn't through Filament. Since the feature I'm looking for is very complex to achieve and even the AI bot wasn't able to help me, I decided to do in with vanilla laravel. And Then made a route to the page, which was way easier 🙂
I noticed that as well, I was looking for custom logic which I just wasn't able to achieve within Filament admin panel. I didn't know how to do it and yeah, I just decided to do that part in vanilla laravel.
ah... okay thanks
This is a filament form, so why not set columnSpanFull()->columns(fn($get) => $get('column_width', 2))
ah so i found a solution. really easy one.
i tried @toeknee 's answer but was getting an error. turns out it was only a matter of specifying how many columns i wanted before the closing of the repeater element and using columnSpanFull as toeknee also suggested nailed it.

*you don't need the taiwind class