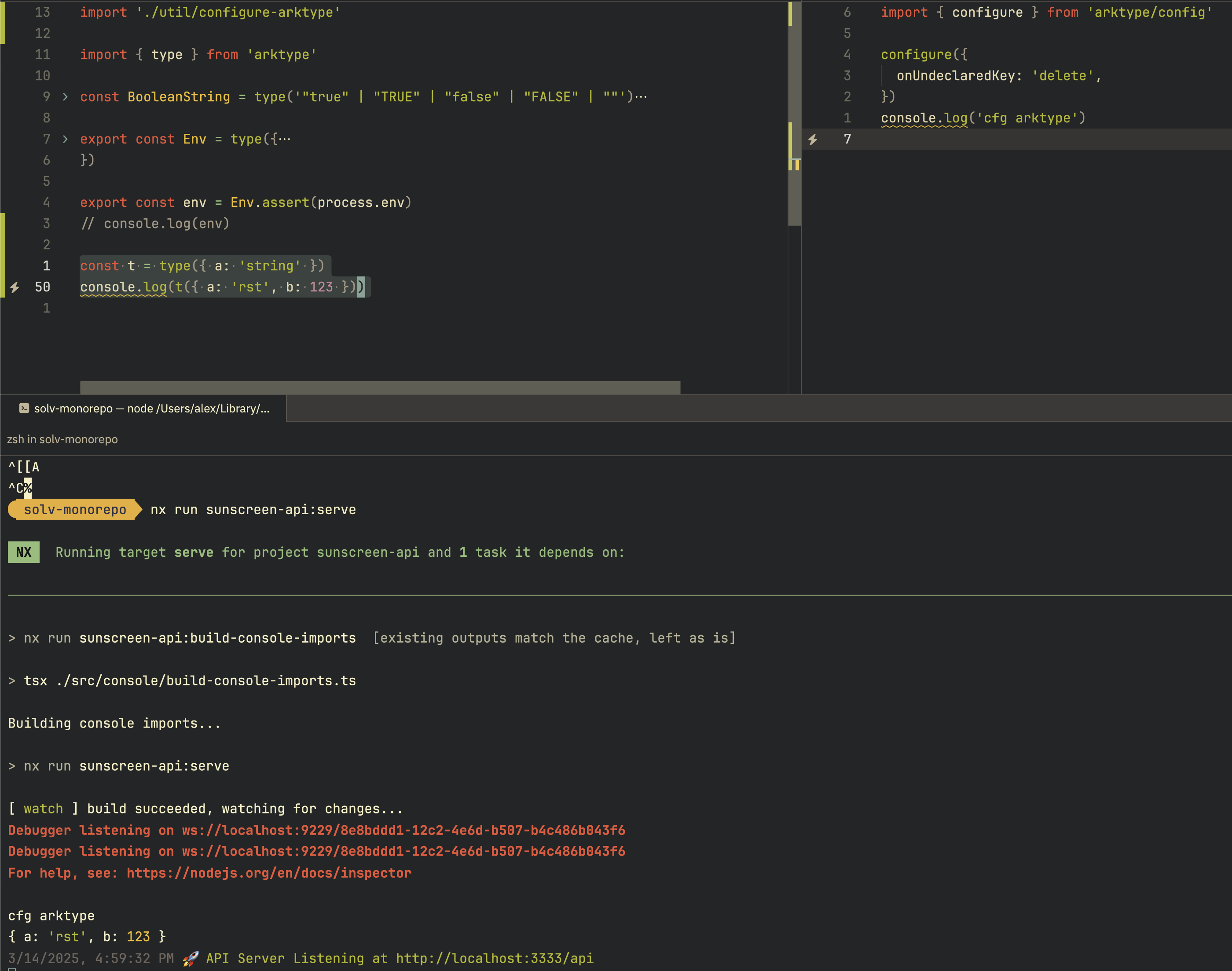
configure({ onUndeclaredKey: 'delete' }) seems to allow extra properties through.
Or have I done something wrong
Yields:
I'm on 2.0.4
23 Replies
The config should be defined in a separate file, see:
https://arktype.io/docs/configuration#onundeclaredkey
This could have worked in the past though so if that's the case I apologize, it really should never have worked as for other settings fundamentally we have to know the global config ahead of time
Ohh okay. Gotcha. That makes sense anyway in a real app. But doesn’t play well with just playing around.
And maybe the docs should call that out, as it’s two files in the example but not clear why
For most config options you can configure them at a scope level inline, and obviously for
onUndeclaredKey you can also use the per-object config.
It's just for stuff like onUndeclaredKey that actually changes the properties of the type itself, it gets very messy with caching if you allow it to be configured per scope like thatIt actually kinda does, just not for each individual item- maybe it should? Feels repetitive but maybe worth

I'll add the config comment to the other examples
Yeah. Guess I should read the whole thing lol. I was looking here.

Sorry posted and ran to lunch so on my phone.
You shouldn't have to read all the docs to have context on how to use a particular feature, I'll add it in the other areas as well
Thank you for all you do. I’m going to try to replace zod for Arktype at work this year. Wish me luck.
Now is the time with docs and 2.0 out! Good luck 🙂
Finally... looping back to this now that we're properly ESM and cannot get this to work

Is there potentially any bundling going on that would change this? It's been pretty extensively tested in pure node
Yeah it's going through esbuild
That's why I tried to use "console.log('cfg arktype')" to be sure it went first
You could try adding a comment between the two imports or something just in case to make sure it's not stripped out.
That behavior is defined by ESM so it should be preserved by the bundler
You should add a log message in arktype's primary entrypoint to check whether that is being evaluated first
I tried to put that in the main.ts entry point of the server, and it happened after a file with the type was processed, which was surprising...
Add a console.log to
node_modules/arktype/index.js and see if it occurs before or after your config logohh, in arktype code. Gotcha
Yeah that's happening before the config, so I have to figure out why
Seems like an esbuild issue
Maybe... the start of the build artifact is this though...
So now I'm confused.
Youve given me the right leads to investigate, though. I'll dig more soon
In an ESM context imports are hoisted
So if that file is being run as ESM, those imports will always occur first even if other code looks like its define to run earlier
It's weird though because that stuff at the top is more something I'd expect to see in CJS
I'm not sure, but I'm sure we have some commonjs deps, so maybe it's supporting that
How can this work if imports get hoisted and you compile to a single file?
Maybe there's an esbuild setting I need to find that mangles things less
It definitely doesn't compile to a single file because it has imports 😅
Ironically if it was actually a single file it would probably work
Because the config logic would occur before arktype's instantiation logic
Maybe there is a way in esbuild to ensure that config file doesn't get inlined like that?
Treat it like a dependency
Indeed, I just switched from webpack, still working out the kinks apparently
Thanks again, sir. You've been most helpful