setTimeout Script Help
Use Case: I want to give a user 60 seconds to make a payment when they get to the Stripe block in my Typebot flow.
I couldn't find a clean solution to this, so I was experimenting with the Script block and setTimeout JS Window method.
Here's the problem I encountered: I'm trying to start a "timer" with setTimeout to refresh the page using the Script Block and then cancel the refresh in a subsequent Script block after the user clicks on a button. However, when I run the Script block to cancel the refresh, it doesn't do it. It works fine when I run this same exercise in the Chrome Dev Console.
Please see my screen recording: https://youtu.be/hGkqJ_sqb50
Any suggestions?
8 Replies
Someone will reply to you shortly. In the meantime, this might help:
-# This post was marked as solved by Anthony. View answer.
Heya nefer!
After watching your recording, reproducing your current flow, thinking of and implementing the solution I had in mind, I can tell you I found a fix to your issue (and why yours was happening)!
Let me walk you through it:
Initial Issue
- For some reason, even when defining your
cancelRefresh function in the same script block as the setTimeout, cancelRefresh seems to not "exist" in the client like it does in the local console (the Typebot error stating that the function doesn't exist confirms my guess)
Solution
- Instead of a Script Block to define your timerId JS variable that holds the setTimeout, I created a Set variable block that sets a new Typebot variable timeId, with the following code:
We are now sure it would store that Timeout as a Typebot variable for later use.
- Next, after your button, use a Script Block (like you currently have), and put the following code in it:
This would clear the saved timeout.
I tested and it works. Hopefully it works for you too!
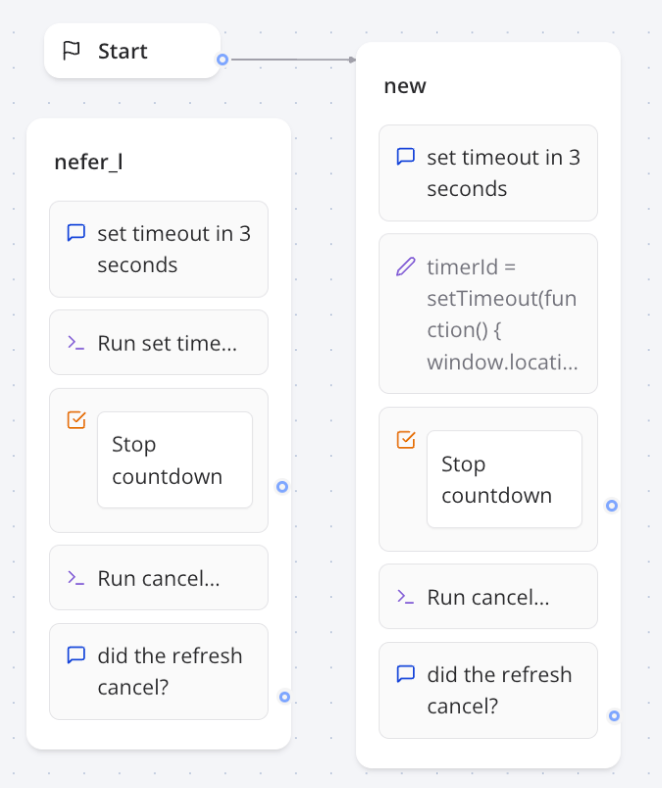
Here's a screenshot of the final flow:
Excellent response! I sincerely appreciate your thorough explanation, it worked wonderfully 😀
One little observation I noticed was I toggled off the "Execute on client?" option by accident.
It needs to be turned on, which makes sense because the user's window client is what I'm trying to refresh.
Thank you very much, @Anthony 🙏🏻

Awesome!
I thought I wouldn't mention the
Execute on client? option as I saw it checked for both of your Script blocks, but I'm glad you figured it out. It indeed needs to be enabled to access the window object.
You're welcome, I'm happy it worked! 😀
That's why I love wandering around support places because we always discover new use cases we would have never thought of ourself haha
Feel free to mark your own post here as "✅ Solved" for help posts filtering if you feel like it ✌️Good call!
🌟 Solved by @Anthony
The way we "Mark a post as Solved" here is by adding Tags on a per-post basis, which allows to sort and filter per tag, where "✅ Solved" is one of the tags
You'll find a step-by-step tutorial on how to do that in my attached image:


Really cool, I didn't know I could mark as solved 😅
Clever 👏