Show and Hide table row with animations
Have been struggling for a couple of days now trying to implement animations on showing and hiding table row....
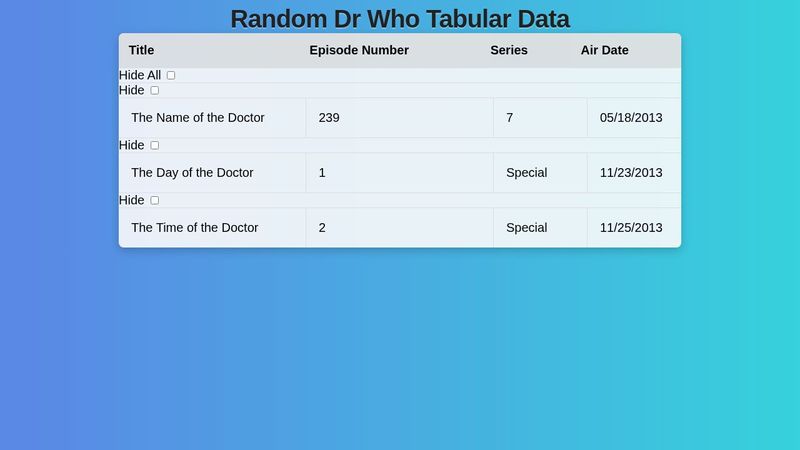
Animation is working on the show keyframe.
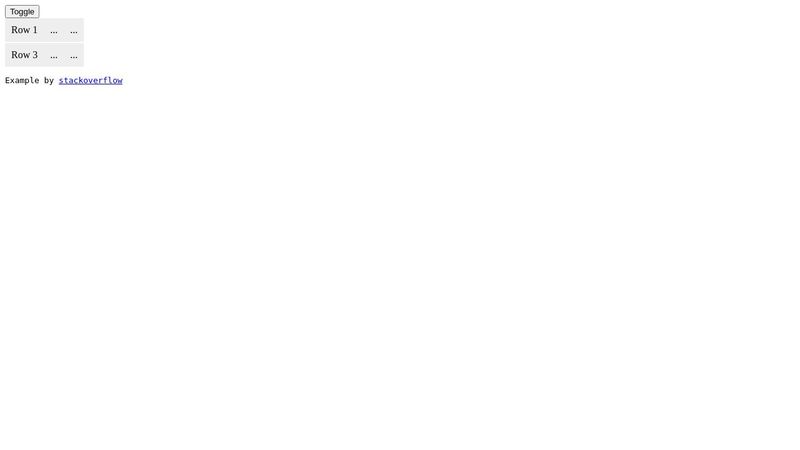
Code sample;
Any assistance would be appreciated.
Animation is working on the show keyframe.
Code sample;
Any assistance would be appreciated.