svg path creating space
Hey, i wanted text to fill the container it was in so i opted for an svg approach, the only problem is, the
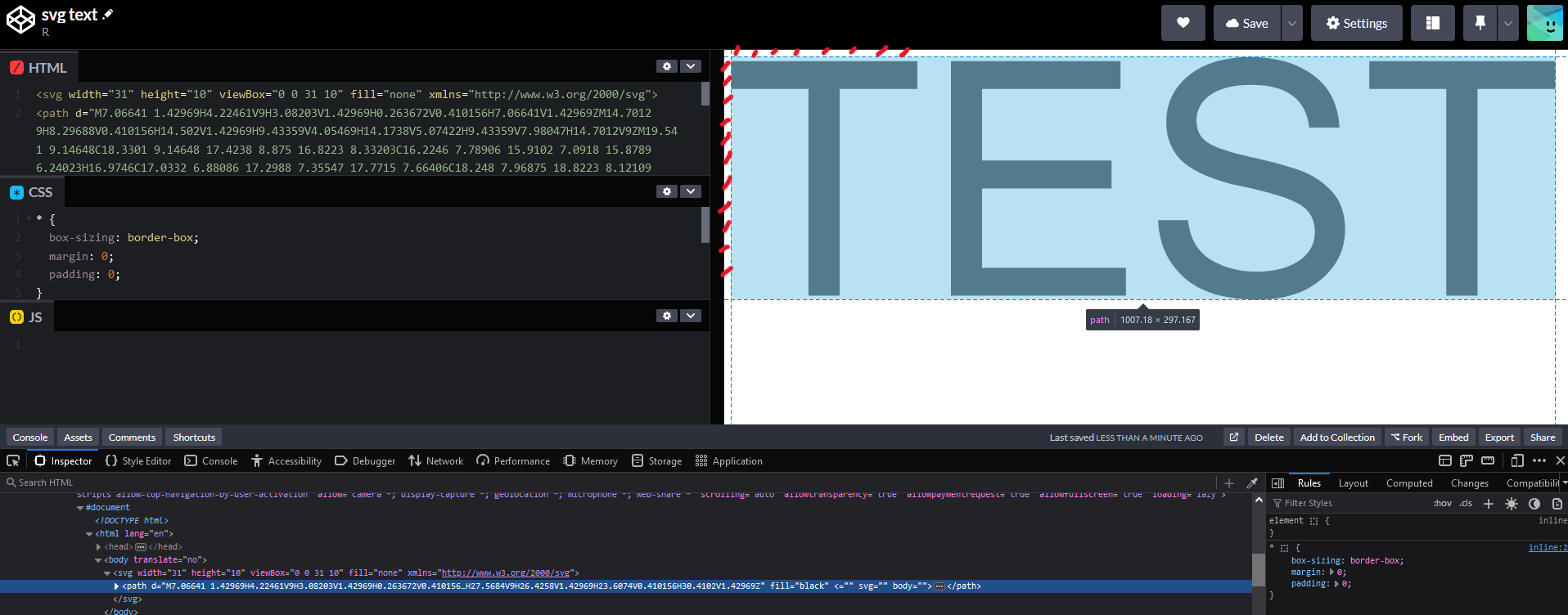
path creates excess space around the svg (see image). I'd like the "text" to touch the edge of the container (in this case the body)
Is this a deliberate feature or perhaps something else? I'd appreciate if anyone could let me know what's causing that, thanks in advance.
https://codepen.io/deerCabin/pen/NPKxWoR
9 Replies
no, that's how you designed the path

also, leave the space
seriously
unless you want to put this somewhere else, and not as a direct descendent of the body
You can also just export the SVG with a better viewbox. Or this is where changing the viewbox start x y positions would come into play.
I just exported it from figma tbh so perhaps it's something with the way they do it, and yeah it's only a descendant of the body in the example, it's part of a hero section so it messes up the left alignment of content making it look out of place.
you can also make it into text
yea you can use <text>
Then just x= y= the starting pos
and the target width too
If you were to use that path in your example you could change the viewport="0.5 0.5 31 10" but then you will have the spacing on the right 🤷♂️
Also keep in mind that the viewbox is infinite and you can set it to overflow: visible; to have a bounding box that is smaller than the image.
This allows you to overflow thing but have the viewbox control whats visible and in css how things react to resizing.
oh yeah i've heard about
<text>, i might take a look into that. and that overflow visible thing seems interesting too, thank you both