Overlay content method
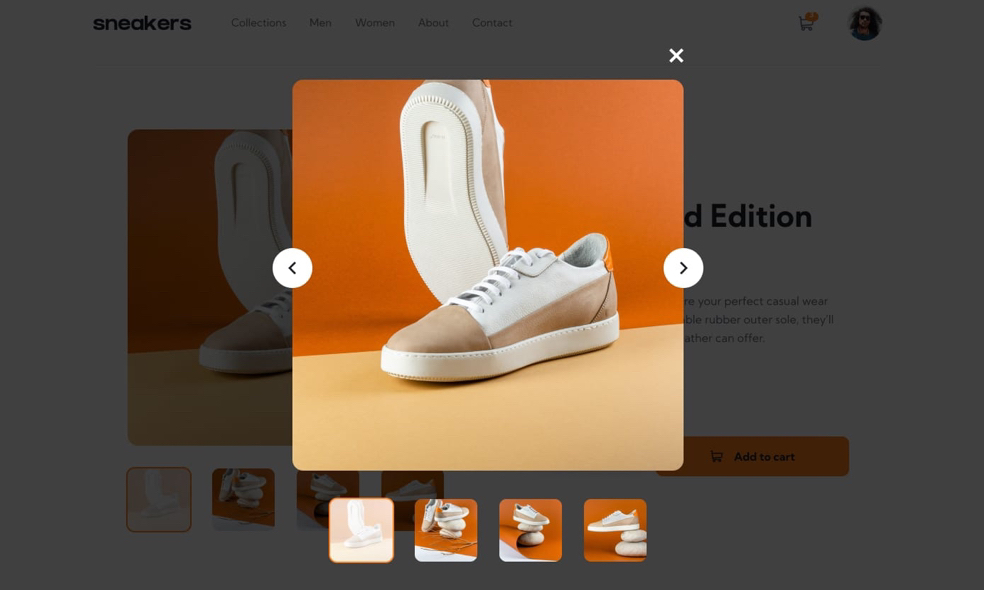
Hey, given an example like so, where there’s content overlaying the site, would this typically be done with
dialogue or a a div with z-index and a controlled display etc? I’m not sure if dialogue is meant for heavy content or not.
Thanks in advance.
13 Replies
I actually did that exact project! Pretty sure I used a div only because I'm unfamiliar with dialogue 😂
i would use a dialog
it's just a div that you shouldnt change the display type of, and looks ugly af and has an overlay background built-in
Oh nice! Yeah I’m sure the div method is pretty good too
When you say ‘looks ugly’, does that mean you can’t change the way it looks or shouldn’t?
you can, but the default styles are HORRIBLE
Cool, is there anything you shouldn’t change other than the display? Yeah I just checked, they aren’t great haha
nope, just use
.showModal() and it will be fine
yeah, "not great" is an understatementIt seems very complex with this top layer looking stuff
Would be cool if we could add stuff to that
you can add to the dialog
treat it as a fugly body
Make sure when styling the dialog you’re targeting it with the [open] attribute. Ppl often make the mistake of just using
And override the display property on accident. Easy to avoid by using selector
dialog[open]
Also I’ve noticed that just toggling the open attribute somehow keeps it in the content flow. Using the method to show() or showModal() seems to actually put it into the top layer.
And I’ve seen that my close button (or the first focusable input inside the dialog) is already autofocused when using showModal() methodah cool, i appreciate the info
toggling the attribute is akin to changing the
display, from what i saw
personally, i absolute hate using [open]
i just don't change the display of it, and that's itIf you can avoid declaring any display and use any display:grid for layout on a wrapper that's the dialogs direct child , that's great but I like to guve ppl a heads up as its a mistake i immediately made when it first dropped and a mistake i often see others make.
Im trying to get more comfortable with using an extra wrapper on elements because of container queries but I had a real aversion to extra/non-essential divs. But with this wordpress website I'm trying to fix, you wouldn't believe the level of wrappers I have to wade through to find the actual element its wild. Seeing this makes me not feel so bad about one level deep if it makes things easier.
Also in one of kpows recent videos , he used a Dialog element for semantics with a popover attribute for functionality and it blew my mind 🤯 I had always thought of them as either/or
Do you mean you hate using the selector dialog[open]? Or to toggle the attribute for visibility?
i hate using the attribute
i just add a wrapper in it
by the way, if the wrapper is a form, you can add
method="dialog" and it automatically closes the dialog