Reactivity with shadcn-solid textfield
I created my own
NumberInput using https://shadcn-solid.com/docs/components/textfield. I see they have a number field, but I wanted the more typical html number input.
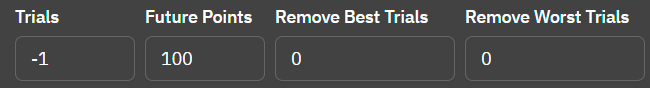
My implementation has 4 number inputs that are clamped based on min/max values. I'm testing by manually typing -1 in the field. Technically a 1 and then I'm adding a - to it since it won't input otherwise.
The clamp works for 2 of the inputs, but fails for the other 2. It seems to be losing the reactivity somehow. I've tried adding createMemo around the value to ensure the reactivity is present although I don't believe that shouldn't be necessary since I'm passing the accessor. I might see about creating a minimal example for this, but for now here's the code for the NumberInput and the implementation using is.
10 Replies
This is the implementation using the
NumberInput. The trials and futurePoints inputs fail on the -1 test, but the other two work as expected.
Can't see any issues at first glance, what exactly is the issue you're running into? I don't think I understand it yet
I have a clamp to enforce the min/max value set.
Entering
-1 should not be possible here. It works as expected for the Remove best/worst trials.
I think I might have a logical error in the clamp code. Just getting back to it this morning.
Seem to work as expected, but not if I use 1 as the min value.
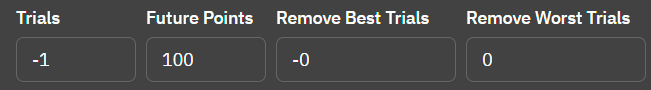
It's probably not a huge issue. The only way it can be done is by entering a
1 and then a - because you can directly type -1 and it only seems to fail in that case if your doing it for the same number at the specified min value. Even for 0.
Alright, I don't think this is a real issue that would happen, but I wasn't seeing that yesterday. Still an oddity though.
I've identified the issue and it's a reactive thing, but I don't know how to fix it yet.
I can change the input value and when I do so it invokes the handle input which applies the clamp. This results in the underlying signal sticking to the value I expect. However, because the clamp results in the value being the same it doesn't trigger an update to re-render the input with the correct value.
This seems like a fairly common use-case when using inputs. Is there a way to deal with this in solid?
You could add
{equals: false} to the options for the signal that tracks the valueThat looks like it should work.
I think it's a bug/restriction in the shadcn-solid component. It does work as expect if I use that and a regular input.
But the issue is still there if I use the shadcn-solid components.
You could try not using
onInput and instead use onChange on the root @agentsmith
Because Kobalte, the library shadcn-solid uses, does some input handling to keep the input in sync with the value which might be the cause of the issue you're seeingI tried that originally, but I'll try again. Either way I'm about to just move on. It's mostly working. The app won't break because the value will be clamped even if the user can type in values outside of the min/max if they know how.
What are your issues with
NumberField? It handles everything you've listed for you and much more.
It also assures you're following the correct accessibility patterns