Getting issues while adding `nuxt-disqus` module to my project.
I'm trying to add
I have added
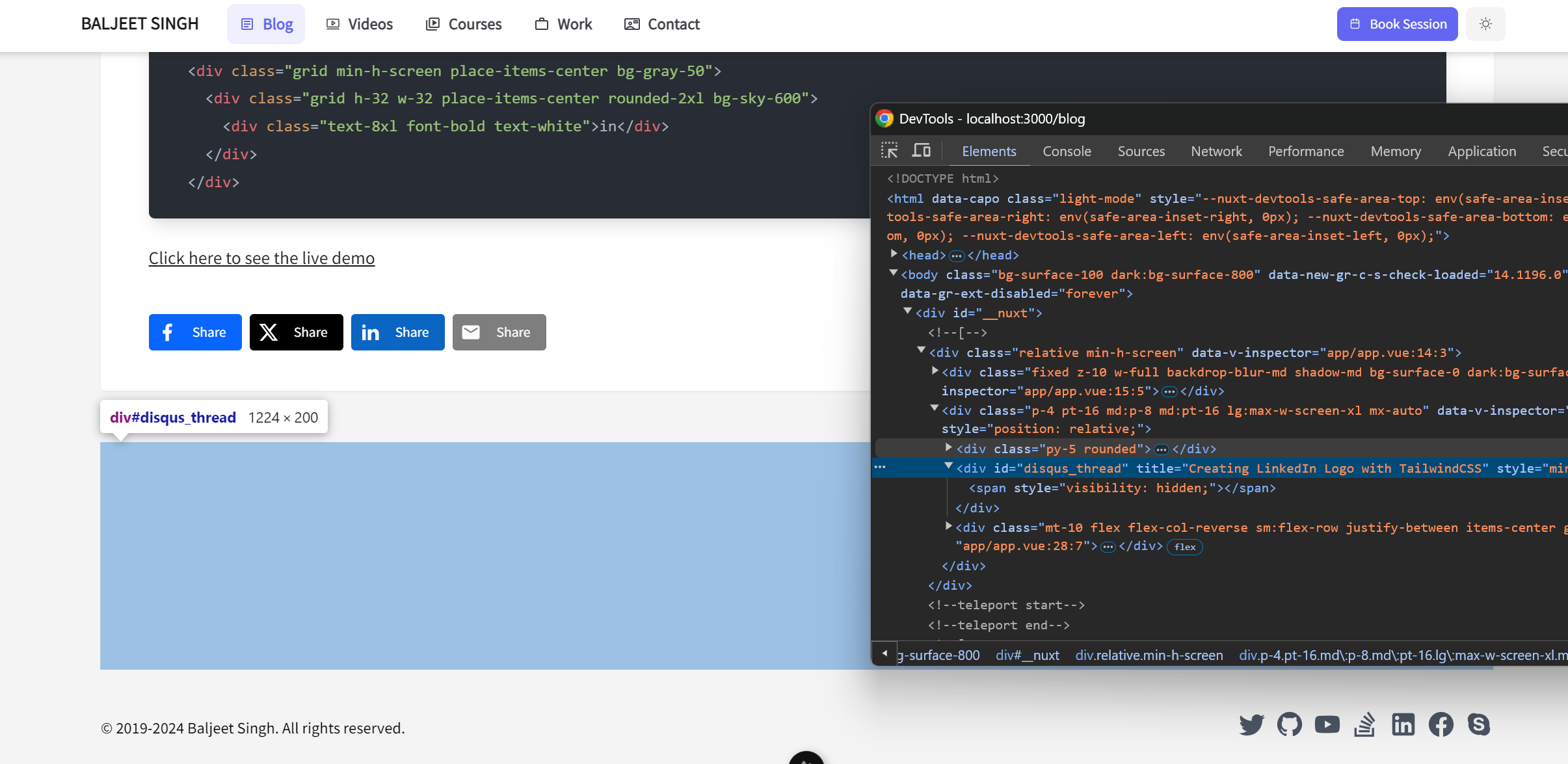
Output:
!image
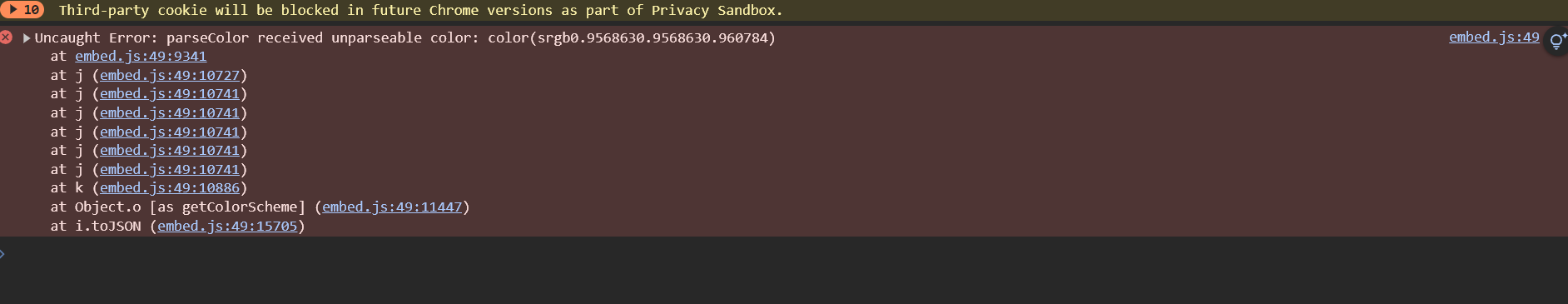
I'm getting following error in the console and the disqus comments don't show up.
!image
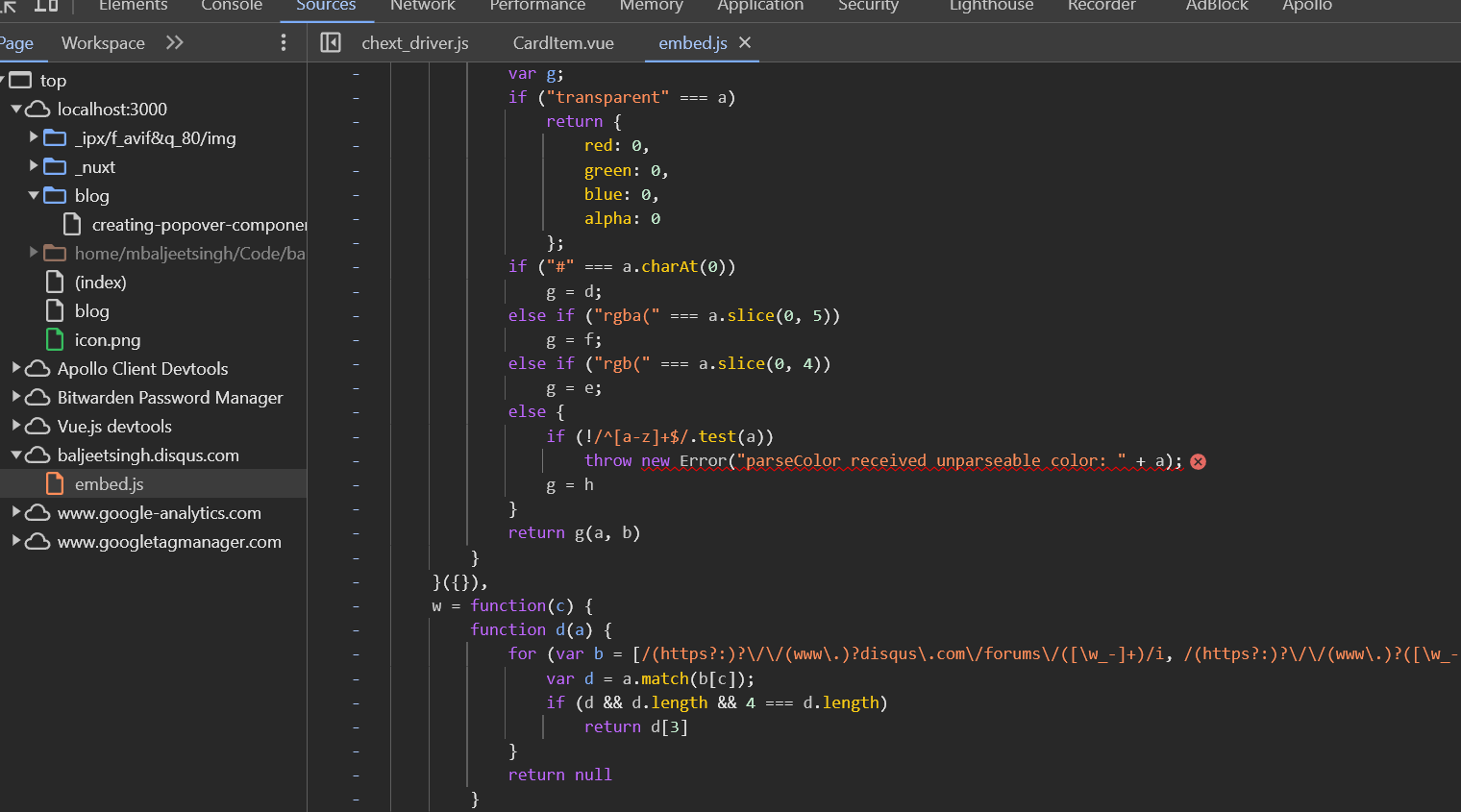
And following is when i click on embed.js error
!image
Thanks
disqusnuxt-disqusI have added
nuxt-disqusOutput:
!image
I'm getting following error in the console and the disqus comments don't show up.
!image
And following is when i click on embed.js error
!image
Thanks