Need help in TipTap
Need Help
I am building a Notion-like text editor using TipTap (React). This editor is designed for both creating and updating content. One of the key requirements is to allow text and images to be flexibly positioned—images on the left with text on the right, and vice versa—with the option to create multiple columns.
I've attempted to solve this problem multiple times, but I can't seem to find a solution. The official documentation doesn't appear to cover creating columns: https://tiptap.dev/docs.
As an alternative, I found an unofficial extension called tiptap-extensions. Initially, this extension solved my problem, but after some testing, I encountered a new issue. When creating columns in the text editor and submitting the data, everything works fine. However, if you try to update the same content, the columns no longer appear.
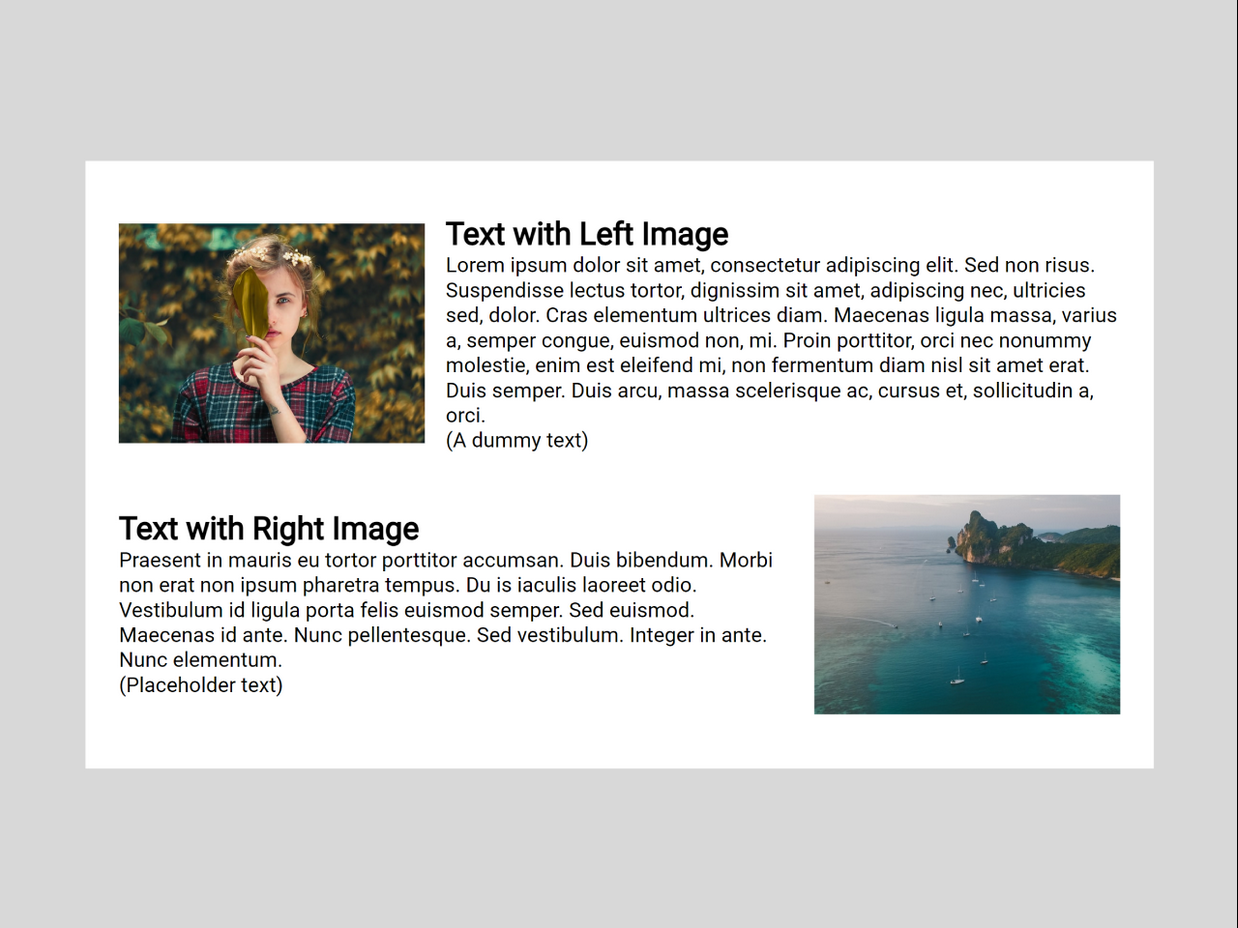
The actual HTML:
How it appears in the updateTextEditor.jsx
I noticed that the column-block and column classes and divs no longer exist after submitting the data. After some research, I found out that the HTML gets normalized through the TipTap schema. Does anyone know of a solution to this problem—both the inline and column issues?
By the way, the effects I described above can be seen in the pictures attached.
Thanks.


4 Replies
What does "submitting the data" mean? Do you mean you're storing the data as HTML somewhere? And if so, could you try storing json instead of HTML?
Also, the column like behavior might be achievable with TipTap's official table extension. If I understand it correctly, some of the data is disappearing when you save it, then switching off of third party extension might solve the problem.
Thanks for replying.
I am using TipTap here as a text editor for creating blogs. TipTap's editor API allows me to store the html created in the database as "editor.html()". Could you elaborate, how will storing the data as JSON instead of html would help my case?
Also great recommendations on using TipTap's table for the inline effect, I'll give that a try.
Aside from using
editor.getHTML() you can also use editor.getJSON(). Both of these values can be passed to content of useEditor. Although, if you need the HTML to later render it outside of TipTap, this might not be suitable solution for you. I guess it depends on where does the loss of html occur.
If getHTML() returns correct HTML, but you lose some of the divs when you pass the HTML back to useEditor, you could store both HTML and JSON. HTML for rendering, and JSON for "opening the editor again".
But if the loss of HTML happens in the output of getHTML(), then this unfortunately won't work for you.@Juraj98 Thanks a lot, You are a life saver. The table solution really solved my problem ❤️