Auth hooks not triggering
Hi everyone! BE engineer dipping my toes in web dev thanks to Wasp. Struggling to implement an OnAfterSignup hook based on the 0.14.0 release instructions, but my hook isn't triggered on signup.
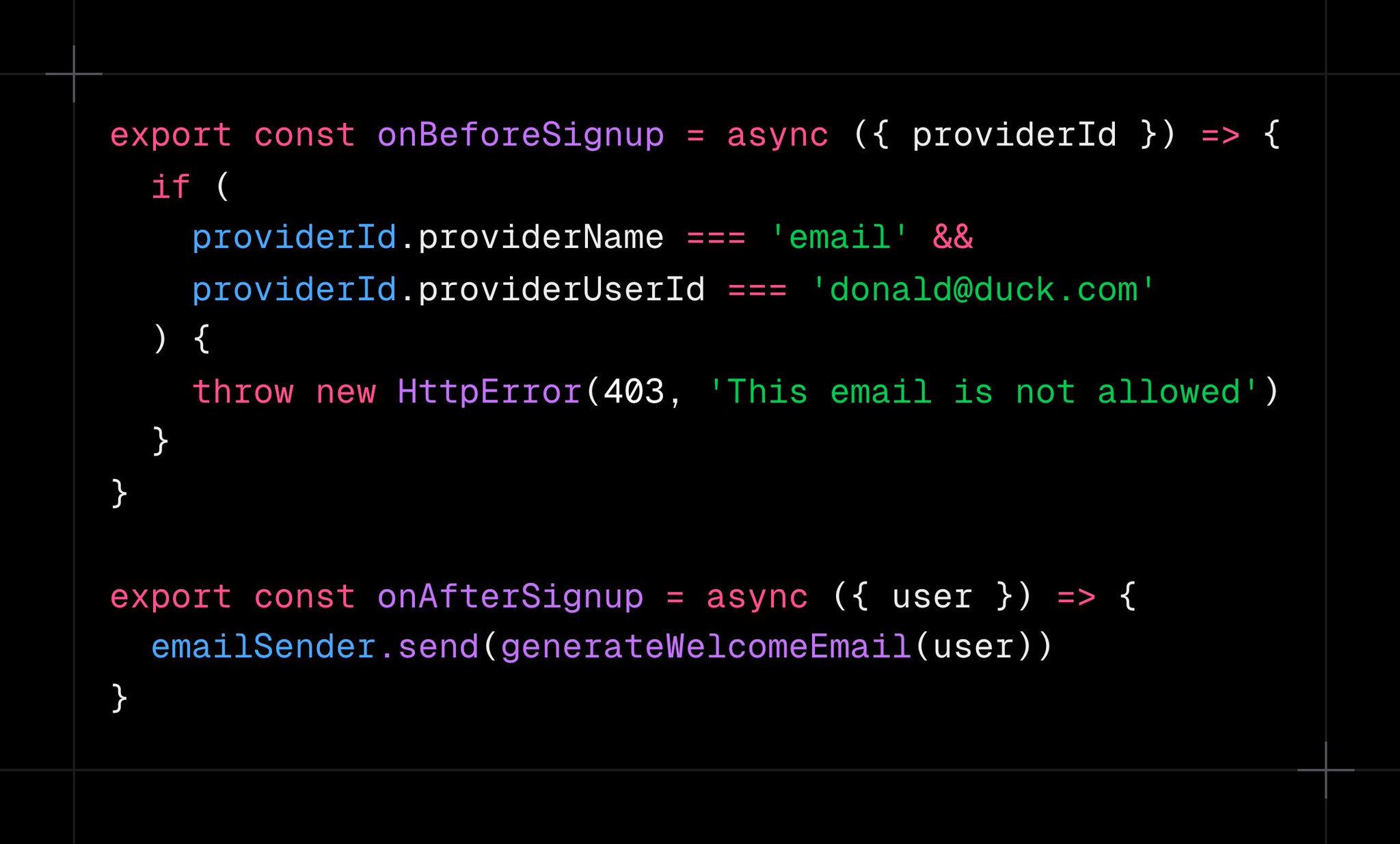
Here's my code:
I then sign up using gmail. Sign up succeeds and I'm logged in, but my hook isn't triggered:
- No "onAfterSignup hook triggered" was logged to the console
- I see a "GET http://localhost:3001/auth/me 401 (Unauthorized)" in the console, which includes a frame "queryFn @ hooks.ts:32" (this is
.wasp/out/sdk/wasp/client/operations/hooks.ts)
Checked/Tried:
[x] User doesn't exist in the database already - though I'm using the same email address multiple times, could that cause the hook to not be triggered?
[x] Using the different signature shown in the X post - though not sure why the signature is different
[x] Signed up with email/password instead of gmail - same result
[x] I have the correct Wasp version (0.14.0)
Am I missing something? Many thanks in advance, any help is appreciated 🙂Wasp (@WaspLang) on X
Starting with pre and post-signup hooks. They allow you to, e.g.:
- control which emails can register,
- send personalized welcome emails,
- or keep your user data in sync with 3rd party services

Twitter
8 Replies
Hi @Anima. I'm kapa.ai, your friendly support bot. I will try to answer your question by searching through the knowledge base. :wave:
----------------------
Hello! It seems like you've done a thorough job checking your setup. However, based on the information provided, it's hard to pinpoint the exact issue. Here are a few things you could check based on the knowledge sources:
1. Check your
main.wasp file: Ensure that your main.wasp file is correctly set up, especially the auth methods section. For example, if you're using Google authentication, have you added google:{}? source (https://discord.com/channels/686873244791210014/1208366712450195466)
2. Check your database: Ensure that you haven't already logged in with the same email address using the Email method. If you have, try running wasp db studio and delete that user before trying to log in again. source (https://discord.com/channels/686873244791210014/1208366712450195466)
3. Check your .env.server file: Ensure that you've added the Google client id and secret to your .env.server file if you're using Google authentication. source (https://discord.com/channels/686873244791210014/1208366712450195466)
4. Check your app/src/server/auth/google.ts file: Ensure that this file is correctly set up. source (https://discord.com/channels/686873244791210014/1208366712450195466)
5. Check your template: If you're using an outdated template, consider using a newer one. source (https://discord.com/channels/686873244791210014/1208366712450195466)
If you've checked all of these and are still having issues, it might be a good idea to ask for help on the Wasp Discord or GitHub. They have a supportive community that can help troubleshoot your issue.
----------------------
Note: you can ask me a follow up question by @ mentioning me again :speech_balloon:
----------------------
Sorry @Anima, I seem to be having a bit of trouble. Don't worry though, I've pinged my support and they will try to fix me up! :technologist:
Perhaps try again in 15mins?Hm, do you see any errors in the terminal after you sign up? 🙂
Ah, this might be a classic case of PEBCAK 😆
So, I guess since the hook runs on the server and not the client, it doesn't show up in the console logs.
Terminal logs show the hook is triggered:
[ Server ] GET /auth/me 401 26.174 ms - 43 [ Server ] GET /auth/me 401 0.597 ms - 43 [ Server ] GET /auth/me 401 0.887 ms - 43 [ Server ] GET /auth/me 401 0.516 ms - 43 [ Server ] GET /auth/google/login 302 0.479 ms - - [ Server ] onAfterSignup hook triggeredI still get some
401 on /auth/me, is this normal?Wiktionary
PEBCAK
Actually the hook I'm trying to implement is mentioned in this question, but I'm a little lost because as far as I understand this code from Reflio
`
needs to run on the client side, but the hooks are run on the server side. Do I need to create an endpoint on the client so the server can indirectly trigger this script?
You can run this code on the server without using it on the client? Did you try that
I suppose this would look maky my
app/src/auth/hooks.ts script look like
, right? This understandably causes wasp start to fail with
[ Wasp ] ext-src/auth/hooks.ts(4,9): error TS2304: Cannot find name 'Reflio'., but I don't know how I could import Reflio when it's defined in this line , which I added to the
head in main.wasp
I suppose this may no longer be strictly a Wasp-related question, but in case this is a fairly common pattern in Web development and if you could point me in the right direction, it would be a great help!Wohooo @Anima, you just became a Waspeteer level 1!
Hey @Anima, the thing is, you can't really mix the javascript you use with modules (stuff in your
src that uses imports and exports) with javascript that's included in the head (like what you did with Refilio).
If you want to use Refilio in your source files, you should install it using npm install. Hope that helps!