/wasp/ cannot find module
@kapa.ai What would be missing in the config file to cause /wasp/modules/ to show as not found within a js/ts file?
Can't do changes to signUp in auth
Does anyone know why i can't change the signup? I have made new version of the page and i have even tried to make a new route to make sure they don't conflict each other in my wasp.main but the changes to signup dosent appear, and when i get this error when i make a new route: "react-router-dom.js?v=1d596e5f:214 No routes matched location "/newSignup" "
i have tried to wasp clean...
i have tried to wasp clean...
Email modification for auth
Hi! I have set up the email connexion on my app and I would like to let the user changer the email associate with his account. Change the user table is not a probleme but the user can't login with this new email.
Wasp version 16...
how can I install an import a library?
how can I install an import a library? for example import html2pdf from 'html2pdf.js';
Fail to send SMTP email
Recently, I started getting an error while trying to send an email via SMTP. It did work perfectly before.
The error:
Failed to send email Error: unable to verify the first certificate
2025-05-04T11:12:36Z app[2871e65f094428] mia [info] at TLSSocket.onConnectSecure (node:_tls_wrap:1600:34)...
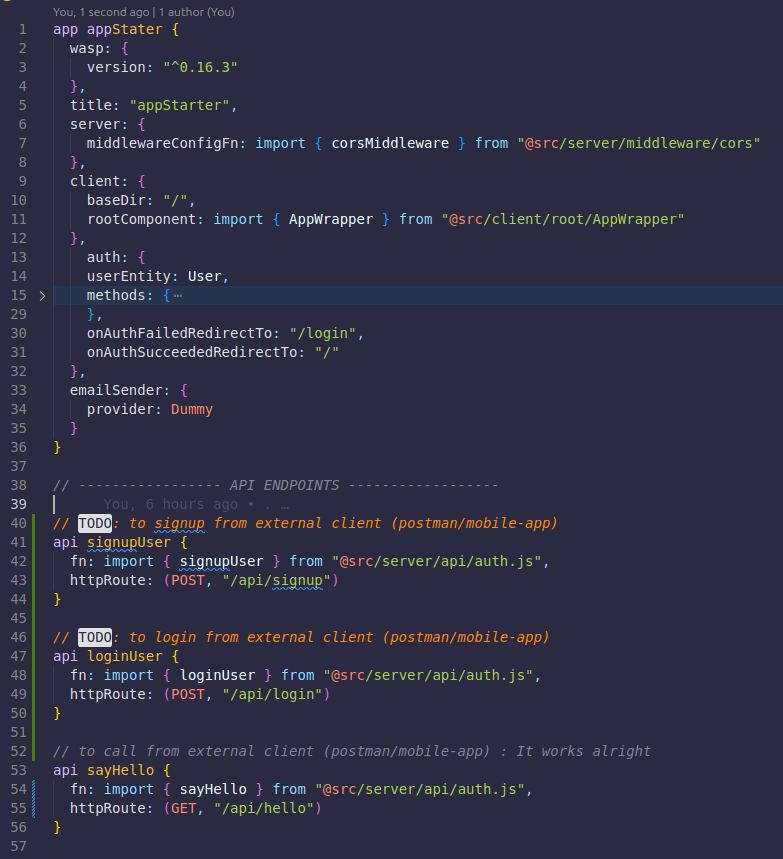
User Auth from external API
I am building a fullstack project in Wasp (v.0.16.3) with React for website UI and Flutter for its mobile app version. I want to use the API endpoints in wasp project to access the user authentication and database related functaionalities from external client (postman or mobile app).
So far I have implemented a dummy custom API endpoint to get a simple json greeting message from the wasp backend.
I am using email-password authentication.
But I am stuck on how to implement login, signup, and other auth related end points.
Thank you for your kind interest in my problem 🙏...

Failed to Load Resource error
Hey everyone! I'm new to Open Wasp but have a background in coding (especially with Python). I'm currently building my first app using the Open SaaS template and trying to deploy it on Fly.io.
I'm running into a couple of issues:
1. Login Option Missing on Deployed App...
User Roles
My app currently has two different dashboard setup.
Member and provider, I'm thinking about how to handle the routing and redirection after Auth.
Should I have two different route group declarations for the roles or a single /dashboard route and then render content conditionally based on the roles....
Layout in Wasp Client
How are layouts handled on the client side in wasp, do you have the root layout system like next Js or do you subscribe individual pages to layouts. I honestly prefer the latter.
Best way to generate null form values for a Prisma update
Not sure best place to ask this question, but I figure developers building CRUD forms in wasp might have the same question.
I have an entity like this:
```model Foo {...
Dynamic URL parameters in wasp routes
How can I read dynamic URL route parameters in wasp operations (queries/mutations)
Missing routes for Slack oAuth
I want to allow my users to authenticate using their Slack account (not as a main auth method though), rather as kind of integration.
I have set up these routes in main.wasp:
// 2a) Slack OAuth: Auth-Redirect
route SlackAuthRoute { path: "/slack/auth", to: SlackAuthPage }...
Email Service Provider
Can I use resend instead of sendgrid for sending verification emails in my wasp app?
What hosting do you use?
I know that Fly.io is the recommended hosting for OpenSaas apps, but what hosting do you all use for your apps, and why?Anyone use Railway, DigitalOcean, Render, etc?
SSR
What is the recommended approach for implementing SSR in a Wasp application, given that the framework currently defaults to CSR with React?
Are there plans to natively support SSR in future releases, or should I integrate Wasp with a framework like Next.js for SSR?
If integration is the best path, could you share any best practices, examples, or potential pitfalls to ensure seamless compatibility with Wasp’s DSL, RPC system, and Prisma backend?...
Saas plans/payments associated to Companies instead of users?
I'm building a saas where our clients are companies and not "users". The Account is a company and so the plan/payment is going to be assosiated with the company. I noticed with the Open Saas template the clients are "users" and the plan is associated to them. Is there a simple way to make plans associate to another model? Obviously I can manually change the code but I was wondering if there is another way I'm missing before I go that route
Anyone used Mailjet before?
I've used Mailjet & Mailgun in other projects, and was wondering if anyone's used either (instead of Sendgrid) with Wasp.
Generate Email Verification Link/ SendVerificationEmail function
Hello guys , is there a way to generate email verificationLink ? i created a custom signup action , i want to generate a verificationLink to send it as an email using emailSender or even better if there is a function i can call in my actions like sendVerificationEmail or something.
Users get logged out automatically
Users get logged out automatically and I can't really see the issue.
In the Chrome Browser tools, it gives me these error messages:
index-DyjaD6qb.js:90 TypeError: Cannot read properties of undefined (reading 'length')
at onAccept (index-DyjaD6qb.js:90:21778)...